[1] EditText
사용자의 입력을 받는 것
속성 소개
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<!--
1. 힌트
android:hint
android:textColorHint 힌트색 바꾸기
2. 키보드 타입
android:inputType
- text : 한줄만 입력
- textEmailAddress : @ 노출
- textPassword : 입력문자 가려짐
- textCapWords : 첫문자 대문자
- textCapSentences : 문장별로 첫문자 대문자
- number : 숫자 키보드 (정수만 입력 가능)
- numberDecimal : 소수점 입력가능한 넘버 키보드
-->
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColorHint="#ff0000"
android:hint="글자쓰세요"
android:inputType="numberDecimal"
/>
<!--
3. 여러줄 입력
1) android:inputType="textMultiLine"
android:lines="3" : 라인의 높이(size) 정하는 속성 정한 라인 수 넘어가면 스크롤
2) android:inputType="textMultiLine"
정한 줄이상 안커짐
ex) 카톡 메세지창
-->
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textMultiLine"
android:lines="3"
android:gravity="top"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textMultiLine"
android:maxLines="3"
android:gravity="top"
/>
<!--
4. 글자 수 만큼의 너비 , 뷰의 너비 지정
android:ems="5" 너비가 5글자들어갈 크기
-->
<EditText
android:ems="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!--
5. EditText에 아이콘 이미지 지정가능
아이콘은 8의 배수
-->
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableRight="@drawable/baseline_smart_toy_24"
/>
<!--
6. 배경지경
1.background : 색 넣으면 밑줄 없어짐 밑줄은 그림이었다,,,
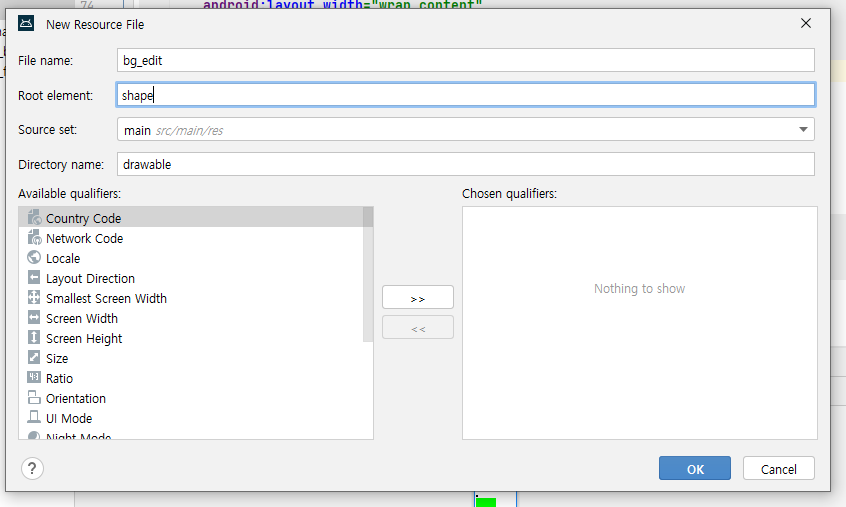
2.File - new - drawalbe Resource file 로 직접 벡터 이미지 만들어서 배경 넣기
-->
<EditText
android:layout_width="200dp"
android:layout_height="110dp"
android:background="#00FF00"/>
<EditText
android:layout_width="200dp"
android:layout_height="110dp"
android:background="@drawable/bg_edit"
android:padding="5dp"
android:gravity="top"
android:inputType="textMultiLine"/>
<!-- 전화번호 입력 화면
7. android:maxLength : 길이 제한
-->
<LinearLayout
android:layout_marginTop="16dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/p1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="3"
android:gravity="center"
android:hint="010"
android:inputType="phone"
android:background="@drawable/bg_edit"
android:padding="8dp"
android:layout_margin="2dp"
android:maxLength="3"/>
<EditText
android:id="@+id/p2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="4"
android:gravity="center"
android:hint="1234"
android:inputType="phone"
android:background="@drawable/bg_edit"
android:padding="8dp"
android:layout_margin="2dp"
android:maxLength="4"/>
<EditText
android:id="@+id/p3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="4"
android:gravity="center"
android:hint="4567"
android:inputType="phone"
android:background="@drawable/bg_edit"
android:padding="8dp"
android:layout_margin="2dp"
android:maxLength="4"/>
</LinearLayout>
</LinearLayout>package com.bsj0420.ex13edittext;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
EditText p1;
EditText p2;
EditText p3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
p1 = findViewById(R.id.p1);
p2 = findViewById(R.id.p2);
p3 = findViewById(R.id.p3);
//editText의 글씨가 변경될때 마다 감시하는 리스너 객체 생성 및 추가
focuce(p1);
focuce(p2);
}
void focuce(EditText et){
et.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
//바뀌기 전에 반응
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
//바뀌었을때 반응
// CharSequence charSequence => 한문자가 여러게 있다라는 뜻 : 문자열 (Stirng클레스의 전신)
if(et ==p1 && p1.length() >= 3) p2.requestFocus();
else if (et ==p2 && p2.length() >= 4) p3.requestFocus();
}
@Override
public void afterTextChanged(Editable editable) {
//바뀐후
}
});
}
}벡터 이미지 만들기

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="2dp"
android:color="#9C27B0"/>
<solid android:color="#ffffff"/>
<corners android:radius="8dp"/>
</shape>
