참고영상 : https://www.youtube.com/watch?v=VzFAujhMdEA&t=35s
오늘은 미니맵을 만들어보려고 한다 .

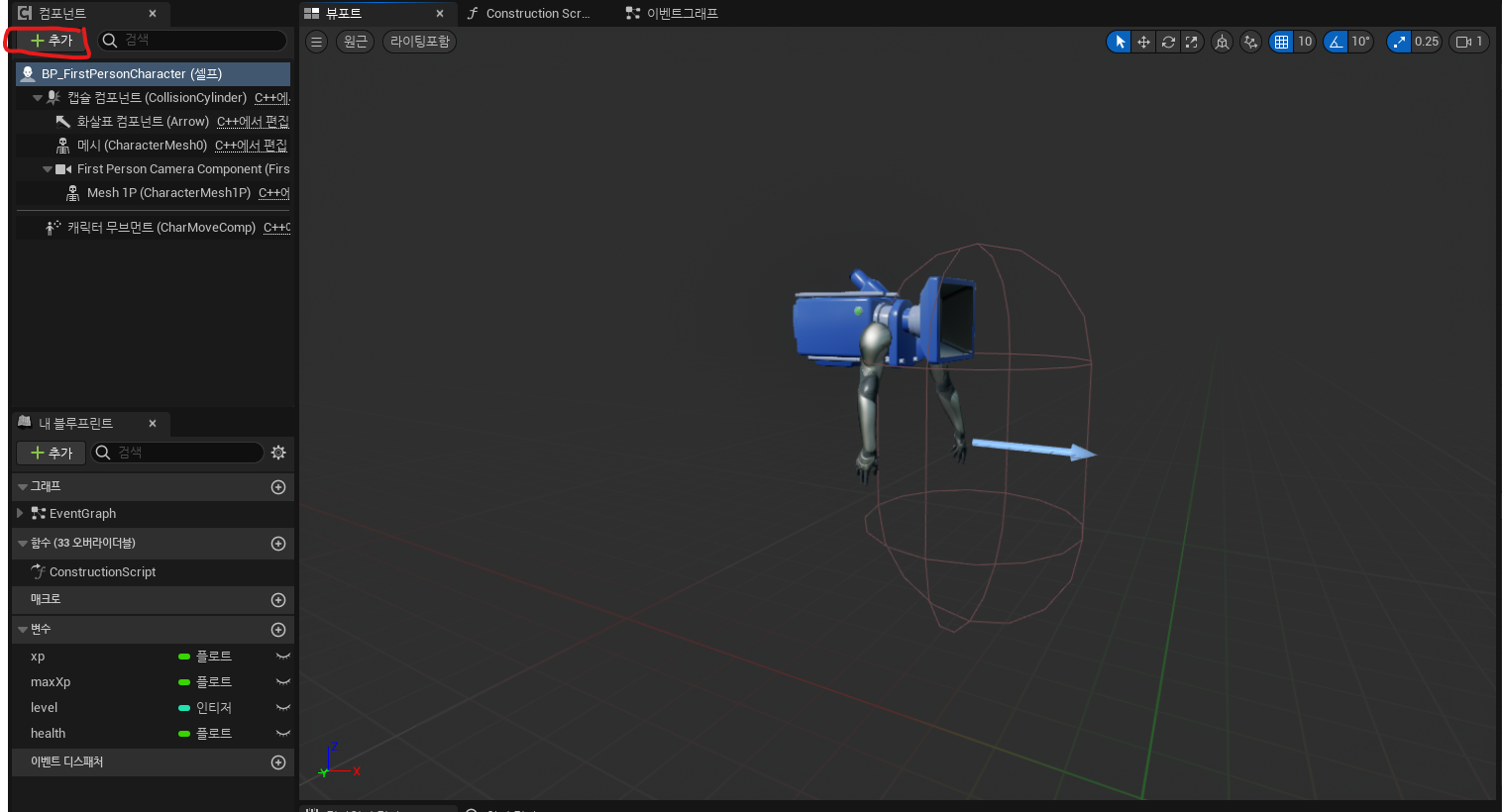
우선 컴포넌트 추가를 눌러 스프링 암 컴포넌트를 추가해준다

그리고 이름을 MiniMapSpringArm으로 바꾼다

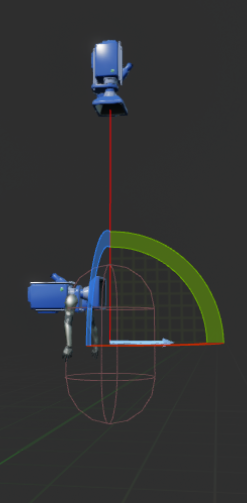
그리고 씬 캡쳐 컴포넌트를 미니맵의 자식으로 넣은후에

90도로 회전시켜주어 플레이어의 머리위에 찍히도록 한다
그리고 타깃의 암 길이를 450으로 늘려준다

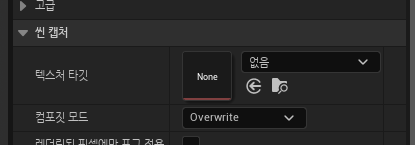
씬 캡쳐 컴포넌트에서 텍스쳐 타깃을 누르고 렌더타깃을 들어간다.

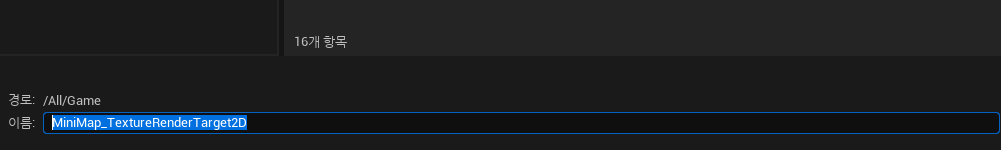
그리고 이름을 MiniMap_TextureRenderTarget2D 으로 지정해준뒤에

콘텐츠폴더에 있는 방금 만들파일을 우클릭 -> 메테리얼 생성 해줍니다.

파일이름 앞에 M_을 붙여주어 메테리얼이라는걸 한눈에 알수있게 해줍니다.

그리고 머티리얼 도메인을 유저 인터페이스로 변경 해줍니다.

미니맵 위젯 블루프린트를 만들어주고 WB_MiniMap 을 만들어줍니다.

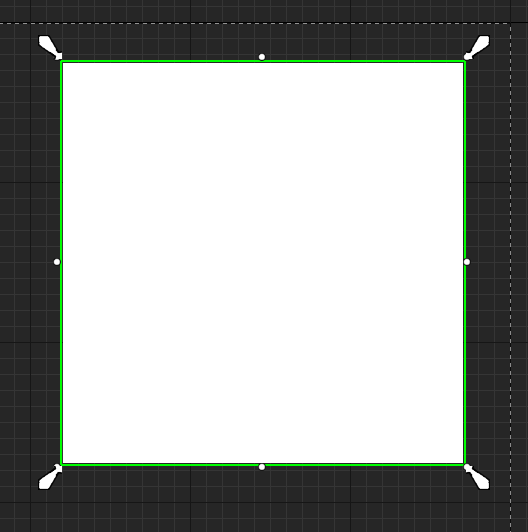
위와같이 캔버스들을 넣어주고

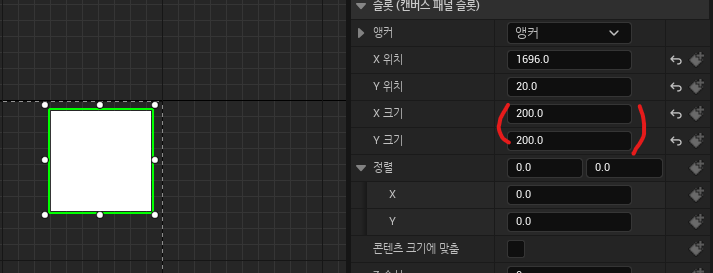
그리고 크기를 200x200 으로 만들어주고 오른쪽위에 미니맵처럼 만들어줍니다.

앵커도 위처럼 고정해줍니다.

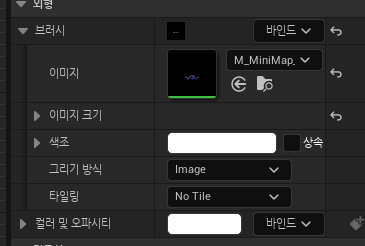
그리고 이미지안에 브러시를 -> 아까 만든 머티리얼로 넣어줍니다.

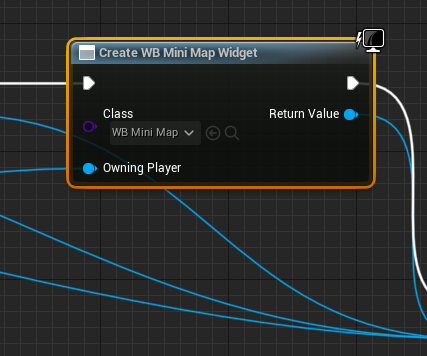
그리고 플레이어 에 위젯을 넣습니다.
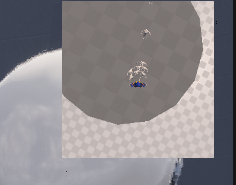
그렇게 하면!
짜짠 이런식으로 미니맵이 생깁니다 참고로 카메라 거리를 1000으로 늘렸습니다 해보니까 너무 작아서

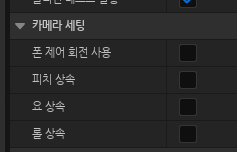
그러고 캐릭터 머리위에 있는 카메라 세팅에서 피치 상속, 요 상속, 롤 상속을 체크 해제 합니다.

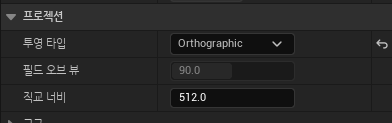
그리고 씬 캡쳐 컴포넌트에서 투명타입을 Orthographic 으로 바꿔줍니다.
그리고 직교 너비를 변경하면 할수록 카메라가 더 멀리서 보는 효과를 가져올수있다.
나같은 경우는 미리 3000 으로 설정해두었다

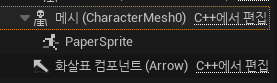
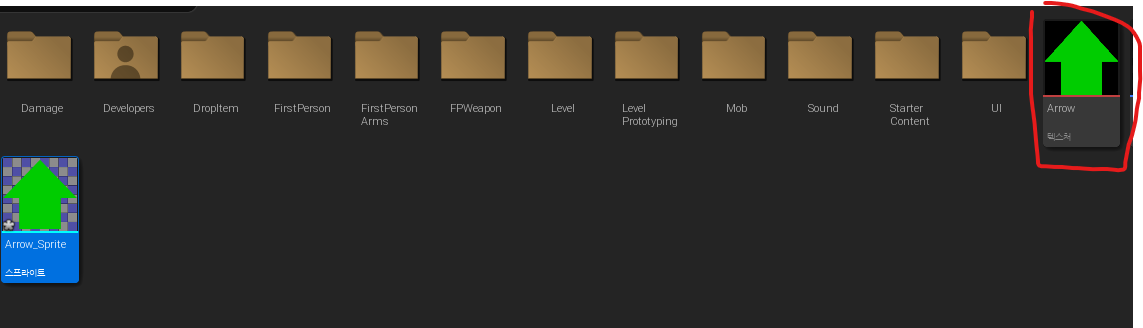
그리고 메시 컴포넌트 밑에 페이퍼 스프라이트를 넣습니다.

구글에서 화살표 이미지 따와서

우클릭 -> 스프라이트 생성을 해주면 스프라이트가 만들어집니다.

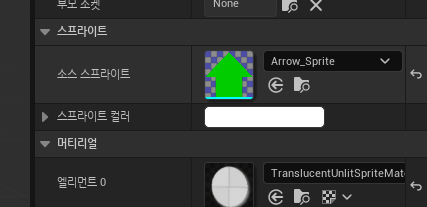
그리고 아까 만든 스프라이트 컴포넌트에 넣어줍니다.

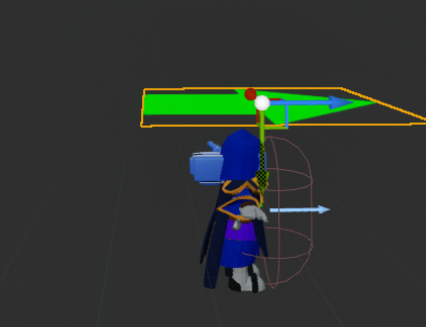
머리위로 조정 해주고

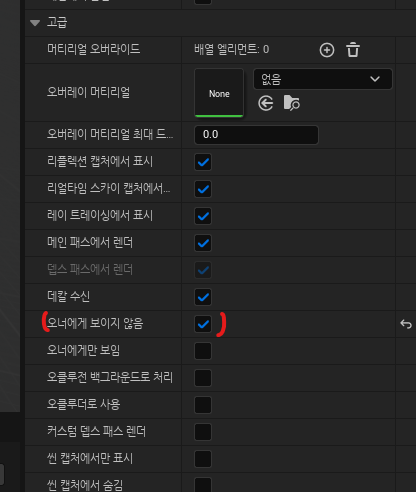
스프라이트 설정에서 오너에게 보이지않음을 체크하면 됩니다.
완성 영상 : https://youtu.be/AsA7d_9afGA
