

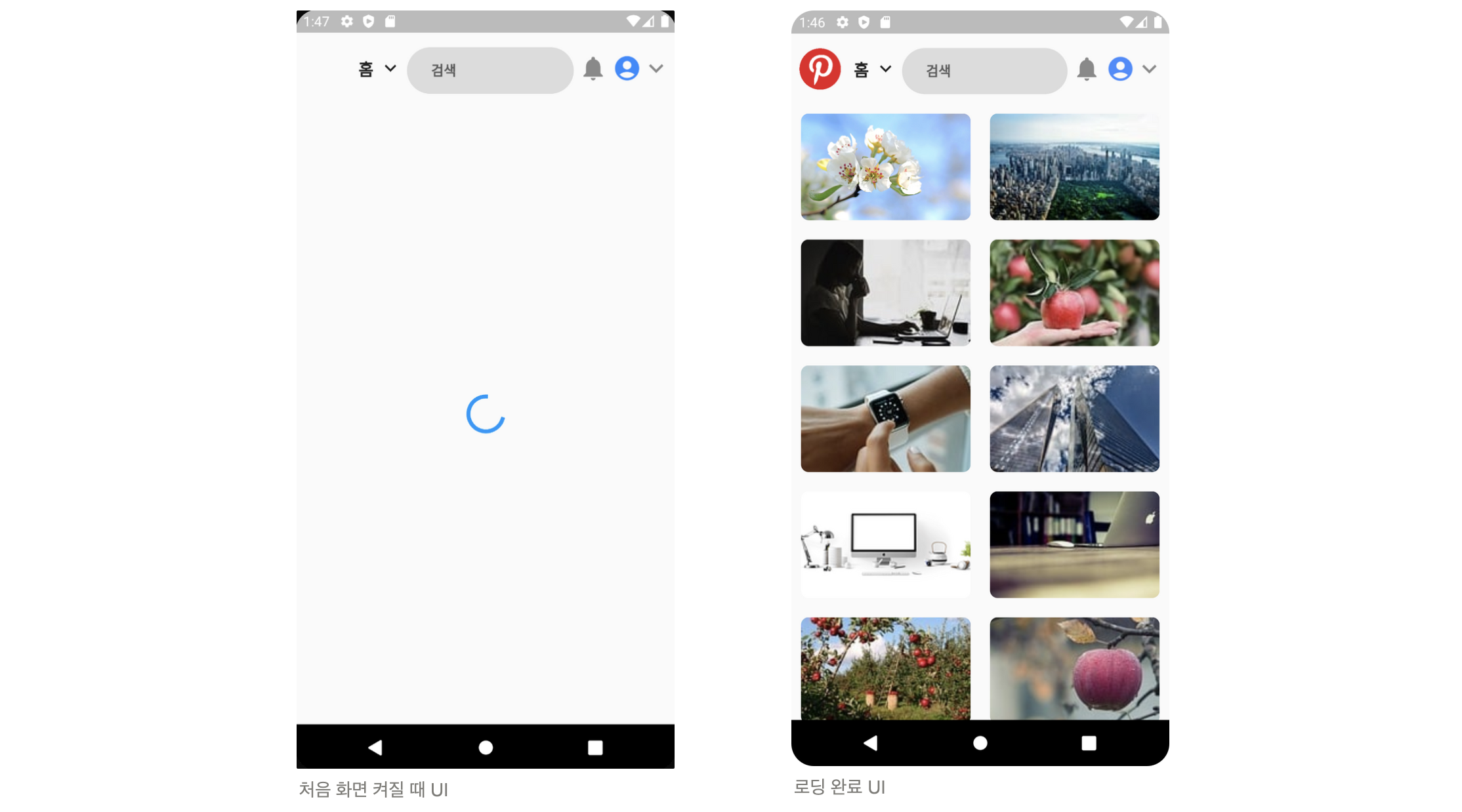
Goal 🚩 화면이 켜지면 3초 동안 로딩 후에 사진들이 표시되게 하기
사용한 문법 및 위젯
-
initState()
-
GridView.builder
GridView.builder( itemCount: images.length, gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 2, // 행 개수 지정 childAspectRatio: 1.5 / 1, // 가로:세로 비율 ), itemBuilder: (BuildContext context, int index) { Map<String, dynamic> image = images[index]; return Padding( padding: const EdgeInsets.all(10.0), child: ClipRRect( borderRadius: BorderRadius.circular(8.0), child: Image.network(image['previewURL'], fit: BoxFit.cover, ), ), ); }, ), -
TextField
TextField( controller: _textController, // controller로 조정 onSubmitted: _handleSubmitted, // 버튼 눌렀을 때 submit 되게 만듦 decoration: InputDecoration( border: OutlineInputBorder( borderRadius: BorderRadius.circular(30), borderSide: BorderSide.none, ), focusedBorder: OutlineInputBorder( // 텍스트필드 선택되었을 때 borderRadius: BorderRadius.circular(30), borderSide: const BorderSide( width: 2, color: Colors.lightBlueAccent, ), ), hintText: '검색', // 텍스트필드 안에 들어갈 대체 텍스트 hintStyle: const TextStyle( fontSize: 14, fontWeight: FontWeight.bold, ), contentPadding: const EdgeInsets.fromLTRB(25, 0, 0, 0), filled: true, fillColor: Colors.black12, ), ), -
Future<List<Map<String, dynamic>>> getImages() async { await Future.delayed(const Duration(seconds: 2)); List<Map<String, dynamic>> hits = data['hits']; return hits; } -
TextField에 입력하고 엔터치면 submit 되는 효과 주기
final TextEditingController _textController = TextEditingController(); void _handleSubmitted(String text) { _textController.clear(); }
