
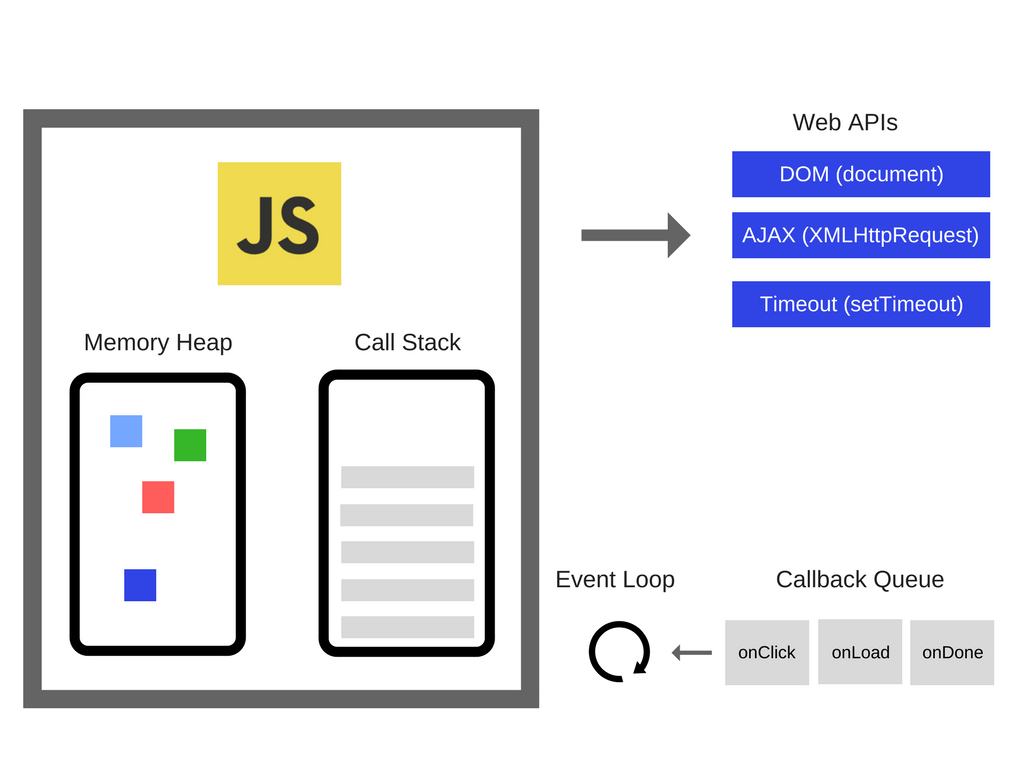
Event Loop
이벤트 루프란 Callback Event Queue 에서 하나씩 꺼내서 동작시키는 Loop 를 말한다.

JavaScript Engine
자바스크립트 엔진은 Memory Heap 과 Call Stack 으로 구성되어 있다. 가장 유명한 것이 구글의 V8 Engine이다.
자바스크립트는 단일 스레드(single thread) 프로그래밍 언어인데, 이 의미는 Call Stack이 하나라는 말이다. (멀티가 되지 않고, 하나씩 하나씩 처리한다는 의미!)
- Memory Heap : 메모리 할당이 일어나는 곳
(ex, 우리가 프로그램에 선언한 변수, 함수 등이 담겨져 있음) - Call Stack : 코드가 실행될 때 쌓이는 곳으로 stack 형태로 쌓인다.
*Stack(스택) : 자료구조 중 하나로 후입선출(LIFO, Last In First Out)의 룰을 따른다.
Web API
Web API 는 자바스크립트 엔진이 아니라 브라우저에서 제공하는 API 로, DOM, Ajax, Timeout 등이 있다.
Call Stack 에서 실행된 비동기 함수는 Web API를 호출하고, Web API 는 콜백함수를 Callback Queue 에 밀어 넣는다.
Task Queue (Callback Queue)
비동기적으로 실행된 콜백함수가 보관되는 영역이다.
예를 들어 setTimeout 에서 타이머 완료 후 실행되는 함수(1st 인자), addEventListener 에서 click 이벤트가 발생했을 때 실행되는 함수(2nd 인자) 등이 보관된다.
*Queue(큐) : 자료 구조 중 하나, 선입선출(FIFO, Frist In Frist OUT)의 룰을 따른다.
런타임 환경에서 비동기 코드가 실행되는 방법
자바스크립트 코드들이 실행될 때, Web API가 지원하는 비동기 작업을 수행하는 코드가 실행된다고 생각해보자. 비동기 작업을 수행하는 코드는 아래의 순서로 실행된다.
-
코드가 호출스택에 쌓인 후, 실행되면 자바스크립트 엔진은 비동기 작업을 Web API에게 위임한다.
-
Web API는 해당 비동기 작업을 수행하고, 콜백 함수를 이벤트 루프를 통해서 태스트 큐에 넘겨주게 된다.
-
이벤트 루프는 콜스택에 쌓여있는 함수가 없을 때, 태스크 큐에서 대기하고 있던 콜백함수를 콜스택으로 넘겨준다.
-
콜스택에 쌓인 콜백함수가 실행되고, 콜스택에서 제거된다.
