
🤔 이벤트란 무엇일까?
브라우저는 처리해야 할 특정 사건이 발생하면 이를 감지하여 이벤트를 발생시킨다. 만약 이 때 이벤트에 대해 반응하여 어떤 일을 하고 싶다면 이벤트가 발생했을 때 호출될 함수를 브라우저에게 알려 호출을 위임한다. 우리는 이벤트 핸들러를 통해 이벤트가 발생했을 때 원하는 동작을 할 수 있다.
📥 이벤트 핸들러 등록
이벤트가 발생했을 때 호출될 함수를 이벤트 핸들러(event handler)라 한다. 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라 한다.이벤트 핸들러를 등록하는 방법은 3가지다. 이벤트 핸들러로는 함수 참조가 등록되어야한다.
이벤트 핸들러 어트리뷰트 방식
이벤트 핸들러 어트리뷰트 값으로 함수 호출문 등의 문을 할당하면 이벤트 핸들러가 등록된다. 이때 이벤트 핸들러 어트리뷰트 값으로 등록된 함수 호출문은 사실 암묵적으로 생성될 이벤트 핸들러의 함수 몸체를 의미한다. 그러나 이 방식은 HTML과 자바스크립트가 혼재함으로 사용하지 않는 것이 좋다.
<button onClick='sayHi('Lee')'>click me!</button>이벤트 핸들러 프로퍼티 방식
DOM 노드 객체는 이벤트에 대응하는 이벤트 핸들러 프로퍼티를 가지고 있다. 이벤트 핸들러 프로퍼티에 함수를 바인딩하면 이벤트 핸들러가 등록된다. 앞서 살펴본 이벤트 핸들러 어트리뷰트 방식도 결국 노드 객체의 이벤트 핸들러 프로퍼티로 변환되므로 결과적으로 이벤트 핸들러 프로퍼티 방식과 동일하다고 할 수 있다. 하나의 프로퍼티에 하나의 이벤트 핸들러만 바인딩할 수 있다는 단점이 있다.
// $button = 이벤트 타깃
// onclick = on + 이벤트 타입
// function = 이벤트 핸들러
$button.onclick = function () {
console.log('button click');
};addEventListener 메서드 방식
DOM Level 2에서 도입된 EventTarget.prototype.addEventListener 메서드를 사용하여 이벤트 핸들러를 등록할 수 있다. 앞서 살펴본 두 방식은 DOM Level 0부터 제공되던 방식이다. 앞의 프로퍼티 방식과 달리 addEventListener 메서드에는 이벤트 핸들러를 인수로 전달한다.
addEventListener 메서드 방식은 동일한 HTML 요소에서 발생한 동일한 이벤트에 대해 하나 이상의 이벤트 핸들러를 등록할 수 있다. 이벤트 핸들러는 등록된 순서대로 호출된다.
$button.addEventListener('click', function () {
console.log('button click');
});
📤 이벤트 핸들러 제거
addEventListener 메서드로 등록한 이벤트 핸들러를 제거하려면 EventTarget.prototype.removeEventListener 메서드를 사용한다. removeEventListener 메서드에 전달한 인수는 addEventListener 메서드와 동일해야만 이벤트 핸들러가 제거된다. 이벤트 핸들러 프로퍼티 방식으로 등록한 이벤트 핸들러를 제거하려면 이벤트 핸들러 프로퍼티에 null을 할당한다.
$button.addEventListener('click', function foo() {
console.log('button click');
});
// 성공적으로 이벤트 핸들러 foo가 제거된다.
$button.removeEventListener('click', foo);💡 이벤트 객체
이벤트가 발생하면 이벤트에 관련한 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성된다. 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달된다. 클릭 이벤트에 의해 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달되어 매개변수 e에 암묵적으로 할당된다.
이는 브라우저가 이벤트 핸들러를 호출할 때 이벤트 핸들러를 호출할 때 이벤트 객체를 인수로 전달하기 때문이다. 따라서 이벤트 객체를 전달받으려면 이벤트 핸들러를 정의할 때 이벤트 객체를 전달받을 매개변수를 명시적으로 선언해야 한다.
$button.addEventListener('click', foo());
const foo = function (e) {
console.log(e.target);
}이벤트 객체의 상속 구조

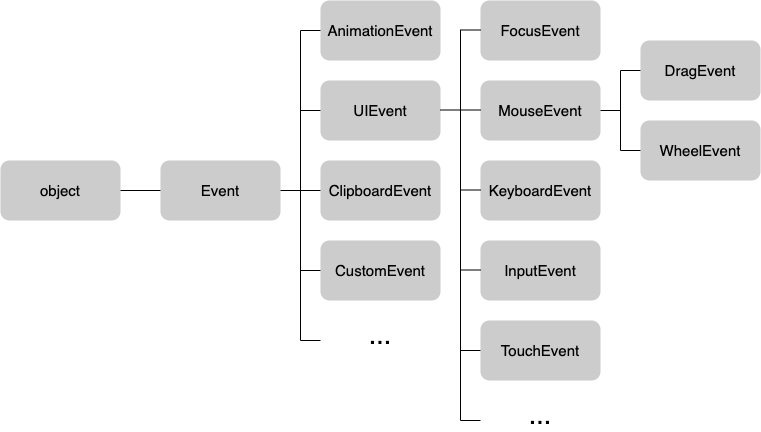
이벤트가 발생하면 이벤트 타입에 따라 다양한 타입의 이벤트 객체가 생성된다. 이벤트 객체는 위 그림과 같은 상속 구조를 갖는다. 위 그림의 Event, UIEvent, MouseEvent 등 모두는 생성자 함수다.
const e = new MouseEvent('click');
console.log(e);
// MouseEvent {isTrusted: false, screenX: 0, screenY: 0, clientX: 0, ...}
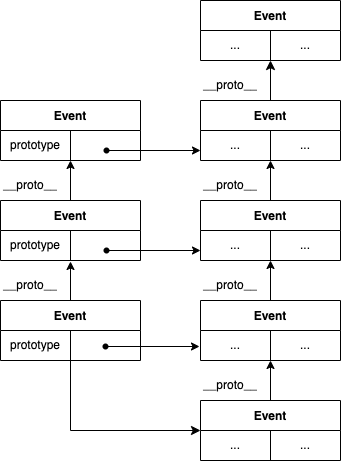
// MouseEvent 생성자 함수를 호출하여 click 이벤트 타입의 MouseEvent 객체를 생성한다.위 예시 코드와 같이 생성자 함수를 호출하여 이벤트 객체를 생성할 수 있다. 이처럼 이벤트가 발생하면 암묵적으로 생성되는 이벤트 객체도 생성자 함수에 의해 생성된다. 그리고 생성된 이벤트 객체는 생성자 함수와 더불어 생성되는 프로토타입으로 구성된 프로토타입 체인의 일원이 된다.
예를 들어, click 이벤트가 발생하면 암묵적으로 생성되는 MouseEvent 타입의 이벤트 객체는 다음과 같은 프로토타입 체인의 일원이 된다.

이벤트 객체의 공통 프로퍼티
Event 인터페이스, 즉 Event.prototype에 정의되어 있는 이벤트 관련 프로퍼티는 모든 이벤트 객체가 상속받는 공통 프로퍼티다. 어떤 것들이 있는지 살펴보자. MouseEvent나 KeyboradEvent 등 다른 이벤트들은 각각 이벤트에 맞는 다른 프로퍼티를 가지고 있다. 궁금하다면 직접 알아보자.
| 공통 프로퍼티 | 설명 | 타입 |
|---|---|---|
| type | 이벤트 타입 | string |
| target | 이벤트를 발생시킨 DOM 요소 | DOM 요소 노드 |
| currentTarget | 이벤트 핸들러가 바인딩된 DOM 요소 | DOM 요소 노드 |
| eventPhase | 이벤트 전파 단계 | number |
| bubbles | 이벤트를 버블링으로 전파하는지 여부 | boolean |
| cancelable | preventDefault 메서드를 호출하여 이벤트의 기본 동작으로 취소할 수 있지 여부 | boolean |
| defaultPrevented | preventDefault 메서드를 호출하여 이벤트를 취소했는지 여부 | boolean |
| isTrusted | 사용자의 행위에 의해 발생한 이벤트인지 여부 | boolean |
| timeStamp | 이벤트가 발생한 시각(1970/01/01/00:00:0부터 경과 밀리초) | number |
🛰️ 이벤트 전파와 위임
이벤트가 발생해 생성된 이벤트 객체는 이벤트를 발생시킨 DOM 요소인 이벤트 타겟을 중심으로 DOM 트리를 통해 전파된다. 이벤트 핸들러는 이벤트 타깃 또는 전파된 이벤트를 캐치할 DOM 노드 객체에 바인딩한다. 이벤트 핸들러 어트리뷰트/프로퍼티 방식으로 등록한 이벤트 핸들러는 타깃 단계와 버블링 단계의 이벤트만 캐치할 수 있다. 그러나 addEventListener 방식으로 등록한 이벤트 핸들러는 모든 단계의 이벤트를 캐치할 수 있다.
-
캡처링 단계(capturing phase): 이벤트가 상위 요소에서 하위 요소 방향으로 전파
(window → target 방향으로 전파된다.) -
타깃 단계(target phase): 이벤트가 이벤트 타깃에 도달
-
버블링 단계(bubbling phase): 이벤트가 하위 요소에서 상위 요소 방향으로 전파
(target → window 방향으로 전파된다.)
위의 단계 순서대로 이벤트가 전파된다. 아래에서 addEventListener를 통해 이벤트를 캐치하는 걸 자세히 살펴보자.
// index.html
<ul id="crews">
<li id="harry">Harry</li>
<li id="vordt">Vordt</li>
</ul>
// index.js
// $crew 요소의 하위 요소인 li 요소를 클릭한 경우 캡처링 단계의 이벤트를 캐치한다.
// 캡처링 단계의 이벤트를 캐치하려면 3번째 인수로 true를 전달해야한다.
$crews.addEventListener('click', e => {
console.log(`이벤트 단계: ${e.eventPhase}`); // 1
console.log(`이벤트 타깃: ${e.target}`); // [object HTMLLIElement]
console.log(`현재 타깃: ${e.currentTarget}`); // [object HTMLUListElement]
}, true);
// 타깃 단계의 이벤트를 캐치한다.
$harry.addEventListener('click', e => {
console.log(`이벤트 단계: ${e.eventPhase}`); // 2
console.log(`이벤트 타깃: ${e.target}`); // [object HTMLLIElement]
console.log(`현재 타깃: ${e.currentTarget}`); // [object HTMLLIElement]
});
// 버블링 단계의 이벤트를 캐치한다.
$crews.addEventListener('click', e => {
console.log(`이벤트 단계: ${e.eventPhase}`); // 3
console.log(`이벤트 타깃: ${e.target}`); // [object HTMLLIElement]
console.log(`현재 타깃: ${e.currentTarget}`); // [object HTMLUListElement]
});우리는 이를 통해서 이벤트를 상위 DOM요소에 위임해서 유용하게 써먹을 수 있다. 이벤트 위임(event delegation)은 여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법을 말한다. 이벤트 위임을 통해 상위 DOM 요소에 이벤트 핸들러를 등록하면 여러 개의 하위 DOM 요소에 이벤트 핸들러를 등록할 필요가 없다.
<ul id="crews">
<li id="harry">Harry</li>
<li id="vordt">Vordt</li>
</ul>만약 이 코드에서 ul 이 아닌 li 를 클릭했을 때만 이벤트 핸들러를 등록하고 싶다면, 이벤트 위임을 쓰지 않는다면, li 마다 이벤트 핸들러를 등록해줘야하는 번거로운 일이 발생한다.
그러나, 이벤트 위임을 활용하면 ul 에만 이벤트 핸들러를 등록해주고, 이벤트 핸들러에 이벤트 타깃이 li 일 때만 이벤트 핸들러가 실행되도록 막아주면 된다. 아래 코드를 통해 살펴보자.
$crews.addEventListener('click', handleClickLi());
const handleClickLi = function (e) {
if (!e.target.matches('#crews > li') {
return;
}
...
} 📩 이벤트 핸들러 내부 this
이벤트 핸들러 어트리뷰트 방식
이벤트 핸들러 어트리뷰트의 값으로 지정한 문자열은 사실 암묵적으로 생성되는 이벤트 핸들러의 문이라고 했다. 따라서 handleClick 함수는 이벤트 핸들러에 의해 일반 함수로 호출된다.
단, 이벤트 핸들러를 호출할 때 인수로 전달한 this는 이벤트를 바인딩한 DOM 요소를 가리킨다. 이 때 handleClick에 전달한 this는 암묵적으로 생성된 이벤트 핸들러 내부의 this다.
// index.html
<button onClick="handleClick(this)"></button>
// index.js
const handleClick(button) {
console.log(button); // 이벤트를 바인딩한 DOM 요소
console.log(this); // window
}이벤트 핸들러 프로퍼티 방식, addEventListener 메서드 방식
이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식 모두 이벤트 핸들러 내부의 this는 이벤트를 바인딩한 DOM 요소를 가리킨다
$harry.onClick = function (e) {
console.log(this); // 이벤트를 바인딩한 DOM 요소
}
$harry.addEventListener('click', handleClick());
const handleClick() {
console.log(this); // 이벤트를 바인딩한 DOM 요소
}📝 커스텀 이벤트
커스텀 이벤트 생성
이벤트가 발생하면 암묵적으로 생성되는 이벤트 객체는 발생한 이벤트의 종류에 따라 이벤트 타입이 결정된다. 하지만 이벤트 생성자 함수를 호출하여 명시적으로 생성한 이벤트 객체는 임의의 이벤트 타입을 지정할 수 있다. 이처럼 개발자의 의도로 생성된 이벤트를 커스텀 이벤트라 한다.
const keyboardEvent = new keyboardEvent('keyup');
console.log(keyboradEvent.type); // keyup
const customEvent = new CustomEvent('foo');
console.log(customEvent.type); // foo 생성된 커스텀 이벤트 객체의 bubbles와 cancelable 프로퍼티의 값이 false로 기본 설정된다. 그러나 생성자 함수의 두 번째 인수로 프로퍼티 지정 값을 갖는 객체를 전달하여 프로퍼티 값을 지정할 수 있다.
const customEvent = new MouseEvent('click', {
bubbles: true,
cancelable: true
// 이외에도 이벤트 객체가 가지는 고유의 프로퍼티 값을 지정할 수 있다.
});그러나 이벤트 생성자 함수로 생성한 커스텀 이벤트는 isTrusted 프로퍼티의 값이 언제나 false이다. 반대로 사용자의 행위에 의해 발생한 이벤트에 의해 생성된 이벤트 객체의 isTrusted 프로퍼티 값은 언제나 true다.
커스텀 이벤트 디스패치
생성된 커스텀 이벤트는 dispatchEvent 메서드로 디스패치(이벤트를 발생시키는 행위)할 수 있다. dispatchEvent 메서드에 이벤트 객체를 인수로 전달하면서 호출하면 인수로 전달한 이벤트 타입의 이벤트가 발생한다.
일반적으로 이벤트 핸들러는 비동기 처리 방식으로 동작하지만 dispatchEvent 메서드는 이벤트 핸들러를 동기 처리 방식으로 호출한다. dispatchEvent 메서드를 호출하는 것은 커스텀 이벤트에 바인딩된 이벤트 핸들러를 직접 호출하는 것과 같기 때문에 dispatchEvent 메서드를 호출하기 이전에 커스텀 이벤트를 처리할 이벤트 핸들러를 등록해야한다.
const $button = document.querySelector('#harry');
const $button2 = document.querySelector('#vordt');
const customEvent = new MouseEvent('click');
const customEvent2 = new CustomEvent('foo', {
detail: { message: 'Hello' },
});
$button.addEventListener('click', e => {
console.log(e);
alert(`${e} Clicked!`);
});
$button2.addEventListener('foo', e => {
alert(e.detail.message);
});
$button.dispatchEvent(customEvent);
$button2.dispatchEvent(customEvent2);➿ 이벤트 루프와 태스크 큐
자바스크립트 엔진은 싱글 스레드로 동작한다. 그러나 브라우저가 동작하는 것을 살펴보면 많은 태스크가 동시에 처리되는 것처럼 느껴진다. HTML 요소가 애니메이션 효과를 통해 움직이면서 이벤트를 처리하기도 하고, HTTP 요청을 통해 서버로부터 데이터를 가지고 오면서 렌더링하기도 한다.
이처럼 자바스크립트의 동시성(concurrency)을 지원하는 것이 바로 브라우저에 내장되어 있는 기능 중 하나인 이벤트 루프(event loop)다.

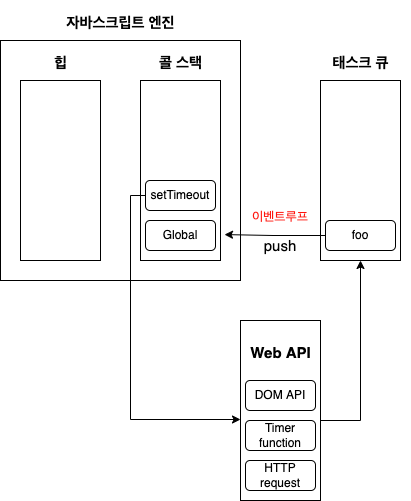
이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 비동기 함수의 콜백 함수나 이벤트 핸들러가 일시적으로 보관되는 태스크 큐에 대기 중인 함수가 있는지 반복해서 확인한다.
만약 콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에서 대기 중인 함수를 콜 스택으로 이동시킨다.
설명만으로는 이해가 힘드니 예시 코드의 동작을 보면서 살펴보자.
const foo = function () {
console.log('foo');
}
const bar = function () {
console.log('bar');
}
setTimeout(foo, 0);
bar();-
전역 코드가 평가되어 전역 실행 컨텍스트가 생성되고 콜 스택에 푸시된다.
-
전역 코드가 실행되어 setTimeout 함수가 호출된다. setTimeout 함수의 함수 실행 컨텍스트가 생성되어 콜 스택에 푸시된다.
-
setTimeout 함수가 실행되어 콜백 함수를 호출 스케줄링하고 종료되어 콜 스택에서 팝된다. 이때 호출 스케줄링, 즉 타이머 설정과 타이머가 만료되면 콜백 함수를 태스크 큐에 푸시하는 것은 브라우저의 역할이다.
-
브라우저는 타이머를 설정하고 타이머의 만료를 기다린다. 타이머가 만료되면 콜백 함수 foo가 태스크 큐에 푸시된다. 콜백 함수 foo는 타이머가 끝나도 즉시 실행되지 않고 콜 스택이 비워질 때까지 태스크 큐에서 대기한다.
-
bar 함수의 실행까지 끝나고 전역 코드 실행이 끝나고 전역 실행 컨텍스트가 콜 스택에서 팝되면 이벤트 루프에 의해 콜 스택이 비어 있음이 감지되고 태스크 큐에서 대기 중인 foo가 이벤트 루프에 의해 콜 스택에 푸시된다.
🧐 정리
- 이벤트 핸들러를 통해 이벤트가 발생했을 때의 원하는 동작을 실행할 수 있다.
- 이벤트 전파와 위임을 활용해 특정 요소에서 발생한 이벤트를 상위, 하위 요소에서 컨트롤 할 수 있다.
- 브라우저의 이벤트 루프를 활용해 싱글 스레드인 자바스크립트가 비동기 처리를 할 수 있다.
📖 참고자료
- 모던 자바스크립트 Deep Dive
- 이벤트 (754p~797p)
- 타이머 (800p~806p)
- 비동기 프로그래밍 (809p~812p)
