
비슷한 로직이 ViewModel마다 있을 때 ViewModel을 공유
여러 화면의 기능을 하나의 ViewModel이 가질 때의 문제점
- viewModel클래스가 비대해진다.
- 비대해지면 관리가 힘들어진다.
- 결국 쪼개야 한다.
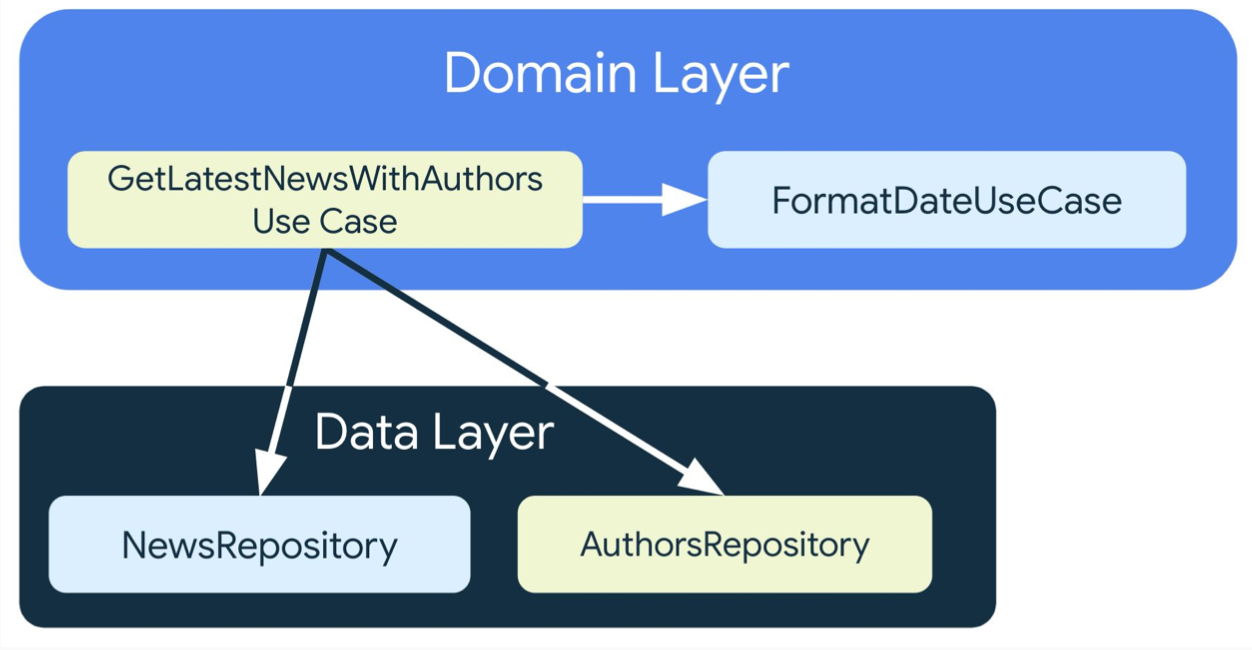
기능을 UseCase 단위로 쪼갠다.

Flutter에서 UseCase 작성 예시
Dart에서는 암묵적으로 call 메서드가 생성자처럼 동작하기 때문에 call 메서드를 재정의 하기로 함
class GetNotesUseCase {
final NoteRepository repository;
GetNotesUseCase(this.repository);
Future<List<Note>> call(NoteOrder noteOrder) async {
List<Note> notes = await repository.getNotes();
noteOrder.when(
title: (orderType) {
orderType.when(
ascending: () {
notes.sort((a, b) => a.title.compareTo(b.title));
},
descending: () {
notes.sort((a, b) => -a.title.compareTo(b.title));
},
);
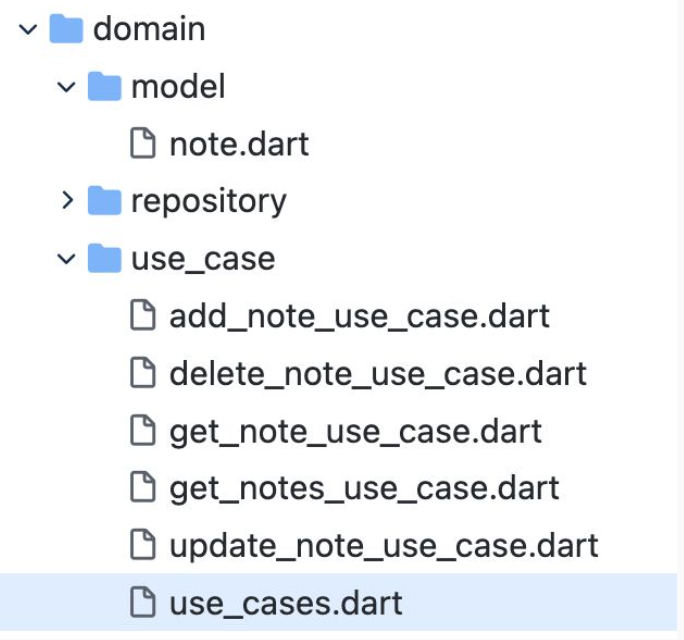
},여러개의 UseCase 작성한 예시

UseCase가 많아지면 하나의 파일로 정리해도 된다.
class UseCases {
final AddNoteUseCase addNote;
final DeleteNoteUseCase deleteNote;
final GetNoteUseCase getNote;
final GetNotesUseCase getNotes;
final UpdateNoteUseCase updateNote;
UseCases({
required this.addNote,
required this.deleteNote,
required this.getNote,
required this.getNotes,
required this.updateNote,
});
}ViewModel에서는 UseCase를 생성자로 받아서 사용한다.
- 여러개의 UseCase를 하나로 몰아서 ViewModel에서 생성자로 받아서 사용하면 ViewModel의 코드가 간단해진다.
class NotesViewModel with ChangeNotifier {
final UseCases useCases;UseCase 사용 예
List<Note> notes = await useCases.getNotes(state.noteOrder);
_state = state.copyWith(
notes: notes,
);ViewModel에서 복잡한 로직이 제거된다.
