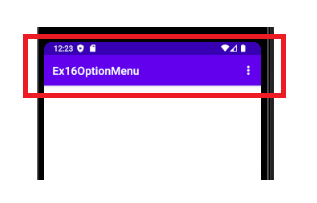
[1] Option Menu

- 제목줄 위에 메뉴들을 놓을 수 있는 판(Menu)가 있는데 그 안에 Item을 놓는 것
- Activity xml영역이 아님
- xml 언어로 메뉴를 설계하고 객체로 만들어서 사용
- item 을 만들땐 title은 필수적으로 써야함
menu inflater
- xml을 객체로 만드는 애
- 안드로이드 운영체제 안에 xml문서를 객체로 파싱해주는 애가 있음 (Stream을 대신 해줌)
- 운영체제 능력이라 대리인인 Context(관리자)를 사용해서 해야함 그 안에서도 실무자 중 하나인 menu inflater를 사용
context의 능력을 가져오는 메소드
getSytemService(실무자 종류)
근데 액티비티에서 가장 많이 쓰는 애들은 아예 전용으로 따로 부를는 애들을 만듦
getMenuInflater(), getResources()
xml 언어로 메뉴를 설계하고 객체로 만들어서 사용해보기
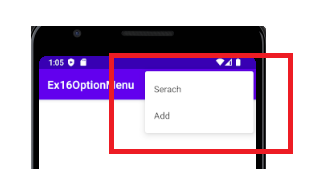
1) overflow 형태

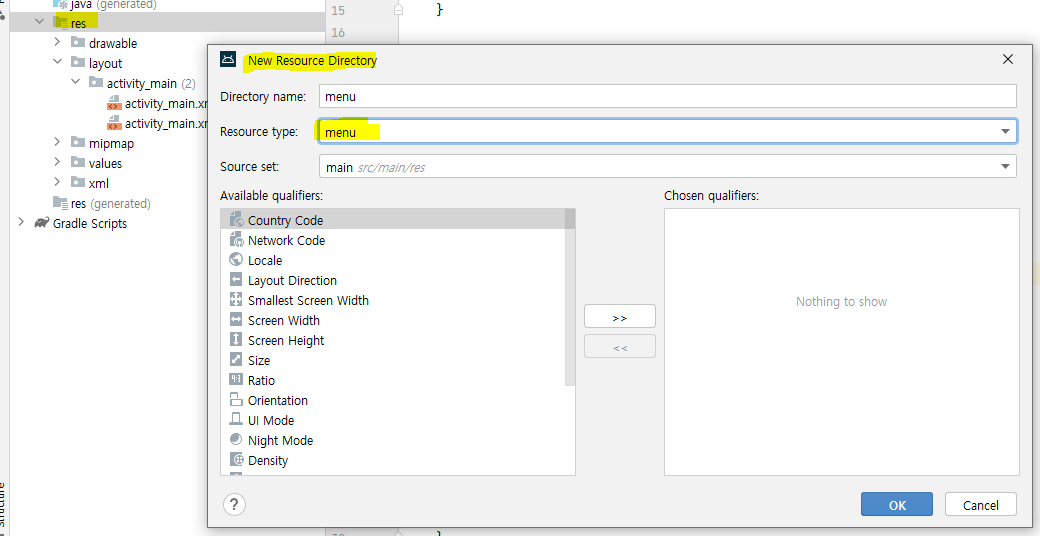
1. 메뉴 폴더 추가

2. menu xml 생성

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_serach"
android:title="Serach"/>
<item android:id="@+id/menu_add"
android:title="Add"/>
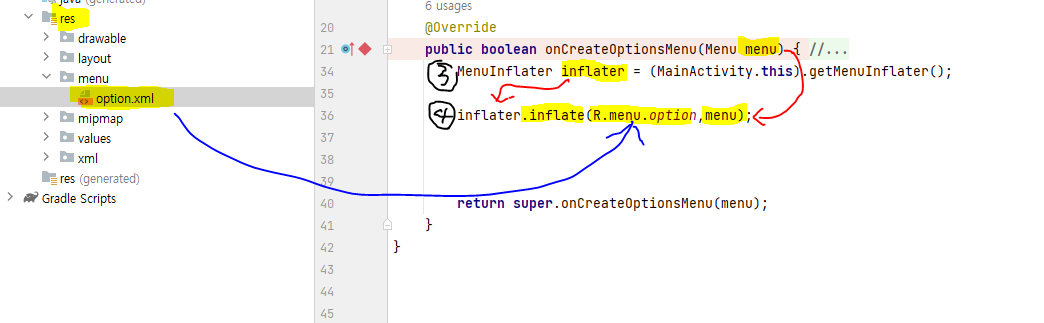
</menu>3. menu 폴더 안에 option.xml 문서를 읽어와서 Menu 객체로 만들어주는 (inflater) 객체를 얻어오기
MenuInflater inflater = (MainActivity.this).getMenuInflater();
-> context는 직접 객체 생성 못하니까 그 능력을 상속받은 Activity를 상속받은 MainActivity로 메소드 사용
4. .inflate() 해달라고 하기
public void inflate(@MenuRes int menuRes, android.view.Menu menu )

package com.bsj0420.ex16optionmenu;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//onCreate 메소드가 실행 된 후 자동으로 OptionMenu를 만드는 작업을 하는
// 메소드가 자동 발동함 (이런 메소드를 콜백 메소드라고 부름)
// onCreateOptionsMenu
@Override
public boolean onCreateOptionsMenu(Menu menu) { //만들지 않아도 자동 실행됨
//menu객체에 menuItem 객체를 추가하기
//1. Java언어로 추가해보기
// 아이콘이나 ud같은 식별자를 지정할때 지정할때 번거로움(특히 메뉴가 많아지면)
//menu.add("aa");
//2. xml 언어로 메뉴를 설계하고 객체로 만들어서 사용
//액티비티에서 가장 많이 쓰는 애들 (ex. resuoce)
//아예 전용으로 따로 부를는 애들을 만듦
// getMenuInflater(), getResources()
//menu 폴더 안에 option.xml 문서를 읽어와서 Menu 객체로 만들어주는 (inflater) 객체를 얻어오기
MenuInflater inflater = (MainActivity.this).getMenuInflater();
inflater.inflate(R.menu.option,menu);
return super.onCreateOptionsMenu(menu);
}
}
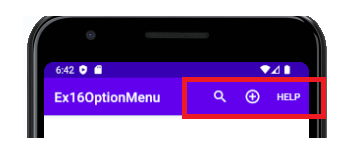
2) 아이콘 노출 형태

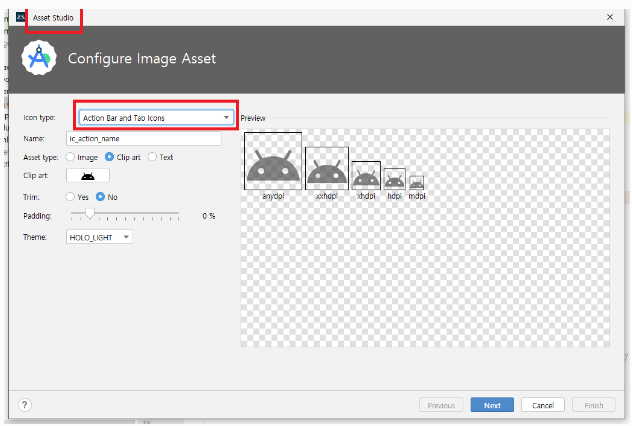
1. drawable에 아이콘 등록
아이콘을 만들땐 Asset 이미지로 만들어야함
그래야 해상도에 따라 알아서 보여짐

2. menu xml에 option에 icon 등록
android:icon="@drawable/ic_action_search"
app:showAsAction="ifRoom" 추가
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/menu_serach"
android:title="Serach"
android:icon="@drawable/ic_action_search"
app:showAsAction="always"/>
<item android:id="@+id/menu_add"
android:title="Add"
android:icon="@drawable/ic_action_add"
app:showAsAction="ifRoom"/>
</menu>MenuItem 한테 능력 달기
- onOptionsItemSelected : option mune에 메뉴항목(MenuItem)이 선택될때 자동으로 발동되는 콜백 메소드
package com.bsj0420.ex16optionmenu;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//onCreate 메소드가 실행 된 후 자동으로 OptionMenu를 만드는 작업을 하는
// 메소드가 자동 발동함 (이런 메소드를 콜백 메소드라고 부름)
// onCreateOptionsMenu
@Override
public boolean onCreateOptionsMenu(Menu menu) { //만들지 않아도 자동 실행됨
//menu객체에 menuItem 객체를 추가하기
//1. Java언어로 추가해보기
// 아이콘이나 ud같은 식별자를 지정할때 지정할때 번거로움(특히 메뉴가 많아지면)
//menu.add("aa");
//2. xml 언어로 메뉴를 설계하고 객체로 만들어서 사용
//액티비티에서 가장 많이 쓰는 애들 (ex. resuoce)
//아예 전용으로 따로 부를는 애들을 만듦
// getMenuInflater(), getResources()
//menu 폴더 안에 option.xml 문서를 읽어와서 Menu 객체로 만들어주는 (inflater) 객체를 얻어오기
MenuInflater inflater = (MainActivity.this).getMenuInflater();
inflater.inflate(R.menu.option,menu);
return super.onCreateOptionsMenu(menu);
}
//option mune에 메뉴항목(MenuItem)이 선택될때 자동으로 발동되는 콜백 메소드
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
if(item.getItemId() == R.id.menu_serach) Toast.makeText(this, "Search",Toast.LENGTH_SHORT).show();
else if (item.getItemId() == R.id.menu_add) Toast.makeText(this, "ADD",Toast.LENGTH_SHORT).show();
else if (item.getItemId() == R.id.menu_help) Toast.makeText(this, "Help",Toast.LENGTH_SHORT).show();
return super.onOptionsItemSelected(item);
}
}
기타메뉴
1. SerchView

- option 메뉴에서 만들어짐
- 아이콘을 클릭하면 view가 나오는 형태 만들기
xml에
app:actionViewClass="androidx.appcompat.widget.SearchView" 추가
1. res - menu - xml 화면 만들기
아이콘 drawable에 아이콘 넣지 않아도 기본으로 돋보기 모양
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/munu_search"
android:title="서치"
app:showAsAction="always"
app:actionViewClass="androidx.appcompat.widget.SearchView"
/>
</menu>자바소스 파일
①onCreate 메소드가 실행된 후 option 메뉴를 만드는 작업을 하는 callback 메소드가 자동 발동
onCreateOptionsMenu(Menu menu) 메소드 오버라이드
② xml 파일은 읽어와주는 inflate 생성
getMenuInflater().inflate(R.menu.option, menu);
③ 옵션뷰(actionViewClass) 한테 내가 만든 SearchView 찾아오기 능력을 가진 애는 menu 자체가 아니라 그 안에 있는 menuItem 이니까 다운캐스팅을 해서 찾아줌
package com.bsj0420.ex19serchview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.SearchView;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//1. 서치뷰
SearchView searchView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//onCreate 메소드가 실행된 후 option 메뉴를 만드는 작업을 하는 callback 메소드가 자동 발동
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.option, menu);
//옵션뷰 한테 내가 만든 SearchView 찾아오기
//Search view에 단계별로 접근해야됨
// MenuItem에
MenuItem menuItem = menu.findItem(R.id.munu_search);
//getItem(i)은 번호 findItem(i)의 i는 아이디라 findItem 선호
//searchView = menuItem.getActionView().findViewById(R.id.munu_search);
searchView = (SearchView)menuItem.getActionView();
//서치뷰에 적용하는 설정
searchView.setQueryHint("검색하세요"); // Query :질의
//서치뷰에 글씨 변화에 반응하는 리스너 설정
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) { //검색 완료 할때 실행되는 메소드
Toast.makeText(MainActivity.this, "검색어 : " + query, Toast.LENGTH_SHORT).show();
return false;
}
@Override
public boolean onQueryTextChange(String newText) { //글씨가 변경될 때 마다 실행되는 콜백 메소드
return false;
}
});
return super.onCreateOptionsMenu(menu);
}
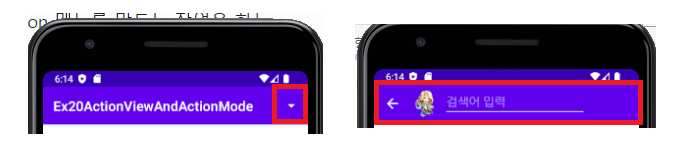
}2. ActionView : 내 맘대로 커스텀한 검색바

① res폴더에 menu폴도 추가해서 MenuResouceFile만들기
② 커스텀한 검색바를 쓰기 위해 layout파일을 만든다
③ MenuResouceFile에서 app:actionLayout 키워드를 사용하여 만든 레이아웃을 부른다
④ .java에서 코드로 불러 사용
MenuResouceFile
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/menu_action"
android:title="ACTION"
android:icon="@drawable/ic_action_down"
app:showAsAction="ifRoom|collapseActionView"
app:actionLayout="@layout/option_action_layout"/>
<!--
collapseActionView은 언제나 ifRoom과 같이 쓴다
-->
</menu>내가 커스텀한 layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/ms_07"/>
<EditText
android:id="@+id/actionview_et"
android:layout_marginLeft="8dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:hint="검색어 입력"
android:ems="10"
android:imeOptions="actionSearch"
android:inputType="text"/>
</LinearLayout>자바 파일에서 연동하기
적용순서
① onCreateOptionsMenu() 오버라이드
② 메서드 안에서 getMenuInflater().inflate(MenuRes, menu);
③ 동작하는 건 매개변수로 받은 menu자체가 아니고 그 안에 있는 menuItem 이니까 menuItem으로 찾아준다
④ 근데 그냥 액션바와 다르게 내가 직접 커스텀한 layout에 있는 EditText에 접근하기 위해 LinearLayout으로 다운 캐스팅
LinearLayout layout = (LinearLayout)menuItem.getActionView();
⑤ actionviewEt = layout.findViewById(R.id.actionview_et);
비로소 EditText에 만남,,,
package com.bsj0420.ex20actionviewandactionmode;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ActionMode;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.inputmethod.EditorInfo;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
EditText actionviewEt;
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = findViewById(R.id.btn);
}
//1. onCreateOptionsMenu()
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//2.
getMenuInflater().inflate(R.menu.option,menu);
//3.
MenuItem menuItem = menu.findItem(R.id.menu_action);
//actionviewEt = (LinearLayout)menuItem.getActionView();
LinearLayout layout = (LinearLayout)menuItem.getActionView();
actionviewEt = layout.findViewById(R.id.actionview_et); //*****
//EditText의 소프트키보드 중에서 작성 완료버튼(Search모양 버튼)을 클릭하는 것에
// 반응하는 ㅇ리스너 객체 생성
actionviewEt.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView textView, int i, KeyEvent keyEvent) {
//키보드에서 어떤 키를 눌렀는지를 가지고 있는 변수 : 두번째 파라미터 i
if( i == EditorInfo.IME_ACTION_SEARCH) {
String message = actionviewEt.getText().toString();
Toast.makeText(MainActivity.this, "검색어 : "+ message, Toast.LENGTH_SHORT).show();
}
return false;
}
});
return super.onCreateOptionsMenu(menu);
}
}3. Action Mode : 세컨 메뉴, 제목줄을 하나 더 만들어서 다시 옵션메뉴를 만들어줌
내가 만들고 싶은 곳에 title 건들 수 있는 버튼 따위를 맘대로 만들어 제어함

① res폴더에 menu폴도 추가해서 MenuResouceFile만들기
② onCreate 메소드 안에서 액션 모드 실행
③ 액션모드 시작 메소드 안에서 하려는 것 하기
startActionMode(new ActionMode.Callback());
화면만들기
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 액션모드는 아이콘이 우선시 돼서
showAsAction 할 필요없음
overflow - never가 안됨
-->
<item android:id="@+id/menu_share"
android:title="share"
android:icon="@drawable/ic_action_share"/>
<item android:id="@+id/menu_map"
android:title="map"
android:icon="@drawable/ic_action_map"/>
</menu>java파일에서 연동
package com.bsj0420.ex20actionviewandactionmode;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ActionMode;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.inputmethod.EditorInfo;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
EditText actionviewEt;
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//1) 액션 모드 실행
//새로운 액션바를 만들어서 옵션메뉴를 붙이는 방식
//2) 액션모드 시작
startActionMode(new ActionMode.Callback() {
@Override
public boolean onCreateActionMode(ActionMode actionMode, Menu menu) {
//액션모드가 처음 실행될때 메뉴항목을 만들기 위해 자동실행되는 메소드
//단 한번 실행
actionMode.getMenuInflater().inflate(R.menu.action_mode, menu);
//기존 제목줄을 덮고 새로운 애 생성
//액션 모드에 의해 만들어진 제목줄 ActionBar의 제목글씨 적용
actionMode.setTitle("액션모드입니다");
//액션모드 배경색은 value폴더에 themes에서 바꿔야함
return true; //리턴이 true여야만 발동
}
@Override
public boolean onPrepareActionMode(ActionMode actionMode, Menu menu) {
// 액션모드가 실행될때 마다 실행됨
return false;
}
@Override
public boolean onActionItemClicked(ActionMode actionMode, MenuItem menuItem) {
//메뉴 항목이 클릭 됐을 때 자동 실행되는 콜백 메소드
if(menuItem.getItemId() == R.id.menu_share) Toast.makeText(MainActivity.this, "공유", Toast.LENGTH_SHORT).show();
else if(menuItem.getItemId() == R.id.menu_map) Toast.makeText(MainActivity.this, "map", Toast.LENGTH_SHORT).show();
return false;
}
@Override
public void onDestroyActionMode(ActionMode actionMode) {
}
});//
}
});
}
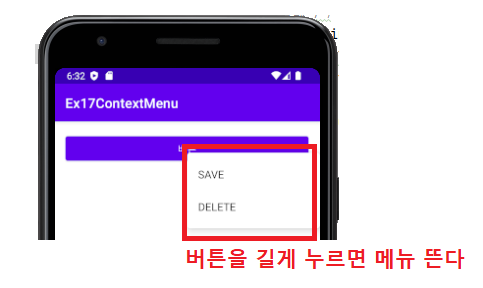
}[2] Context Menu

- 길게 누르면 끄는 것, 마우스 우클릭의 능력
- 아이콘 쓰는걸 권장하지 않음
- Context에 등록해서
사용방법
menu에 xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_save"
android:title="SAVE"/>
<item android:id="@+id/menu_delete"
android:title="DELETE"/>
</menu>.java
① Activity에게 btn객체를 ContextMenu로 등록해야함
registerForContextMenu(btn);
② context메뉴로 등록된 뷰를 Loooong 클릭하면 컨텍스트메뉴를 만드는 메소드가 자동 발동
onCreateContextMenu();
③ 인플레이터 생성
MenuInflater inflater = getMenuInflater();
④ 생성한 inflater에 추가
inflater.inflate(R.menu.context, menu);
⑤ 컨텍스트 메뉴 아이템을 선택했을때 자동으로 발동하는 콜백메소드
onContextItemSelected(@NonNull MenuItem item)
package com.bsj0420.ex17contextmenu;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,"클릭버튼", Toast.LENGTH_SHORT).show();
}
});
//1. Activity에게 btn객체를 ContextMenu로 등록해야함
registerForContextMenu(btn);
}
//2. context메뉴로 등록된 뷰를 Loooong 클릭하면 컨텍스트메뉴를 만드는 메소드가 자동 발동
// onCreateContextMenu()
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
//메뉴 폴더 안에 context.xml 파일을 읽어서 메뉴 아이템 객체로 부풀려 객체로 생성
//1. 인플레이터 생성
MenuInflater inflater = getMenuInflater();
//2. 생성한 inflater에 추가
inflater.inflate(R.menu.context, menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
//3. 컨텍스트 메뉴 아이템을 선택했을때 자동으로 발동하는 콜백메소드
//onContextItemSelected()
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
if (item.getItemId() == R.id.menu_save) Toast.makeText(this,"SAVE",Toast.LENGTH_SHORT).show();
else if(item.getItemId() == R.id.menu_delete) Toast.makeText(this,"delete",Toast.LENGTH_SHORT).show();
return super.onContextItemSelected(item);
}
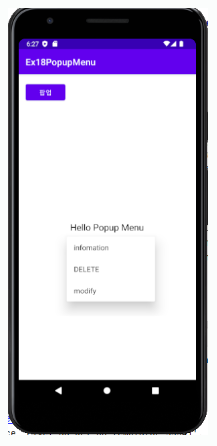
}[3] Popup Menu

- Context를 좀 더 내 맘대로
- 내 맘대로 메뉴를 띄우는 것
- 화면 어디서든 맘대로 메뉴 띄우기
사용 방법
① res - menu폴더 추가 후 - xml 파일 생성
② .java 에서 PopupMenu는 Activity화면 내에서 만든게 메뉴가 나오는 거니까 onCreate() 메소드 안에서 작업한다
③ popupMenu 객체 생성
🔨 popupMenu 객체 생성 키워드
PopupMenu popupMenu = new PopupMenu(MainActivity.this, btn);
PopupMenu(Context context, View anchor, int gravity);
anchor : 팝업을 붙을 곳
gravity : 팝업 위치
④ 팝업 메뉴가 보여줄 메뉴 설계 (메뉴폴더 안에 popup.xml)
MenuInflater 클래스로 찾아오기
⑤ 팝업 메뉴 항목이 클릭되었을 때 반응하기
setOnMenuItemClickListener()
menu - popup.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_info"
android:title="infomation"/>
<item android:id="@+id/menu_del"
android:title="DELETE"/>
<item android:id="@+id/menu_modify"
android:title="modify"/>
</menu>MainActivity.xml
메뉴가 나올 버튼 따위 만듦
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context=".MainActivity">
<Button
android:id="@+id/btn"
android:text="팝업"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="20sp"
android:padding="8dp"
android:textColor="@color/black"
android:text="Hello Popup Menu"/>
</RelativeLayout>package com.bsj0420.ex18popupmenu;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.PopupMenu;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button btn;
TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = findViewById(R.id.btn);
tv = findViewById(R.id.tv);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//1. popupMenu 객체 생성
//PopupMenu popupMenu = new PopupMenu(MainActivity.this, btn);
// PopupMenu(Context context, View anchor, int gravity);
// anchor : 팝업을 붙을 곳
// gravity : 팝업 위치
PopupMenu popupMenu = new PopupMenu(MainActivity.this, tv);
//2. 팝업 메뉴가 보여줄 메뉴 설계 (메뉴폴더 안에 popup.xml)
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.popup, popupMenu.getMenu());
popupMenu.show();
//3. 팝업 메뉴 항목이 클릭되었을 때 반응하기
//setOnMenuItemClickListener()
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
if(menuItem.getItemId() == R.id.menu_info) Toast.makeText(MainActivity.this, "info",Toast.LENGTH_SHORT).show();
else if(menuItem.getItemId() == R.id.menu_del) Toast.makeText(MainActivity.this, "delete", Toast.LENGTH_SHORT).show();
else if(menuItem.getItemId() == R.id.menu_modify) Toast.makeText(MainActivity.this, "Modify", Toast.LENGTH_SHORT).show();
return false;
}
});
}
});
}
}
