
🤔 브라우저 렌더링 과정에 대해서
자바스크립트의 AJAX에서 살펴본 내용에 의하면 AJAX를 통해 브라우저는 자바스크립트를 사용하여 서버에게 비동기로 데이터를 요청하고, 서버의 응답을 받아, 받은 데이터로 웹페이지를 동적으로 갱신하게 된다는 것을 알게되었다. 이번 글에서는 어떤 방식으로 응답을 주고 받는 것인지, 받아온 데이터를 어떻게 브라우저가 웹 페이지를 렌더링하는 것인지를 중점적으로 살펴보자.
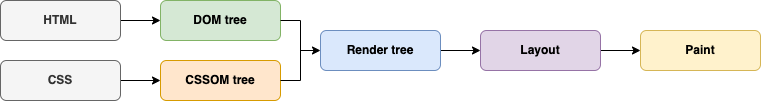
🎨 간략한 브라우저 렌더링 과정
- Parsing
브라우저의 사용자 인터페이스 (주소창, 북마크, 새로고침버튼 등등)을 통해 서버에 필요한 리소스를 요청하고 요청에 따라 필요한 html, css, javascript 등등의 파일을 바이트 형태의 응답으로 받는다.
여기서 html, css를 각각 파싱해 DOM, CSSOM을 생성한다.
파싱된 자바스크립트 코드에서 DOM API 를 이용해 DOM 을 조작할 경우 렌더 트리를 재구성하면서 아래의 과정들이 다시 발생할 수 있다.
-
Style
브라우저 렌더링 엔진이 DOM, CSSOM 을 결합해 화면에 표시되어야할 모든 노드의 컨텐츠, 스타일 정보가 포함된 렌더 트리를 생성한다. -
Layout (Reflow)
완성된 렌더트리를 통해 Layout 과정을 통해 쌓임 맥락의 아래에 있는 순서대로 재귀적으로 각 노드의 위치와 크기를 측정 가능한 픽셀 단위로 계산한다. -
Paint (Repaint)
Layout 과정에서 계산된 값을 이용해 Paint 과정을 통해 각 노드를 쌓임 맥락의 아래에 있는 순서대로 재귀적으로 화면상의 실제 픽셀로 변환하고 레이아웃과 상관없는 CSS 속성들을 적용해 여러개의 레이어들을 생성한다. -
Composite & Render
레이어를 합성하여 실제 화면에 나타낸다.
🌐 요청과 응답
브라우저의 핵심 기능은 필요한 리소스(HTML, CSS, 자바스크립트, 이미지. 폰트 등의 정적 파일 또는 서버가 동적으로 생성한 데이터)를 서버에 요청(request)하고 서버로부터 응답(response)받아 브라우저에 시각적으로 렌더링하는 것이다. 서버에 요청을 보낼 수 있는 인터페이스 중 하나인 주소창을 통해 요청과 응답을 살펴보자.
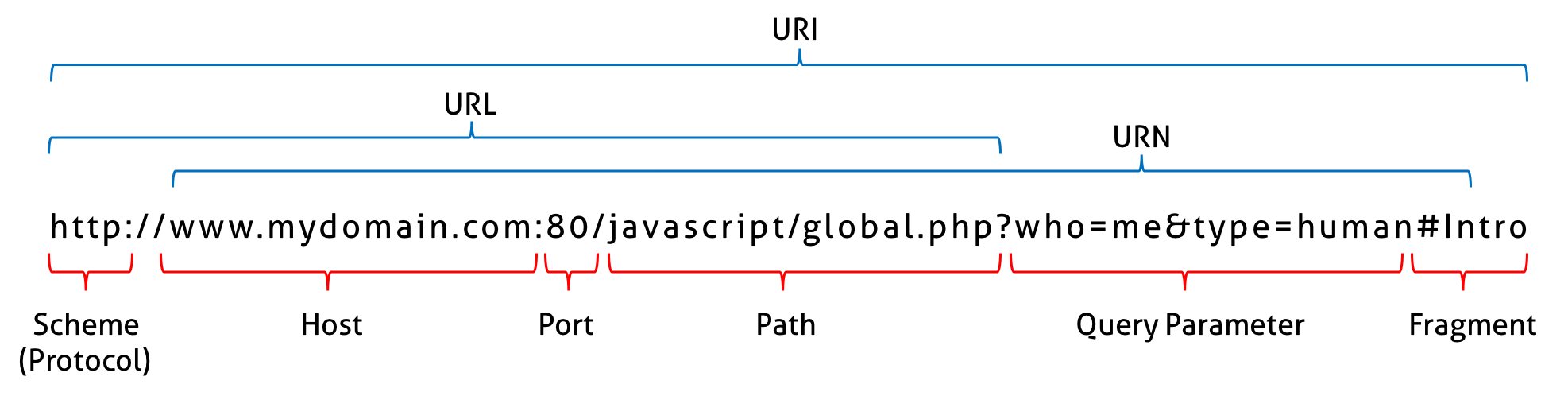
브라우저의 주소창에 URL 을 입력하고 엔터 키를 누르면 URL 의 호스트 이름이 DNS 를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다. 아래는 URI 구조에 관한 사진이다.

요청
브라우저의 주소창에 https://naver.com 를 입력하고 엔터 키를 누르면 루트 요청(/ , 스킴(scheme) , 호스트(host) 만으로 구성된 URI에 의한 요청)이 naver.com 서버로 전송된다. 루트 요청에는 명확히 리소스를 요청하는 내용이 없지만 일반적으로 서버는 루트 요청에 대해 암묵적으로 index.html을 응답하도록 기본 설정되어있다.
만약 index.html 이 아닌 다른 정적 파일을 서버에 요청하려면 브라우저 주소창에 https://naver.com/assets/data/data.json 처럼 요청할 정적 파일의 경로와 파일 이름을 URI의 호스트 뒤에 패스(path)에 기술하여 서버에 요청한다. 그러면 서버는 루트 폴더의 asset/data 폴더 내에 있는 정적 파일 data.json 을 응답할 것이다.
(물론 우리가 접근할 수 있는 올바른 URI가 맞다는 가정하에서...)
응답
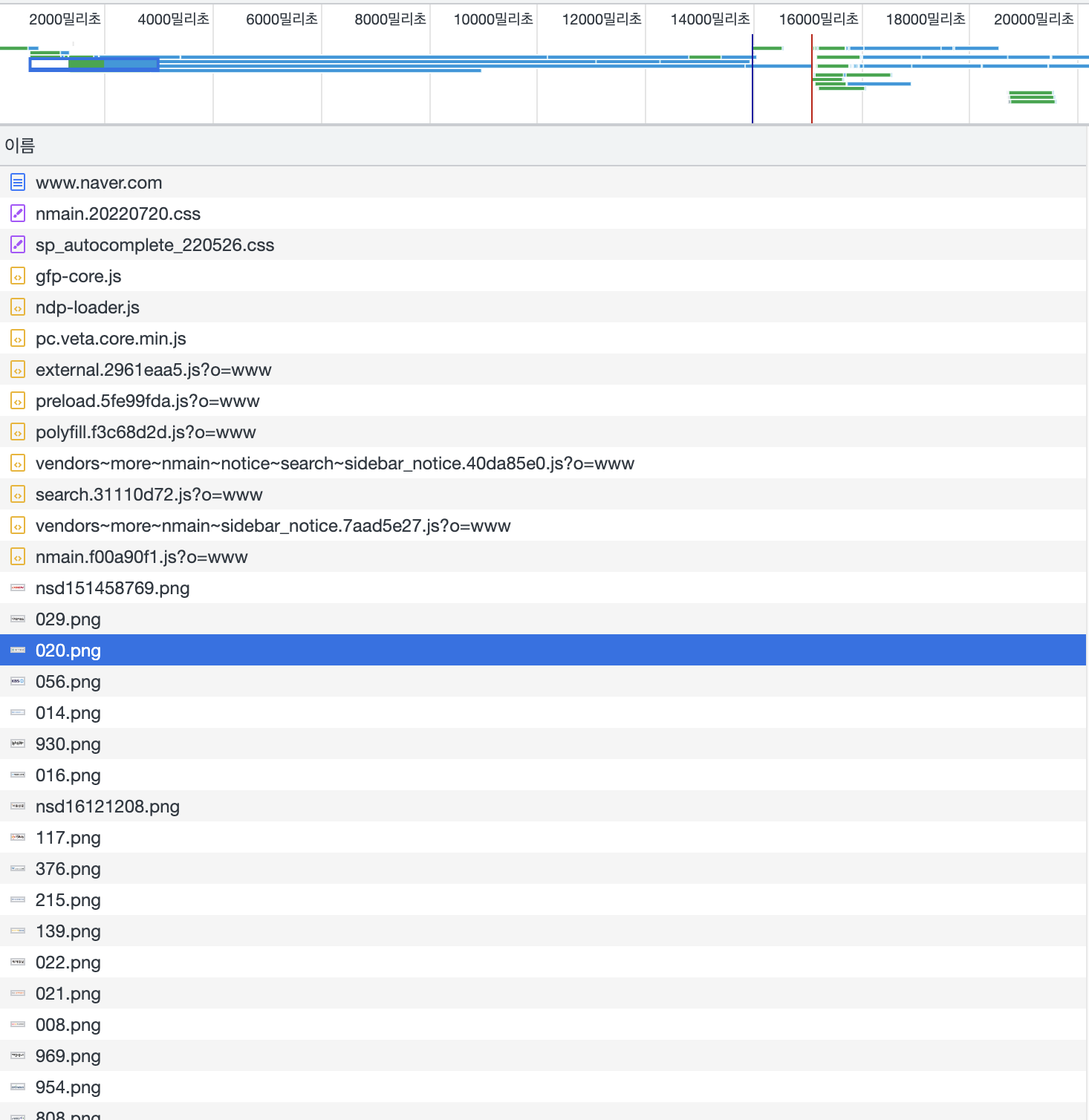
요청과 응답은 개발자 도구의 Network 패널에서 확인할 수 있다.
위에서 보낸 루트 요청에 대한 정보과 서버의 응답을 개발자 도구의 Network 패널에서 살펴보자.

위 그림을 살펴보면 index.html(www.naver.com) 뿐만 아니라 CSS, 자바스크립트, 이미지, 폰트 파일들도 응답되었다. 요청도 하지 않은 이 리소스들은 왜 응답되었을까?
이는 브라우저 렌더링 엔진이 HTML을 파싱하는 도중에 외부 리소스를 로드하는 태그, 즉 CSS 파일을 로드하는 link 태그, 이미지 파일을 로드하는 img 태그, 자바스크립트를 로드하는 script 태그 등을 만나면 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문이다.
🏷️ Parsing (HTML 파싱과 DOM 생성)
브라우저 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트다. 순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 한다.
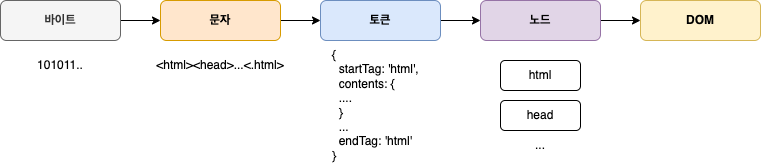
아래는 브라우저 렌더링 엔진이 응답받은 HTML 문서를 파싱하여 DOM을 생성하는 과정이다.

1. 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답된다.
- 이때 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다.
2. 브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받는다.
- 응답된 바이트 형태의 HTML 문서는
meta태그의charset어트리뷰트에 의해 지정된 인코딩 방식(예: UTF-8)을 기준으로 문자열로 변환된다.
meta태그의charset어트리뷰트에 선언된 인코딩 방식은content-type: text/html; charset=utf-8과 같이 응답 헤더에 담겨 응답된다.
3. 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰(token) 들로 분해한다.
4. 각 토큰들을 객체로 변환하여 노드(node) 들을 생성한다.
- 노드는 이후 DOM을 구성하는 기본 요소가 된다. 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 생성된다.
5. HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다.
- 즉, HTML 요소의 콘텐츠 영역(시작 태그와 종료 태그 사이)에는 텍스트뿐만 아니라 다른 HTML 요소도 포함될 수 있다.
- 이때 HTML 요소 간에는 중첩 관계에 의해 부자 관계가 형성된다.
- 이러한 HTML 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다.
이 노드들로 구성된 트리 자료구조를
DOM(Document Object Model)이라 부른다.
🖼️ Parsing (CSS 파싱과 CSSOM 생성)
렌더링 엔진은 위에서 살펴본 과정을 통해 HTML 을 처음부터 한 줄씩 순차적으로 파싱하여 DOM 을 생성해 나간다. 이처럼 렌더링 엔진은 DOM 을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한다.
그리고 link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style 태그 내의 CSS를 HTML과 동일한 파싱 과정을 거치며 해석하여 CSSOM(CSS Object Model) 을 생성한다.
🌳 Style (렌더 트리 생성)
DOM 과 CSSOM 은 렌더링을 위해 렌더 트리(render tree) 로 결합된다.
렌더 트리는 렌더링을 위한 트리 구조의 자료구조이다. 따라서 브라우저 화면에 렌더링되지 않는 노드와 CSS에 의해 비표시되는 노드들은 포함하지 않는다.
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅(painting) 처리에 입력된다.

지금까지 살펴본 브라우저 렌더링 과정은 반복해서 실행될 수 있다. 그러나, 레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는, 성능에 악영향을 주는 작업이다.
🪄 자바스크립트의 파싱과 실행
HTML 문서를 파싱한 결과물로서 생성된 DOM 은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API 를 제공한다.
즉, 자바스크립트 코드에서 DOM API 를 사용하면 이미 생성된 DOM 을 동적으로 조작할 수 있다.
CSS 파싱 과정과 마찬가지로 렌더링 엔진은 HTML 을 한 줄씩 순차적으로 파싱하며 DOM 을 생성해 나가다 자바스크립트 파일을 로드하는 script 태그나 자바스크립트 코드를 콘텐츠로 담은 script 태그를 만나면 DOM 생성을 일시 중단한다.
script태그의src어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일이나script태그 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다.- 자바스크립트 엔진은 자바스크립트 코드를 해석하여
AST(Abstract Syntax Tree(추상적 구문 트리))를 생성한다. 그리고AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.
✨ Layout(reflow) & Paint(repaint)
이제 완성된 렌더트리를 쌓임 맥락에 아래에 있는 순서대로 재귀적으로 각 노드의 위치와 크기를 측정 가능한 픽셀 단위로 계산하는 Layout단계를 거친다.
그 후 Layout 과정에서 계산된 값을 이용해 Paint 과정을 통해 각 노드를 쌓임 맥락의 아래에 있는 순서대로 재귀적으로 화면상의 실제 픽셀로 변환하고 레이아웃과 상관없는 CSS 속성들을 적용해 여러개의 레이어들을 생성한다.
만약 자바스크립트 코드에 DOM 이나 CSSOM 을 변경하는 DOM API 가 사용된 경우 DOM 이나 CSSOM 이 변경된다. 이때 변경된 DOM 과 CSSOM 은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거친다.
이를 Layout(reflow) & Paint(repaint)라 한다.
- Layout: 레이아웃 계산을 다시 하는 것. 레이아웃의 영향을 주는 변경이 발생한 경우에 한해서 실행
- Paint: 재결합된 렌더 트리를 기반으로 다시 페인트를 하는것.
레이아웃에 영향이 없는 변경은 Layout 없이 Paint만 실행된다.
이후 Composite & Render 과정을 거쳐 레이어를 합성하여 실제 화면에 나타낸다.
🛑 자바스크립트 파싱에 의한 HTML 파싱 중단
이처럼 브라우저는 동기적(synchronous)으로, 즉 위에서 아래 방향으로 순차적으로 HTML, CSS, 자바스크립트를 파싱하고 실행한다. 이것은 script 태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 것을 의미한다.
만약, script 태그에 있는 자바스크립트 코드가 DOM API 를 활용하여 DOM 이 완성되지 않은 상태에서 자바스크립트로 DOM 을 조작하면 문제가 발생할 수 있다.
이러한 문제점이 발생하지 않게 하기위해 body 요소의 가장 아래에 자바스크립트를 위치시키는 것이 좋다. 그러면 위의 문제점이 해결되며, 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
🏃 script 태그의 async/defer 어트리뷰트
앞에서 살펴본 자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5 부터 script 태그에 async 와 defer 어트리뷰트가 추가되었다.
async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적(asynchronous)으로 동시에 진행된다. 하지만 자바스크립트의 실행 시점에 차이가 있다.
async 어트리뷰트
HTML 파싱과 외부 자바스크립트 파일의 포드가 비동기적으로 동시에 진행된다. 단, 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단된다.
여러개의 script 태그에 async 어트리뷰트를 지정하면 script 태그의 순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되므로 순서가 보장되지 않는다.
defer 어트리뷰트
위의 async 어트리뷰트와 같으나, 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행된다. (이때 DOMContentLoaded 이벤트 발생.)
따라서 DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.
🧐 정리
-
브라우저 렌더링 과정은 크게 5단계로 나눌 수 있다.
- Parsing
- Style
- Layout (Reflow)
- Paint (Repaint)
- Composite & Render
-
자바스크립트의 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다.
-
이 과정에서 렌더 트리를 재성성하며 *Layout, Paint가 발생하고 이는 성능에 악영향을 줄 수 있다.
📖 참고자료
- 모던 자바스크립트 Deep Dive
- 브라우저 렌더링 과정 이해하기.
- 브라우저는 어떻게 동작하는가?
