
🤔 왜 Vite인가?
최근 여러 가지 기업들의 과제를 하다가 느낀 점이 있다. webpack이라는 모듈 번들러는 초기 설정이 매우 번거롭다는 점이다. 물론 한 번 제대로 설정해두면 이후로 크게 변동이 생기거나 하는 일은 드물지만, 일주일만에 끝내야하는 과제테스트의 특성상 번거로운 설정을 하게 만드는 webpack은 핏에 맞지 않다고 느꼈다.
그렇다고 해서 내 마음대로 커스텀이 힘든 CRA를 사용하고 싶지는 않았기에, 새로운 모듈 번들러를 찾았다. 그게 바로 “Vite”였다. Vite는 webpack에 비해 초기 설정이 매우 간단하다고 한다. webpack과 비할 바가 아니라 오히려 CRA의 경쟁 상대 정도였다.
snowpack, esbuild와 같은 다른 번들러들도 비교해봤지만, 속도 문제와 SSR 문제를 건너 뛰고 초기 설정만 생각했을 때는 Vite를 여러 곳에 채택해봄직하다고 느꼈다.
🚀 더 빠른 빌드 타임
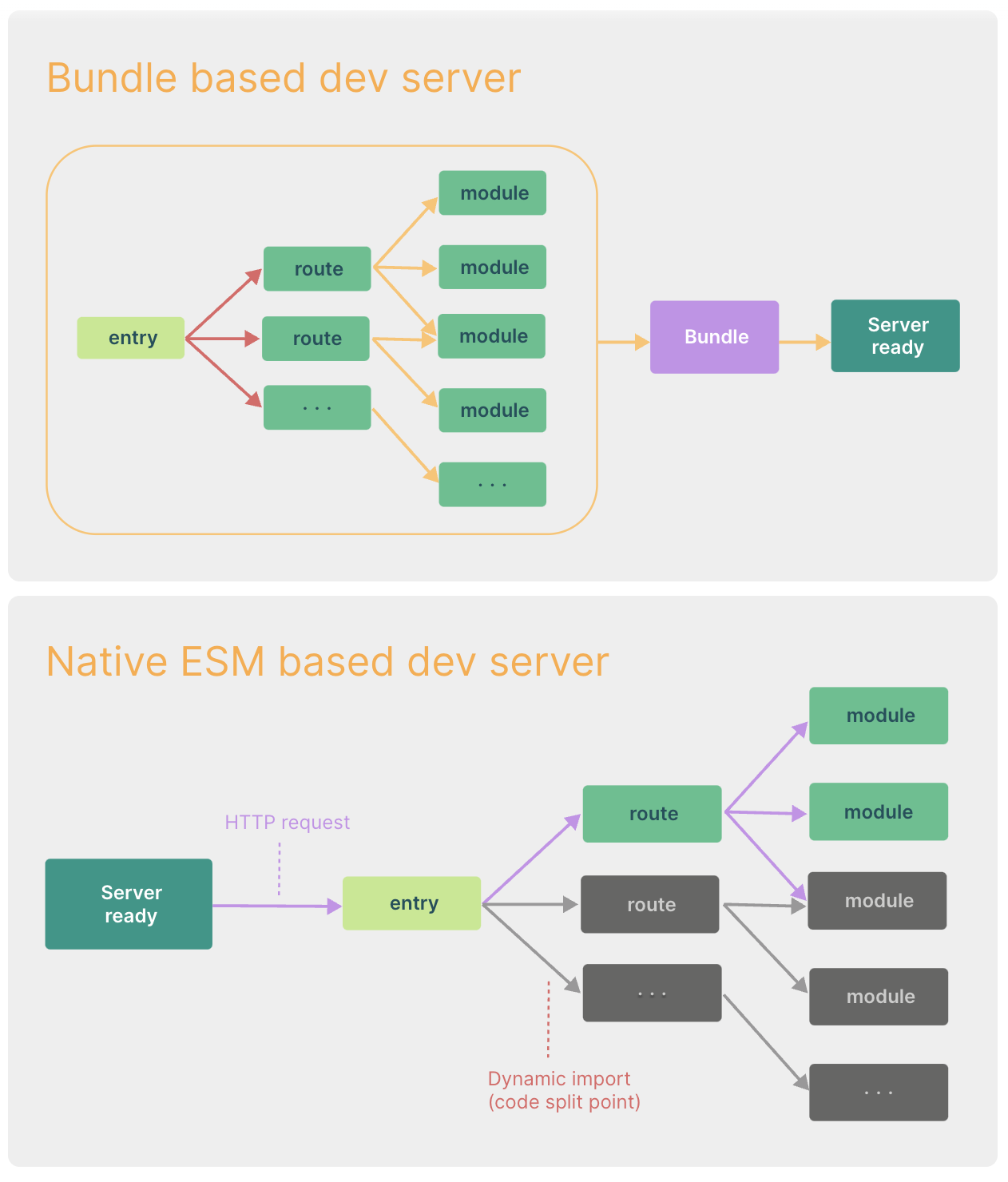
Vite은 다른 모듈 번들러들과 다르게 전체 애플리케이션을 크롤링하고 빌드해서 서비스를 시작하는 방식이 아니다. 먼저 “종속성”과 “코드” 두 가지 범주로 나누어 서버 시작 시간을 개선한다.
종속성은 개발 도중 잘 바뀌지 않는 것으로, esbuild를 통해 사전 번들링이 된다.
코드는 일반 JS가 아닌(JSX, CSS 등등) 것들이 포함되어 있는 경우가 많으며 자주 편집하게 된다.

Vite 은 아래 방식인 “Native ESM”을 통해 소스 코드를 제공한다. 다시말해, 브라우저가 곧 번들러라는 말이다.
Vite는 브라우저의 요청에 따라 필요에 따라 소스 코드를 변환하여 제공하기만 하면 된다. 간단히 말해 그냥 파일이 변경되면 변경된 파일을 브라우저 요청에 따라 보내주는 역할만 한다는 의미이다.
그러나, NoiseEffector 정도의 소규모의 프로젝트에서는 속도 차이가 미비한 수준 아닐까 생각한다.
추가적으로는 ESM 기반의 HMR, HTTP cache 등의 장점도 존재하나 사실 프로젝트가 워낙 작다보니 webpack과 HMR에서 큰 차이를 느낄 정도는 안 되는 것 같다.
정적파일 HTTP cache는 내가 따로 설정을 안해줘도 된다는 점에서 꽤 좋았다.
⚙️ 간단한 초기 설정
정말 초기 설정이 없는 수준이다. webpack으로 하루 종일 초기 설정을 하고 있던 걸 생각하면, CRA를 대체하고 vite를 사용하는 편이 낫지 않나 싶을 정도로 편하다.
$ npm create vite@latest
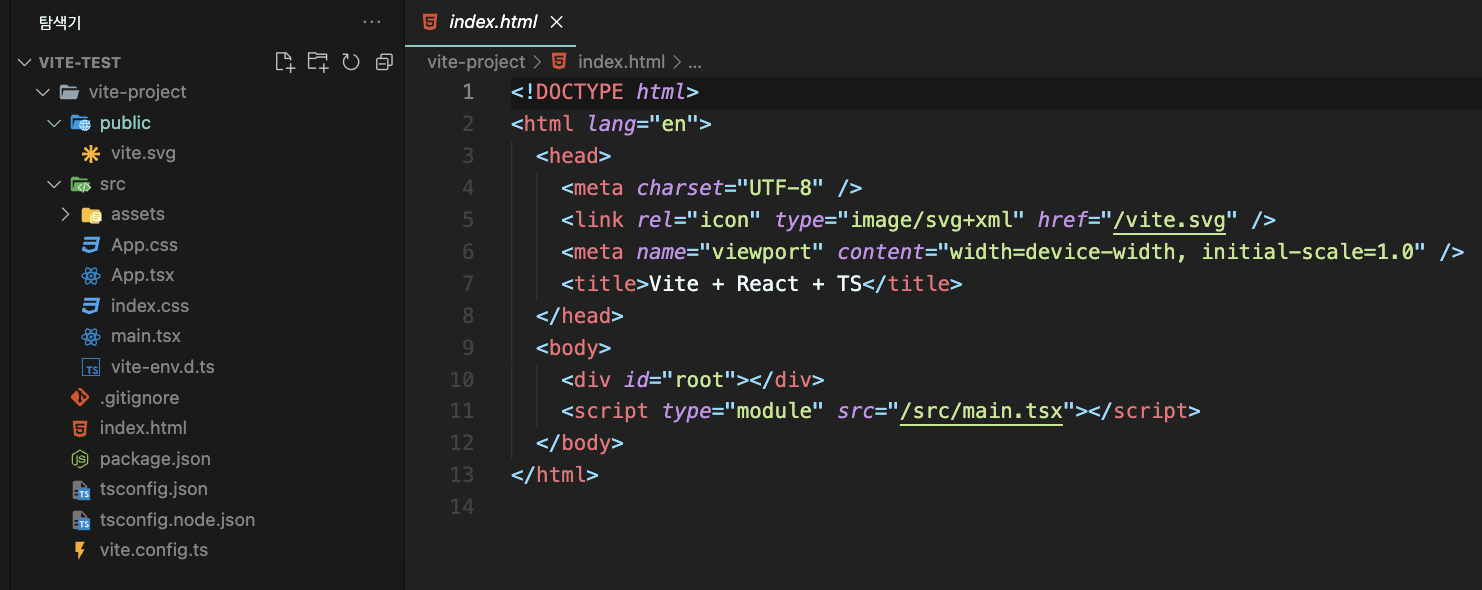
놀랍게도 위 한 줄만 치면 아래의 프로젝트가 만들어진다!
(환경변수나 절대경로 등 기존과 다른 설정을 건드리려면 살짝 번거롭지만, 충분히 해봄직한 부분이다.)

🧐 후기
Vite는 이럴 때 쓰면 좋을 것 같다!
- 초기 환경 설정이 복잡하지 않았으면 좋겠다 + 커스텀이 가능했으면 좋겠다
- webpack + esbuild-loader 조합보다 빨랐으면 좋겠다
