WeBucks 로그인 구현
지난번에 배웠던 인증/인가를 토대로 리액트에서 회원가입, 로그인 로직을 구현하였다. 그동안 스타벅스 클론 코딩을 하며 갖은 삽질 끝에 구현했던 로그인 페이지의 다양한 기능과 레이아웃을 실제 서버에 연결하여 구동시키는 것이여서 굉장히 신났다!
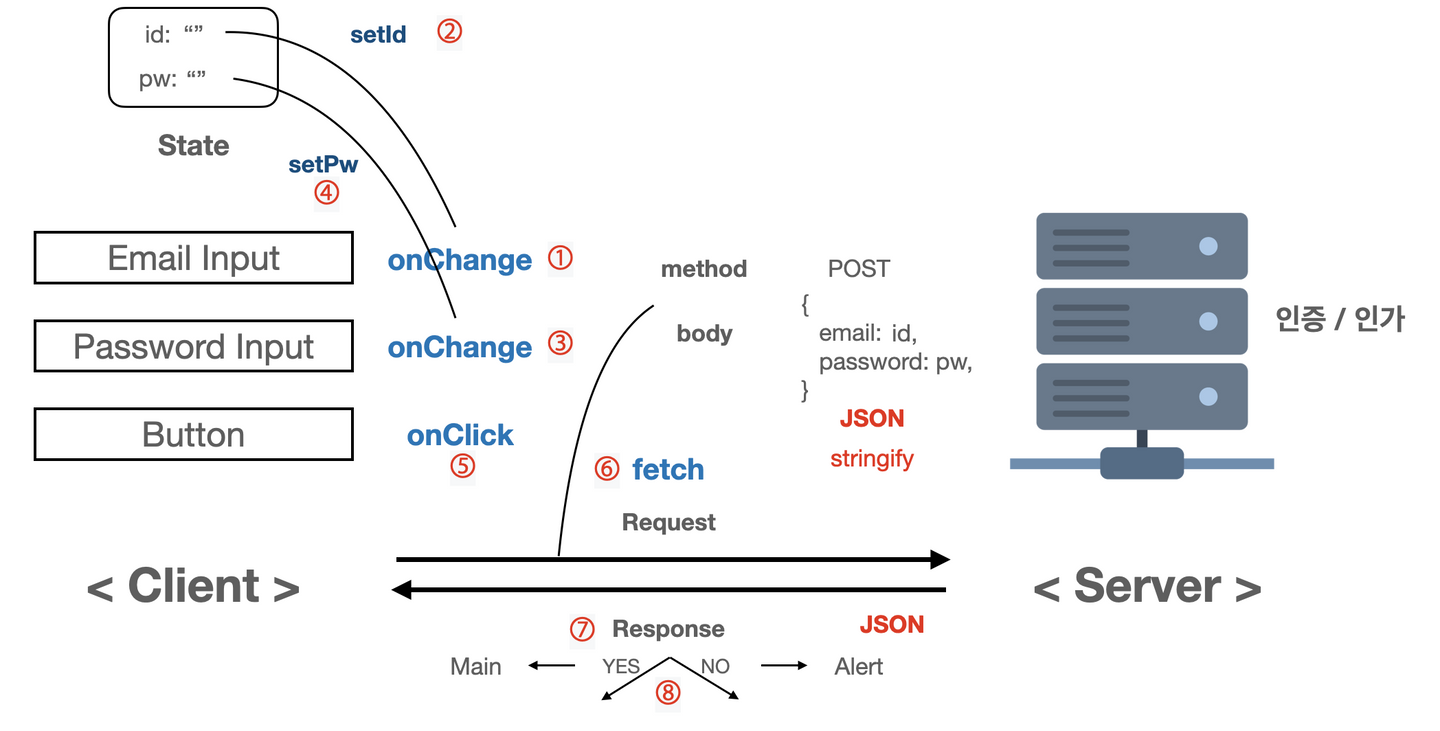
전체적인 흐름

- 유저가 이메일을 입력 → Email Input의
onChange이벤트 핸들러에 연결된 함수가 실행 - 함수에서 Email Input의
value를setId를 통해 업데이트 - 유저가 비밀번호를 입력 → Password Input의
onChange이벤트 핸들러에 연결된 함수가 실행 - 함수 안에서 Password Input의
value를setPw를 통해 업데이트 - Button을 클릭하면
onClick이벤트 핸들러에 연결된 함수가 실행 - 함수 안에서
fetch함수를 통해 server에 요청(Request)을 보냄 - server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내줌
- 응답의 결과에 따라 List 페이지로 이동하거나 에러 메세지를 띄움
구현 전 준비 사항
- Front
- React로 로그인 화면 구현 완료하기
- 로그인 버튼 누르면, id/pw value로 API 호출할 수 있도록 준비해놓기
- Back
- 로그인 API 구현 완료하기
- 로그인 성공하면 access token을 response 할 수 있도록 준비해놓기
구현 순서
1~5까지는 기존에 Webucks 페이지를 구현할 때 완료
화면에 id, pw 입력하는 input이 있다.
입력 후 "로그인" 버튼을 누르면 로그인 API를 호출한다.
- 로그인 성공
Back : 조건에 맞는 id/pw인 경우에만 access token을 보낸다.
Front : localStorage에 token을 저장하고 List 페이지로 넘어간다.- 로그인 실패
Back : 어떤 실패인지 msg를 전달한다.
Front : alert 창에 아이디나 비밀번호를 확인하라는 메세지를 띄운다.❗️console 창 확인하면서 구현할 것!
로그인 구현 코드
const goToList = () => {
if(condition) {
fetch("http://52.79.143.176:8000/users/login", {
method: 'POST',
headers: [["Content-Type", "application/json"]],
body: JSON.stringify({
email: id,
password: pw
}),
})
.then((response) => response.json())
.then((result) => {
if(result.token !== undefined) {
localStorage.setItem('access_token : ', result.token)
navigate("/list-haneul");
sessionStorage.setItem("id", id);
}
else {
alert('아이디 또는 패스워드를 확인해주세요!');
}
}
)
}
}- 로그인 버튼에 onClick 이벤트를 주어 id와 pw의 조건이 맞을 때 리스트 페이지로 넘어가게끔 만들어줬으므로 그 부분에 조건으로 추가해주었다.
- 로그인이 성공하면 토큰이 undefined가 아니므로 그럴 때 로컬 스토리지에 토큰을 저장해주고 리스트 페이지로 이동하게 만들어주었다.
- 로그인이 실패하면 alert 창을 띄우게 만들어주었다.
구현하면서 생긴 ERROR

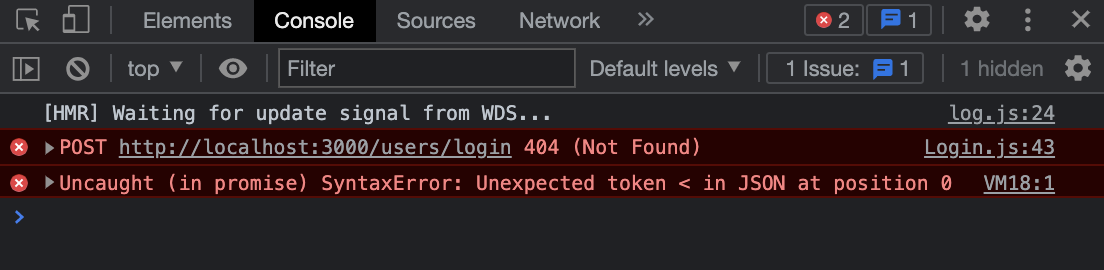
⚠️ 404 (Not Found)
proxy로 "http://52.79.143.176:8000" 를 넣어주고 fetch 함수에서 /users/login으로 불러오려 했으나 이러한 오류가 생겼다. 그래서 api 주소를 fetch 함수에 그대로 넣어주고 실행하니 해결되었다!
⚠️ SyntaxError : unexpected token < in JSON at position 0
fetch 함수를 사용하여 api 호출로 JSON 데이터를 가져오려고 했을 때 이와 같은 SyntaxError가 났다. POST방식으로 json데이터 전송이 잘 되었는지 먼저 확인했다. 그리고 fetch에서 헤더 내 content-type에 application/json을 명시해주니 깔끔하게 문제가 해결되었다!

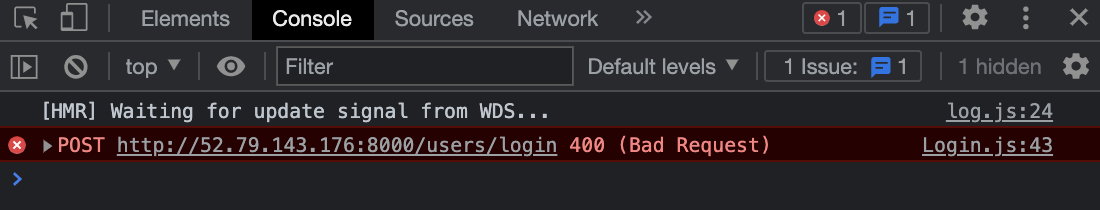
⚠️ 400 (Bad Request)
서버가 클라이언트 오류(예: 잘못된 요청 구문, 유효하지 않은 요청 메시지 프레이밍, 또는 변조된 요청 라우팅) 를 감지해 요청을 처리할 수 없거나, 하지 않는다는 것을 의미하는 오류이다. 나의 경우에는 postman에서 회원가입 하지 않은 id와 pw로 로그인하려고 하면 console 창에 400이 찍혀나온다. 아마 회원가입 로직과 연결해주지 않아서 그런 것 같다..! 정상적으로 로그인했을 때는 이러한 오류가 뜨지 않는다.

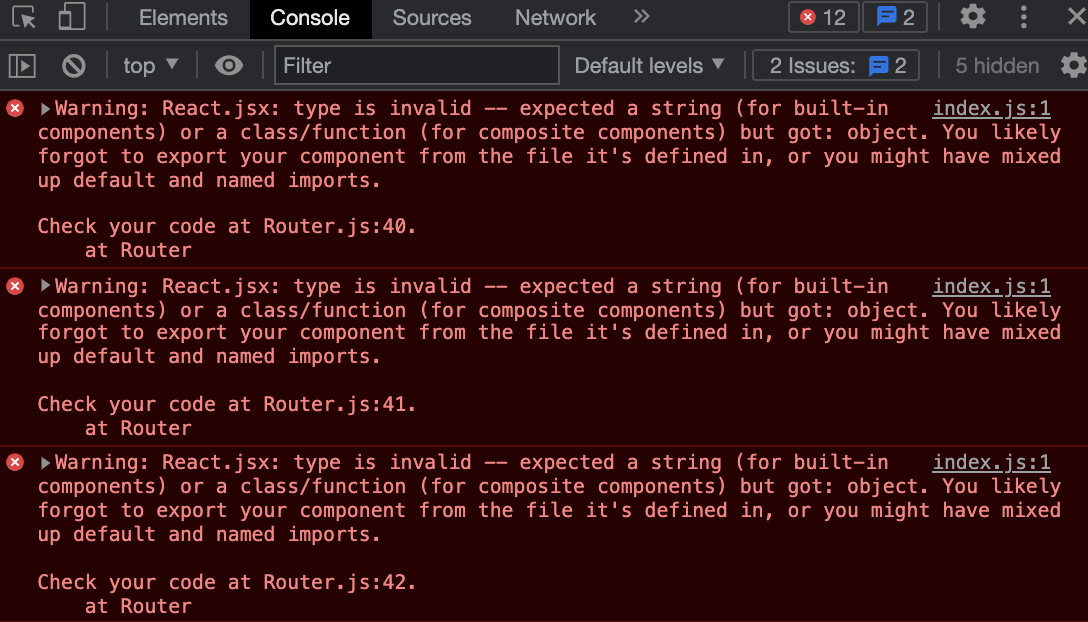
❌ WARNING
Router.js 에서 다른 팀원들의 컴포넌트와 링크를 주석처리 하지 않고 돌렸을 때 이와 같은 warning 이 발생했다. 쓰지 않는 컴포넌트 같은 것은 웬만하면 지우거나 주석처리 하여야 오류가 나지 않는다고 한다. 그래서 다 주석처리 해주었더니 해결되었다. 그동안 구현할 때 개발자 도구를 잘 체크하지 않았는데 개발자 도구를 켜놓는 걸 습관화 해야겠다...
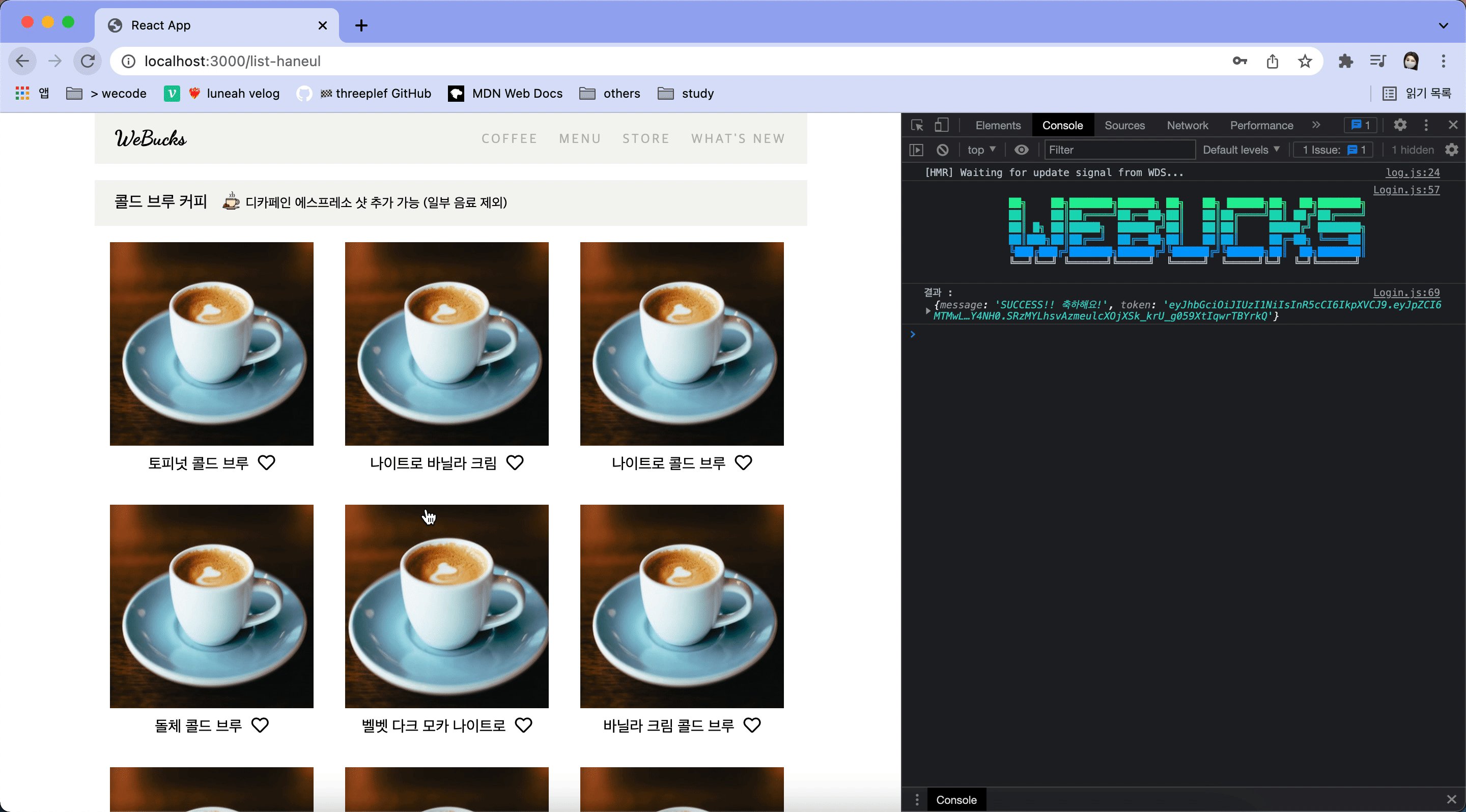
구현 결과 및 후기


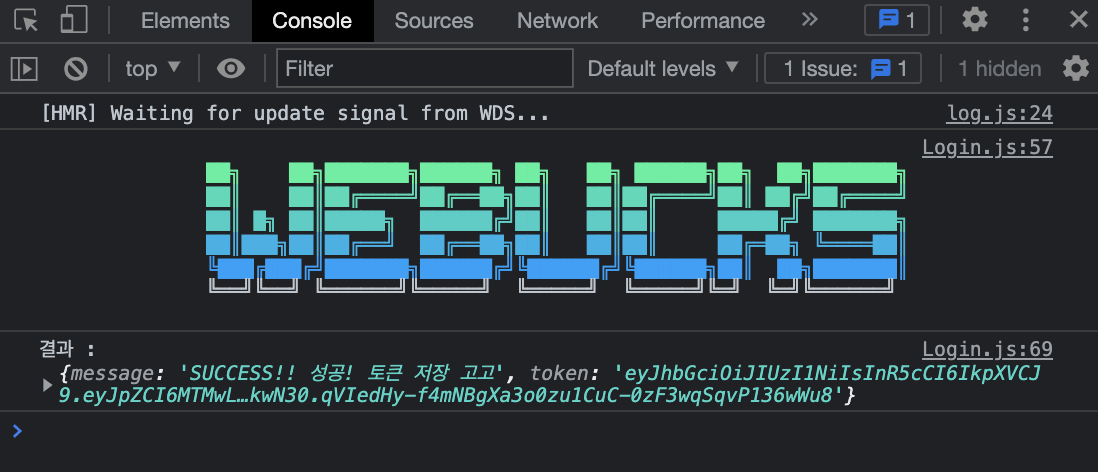
로그인 구현을 성공하게 되면 위와 같이 소헌님의 귀여운 SUCCESS 메시지와 함께 토큰이 발행된다! 저 메세지를 보기 위해 3시간을 고민했는데 토큰을 보는 순간 눈 녹듯 사라진 고통의 시간이었다.
그리고 보너스로 구현했던 로그인을 하면 덤으로 생기는 귀여운 나의 이스터에그..! 소헌님이 개발자 도구 이스터에그를 보여주셨는데 그게 기억에 남아서 방법을 찾아서 만들어봤다. 그라데이션으로 층마다 색을 다르게 해줬더니 더 예쁘게 완성된 것 같다. 아무튼 오늘도 구현 성공! 야호!! ヽ( ´ᴗ` )ノ


안녕하세요 포스트 너무 잘 봤습니다 혹시 이스터에그 어떻게 제작하셨는지 알려주실 수 있나요? 너무 귀여워서 궁금합니다