MeterialDegin_Toolbar&ActionBarLayout&NavigationDrawer&투명status&googleTextfield(TextInputLayout)
Android_with_Java
[1] Toolbar
액션바를 대체하기 위해 만들어진 것
액션바에 있는 옵션메뉴는 가질 수 있음
기본 적용방법
-
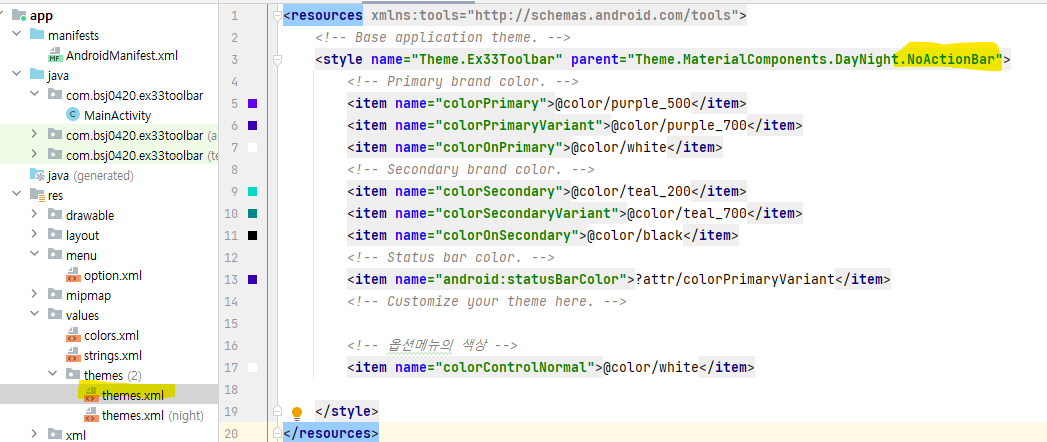
theme.xml에서 기본 액션바 제거
테마 xml 로 가서 NoActionBar 속성으로 바꿔주기

-
xml에서 액션바를 대체하는 툴바뷰 사용 : Java에서 액션바로 설정해줘야함
☝ Toolbar 높이 56dp 권장 타블렛은 80dp 권장
툴바를 set할땐 setSupportActionBar()가 최근 것임 서포트 붙은 것 선택해야함
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--
2. 액션바를 대체하는 뷰 사용 : Java에서 액션바로 설정해줘야함
-->
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@color/purple_500"
app:titleTextColor="@color/white"
android:layout_margin="16dp"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
package com.bsj0420.ex33toolbar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.Menu;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//3. 툴바를 찾아와서 액션바로 설정
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar); // setSupportActionBar()가 최근 것임 서포트 붙은 것 선택해야함
}
}Toolbar는 멤버변수로 해줄 필요 없다
- 옵션 메뉴 추가하기
3-1) res 폴더에 menu 폴더 만들고 xml 파일 생성
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_aa"
android:title="aa"/>
<item android:id="@+id/menu_bb"
android:title="bb"/>
</menu>3-2) mian.java에 가서 생성한 옵션메뉴 화면에 붙이기
onCreateOptionsMenu 메소드 안에!!
package com.bsj0420.ex33toolbar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.Menu;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//3. 툴바를 찾아와서 액션바로 설정
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar); // setSupportActionBar()가 최근 것임 서포트 붙은 것 선택해야함
//액션바의 제목글씨를 보이지 않도록 해야함
ActionBar actionBar = getSupportActionBar(); //액션바에 셋한걸 get으로 받아와서 작옵
actionBar.setDisplayShowTitleEnabled(false);
}
//4. 옵션메뉴 화면에 붙이는 곳
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.option,menu);
return super.onCreateOptionsMenu(menu);
}
}💡 옵션메뉴 아이콘 색상을 바꾸려면 테마.xml에서 바꿔야한다
<item name=''colorControlNormal''>@color/white
옵션메뉴 아이콘 테마 색상 네임은 colorControlNormal로 지정 되어 있음
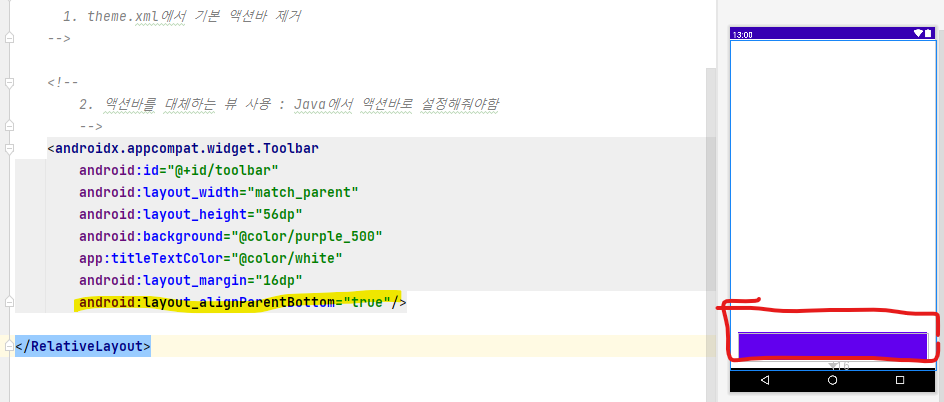
툴바 활용
1. 툴바의 위치 이동이나 사이즈는 내 맘대로 바꿀 수 있다 layout_alignParentBottom 으로 아래에 위치시킨 모습

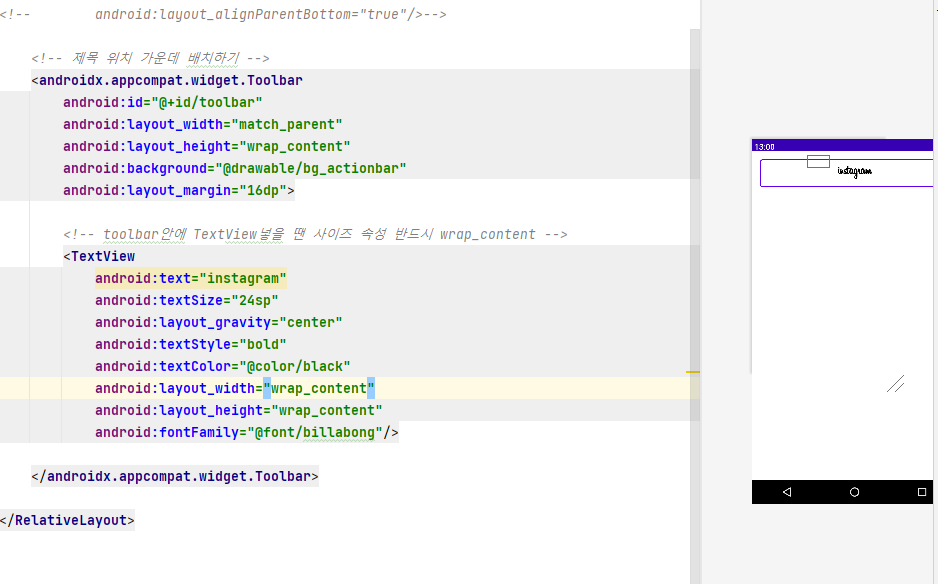
2. 제목 위치 가운데 배치하기
툴바 안에 textView를 넣어서 그걸 만진다

[2] ActionBarLayout
툴바를 단독으로 쓰기보단 ActionBarLyout에 넣어서 덩어리로 쓰는 걸 더 선호함
툴바에 제목과 탭바를 두고 제어해보기

- 테마에서 NoActionBar로 바꾸기
- .java에서 툴바와 컨텐츠 영역 나눈 뒤
toolbar영역엔 AppBarLayout으로 둠
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 툴바 영역 -->
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"/>
</com.google.android.material.appbar.AppBarLayout>
<!-- 콘텐츠 영역 -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
</RelativeLayout>
</LinearLayout>앱바레이아웃은 colorPrimary를 기본배경색으로 알아서 셋팅된다
🧨 툴바 사이즈 설정
android:layout_height="?attr/actionBarSize"
내 디바이스에 따라서 운영체제가 알아서 크기 셋팅 해주는 속성!
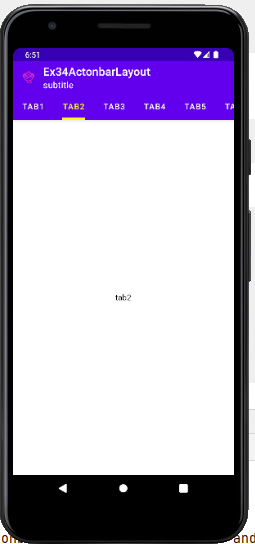
- 툴바 영역에 탭레이아웃을 추가하고 콘텐츠 영역은 ViewPager2로 변경
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 툴바 영역 -->
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:titleTextColor="@color/white"
app:logo="@drawable/ic_action_logo"
app:titleMarginStart="30dp"
app:subtitle="subtitle"
app:subtitleTextColor="@color/white"/>
<!-- 탭레이아웃 놓아보기 -->
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/purple_500"
app:tabTextColor="@color/white"
app:tabSelectedTextColor="#FFFFFF00"
app:tabIndicatorColor="#FFFFFF00"
app:tabIndicatorHeight="4dp"
app:tabIndicatorFullWidth="false"
app:tabMode="scrollable"/>
<!--
app:tabIndicatorHeight="4dp" : 탭 지시자 높이
tabIndicatorFullWidth="false" : 탭지시자 길이 글씨만큼
app:tabMode="scrollable" : 탭이 스크롤
-->
</com.google.android.material.appbar.AppBarLayout>
<!-- 콘텐츠 영역 -->
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>- ViewPager2에서 보여질 Fragment의 레이아웃과 각각을 제어할 .java파일을 만들고 그 것들을 ViewPager2와 연동하는 역할인 adapter 생성
4-1) FrameLayout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="tab2"
android:layout_centerInParent="true"
android:textColor="@color/black"/>
</RelativeLayout>4-2) Fragment를 extends한 .java 파일
package com.bsj0420.ex34actonbarlayout;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Tab2Fragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_tab2, container, false);
return view;
}
}
4-3) adapter
①여러개의 플래그먼트를 넣을 배열 생성 후 생성자에서 각각의 index에 화면 연결
package com.bsj0420.ex34actonbarlayout;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.viewpager2.adapter.FragmentStateAdapter;
public class MyAdapter extends FragmentStateAdapter {
Fragment[] fragments= new Fragment[9];
public MyAdapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
fragments[0]= new Tab1Fragment();
fragments[1]= new Tab2Fragment();
fragments[2]= new Tab3Fragment();
fragments[3]= new Tab1Fragment();
fragments[4]= new Tab2Fragment();
fragments[5]= new Tab3Fragment();
fragments[6]= new Tab1Fragment();
fragments[7]= new Tab2Fragment();
fragments[8]= new Tab3Fragment();
}
@NonNull
@Override
public Fragment createFragment(int position) {
return fragments[position];
}
@Override
public int getItemCount() {
return fragments.length;
}
}
5. MainActivity.java ① 각각의 뷰를 페이지와 연결 ② 탭 이름을 가진 배열 생성 ③ TabLayoutMediator를 사용해 탭과 뷰를 연동
package com.bsj0420.ex34actonbarlayout;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;
public class MainActivity extends AppCompatActivity {
ViewPager2 pager;
MyAdapter adapter;
TabLayout tabLayout;
//탭이름
String titles[] = {"Tab1", "Tab2", "Tab3","Tab4", "Tab5", "Tab6","Tab7", "Tab8", "Tab9"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
pager = findViewById(R.id.pager);
adapter = new MyAdapter(this);
pager.setAdapter(adapter);
//탭이랑 pager 연동!!!
// TabLayoutMediator 연동 키워드
tabLayout = findViewById(R.id.tab_layout);
TabLayoutMediator mediator = new TabLayoutMediator(tabLayout, pager, new TabLayoutMediator.TabConfigurationStrategy() {
//(탭레이아웃, 페이저, 탭설정 )
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
tab.setText(titles[position]);
}
});
mediator.attach();
}
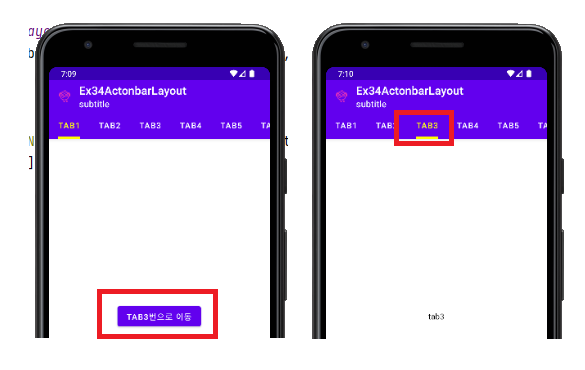
}1번 뷰에서 버튼 클릭 시 3번 뷰로 이동하는 방법

플래그먼트 안에 버튼을 만들고 버튼 클릭 시 3번으로 바로 이동하는 것을 만들고 싶다면 누구한테 명령을 내려야 할지 잘 찾아야한다
플래그먼트 안에 버튼이니까 첫번째탭 플래그먼트의 자바 파일에서 작업해야함
탭의 위치를 바꿔야하는데 현재 탭 레이아웃은 메인액티비티가 가지고 있다
① 메인액티비티를 얻어온다
② 얻어온 액티비티의 탭레이아웃에 접근하여 버튼 클릭 시 이동하도록 명시한다
ma.tabLayout.getTabAt(2) => 탭 번호 얻어오는 명령
package com.bsj0420.ex34actonbarlayout;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Tab1Fragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_tab1, container, false);
return view;
}
Button btnMove;
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
btnMove = view.findViewById(R.id.btn_move);
btnMove.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//탭의 위치 변경 => 탭 레이아웃에게 요청
//탭 레이아웃은 메인액티비티가 가지고 있음
// => 메인액티비티에게 요청해야함
MainActivity ma = (MainActivity)getActivity();
ma.tabLayout.selectTab(ma.tabLayout.getTabAt(2));
}
});
}
}
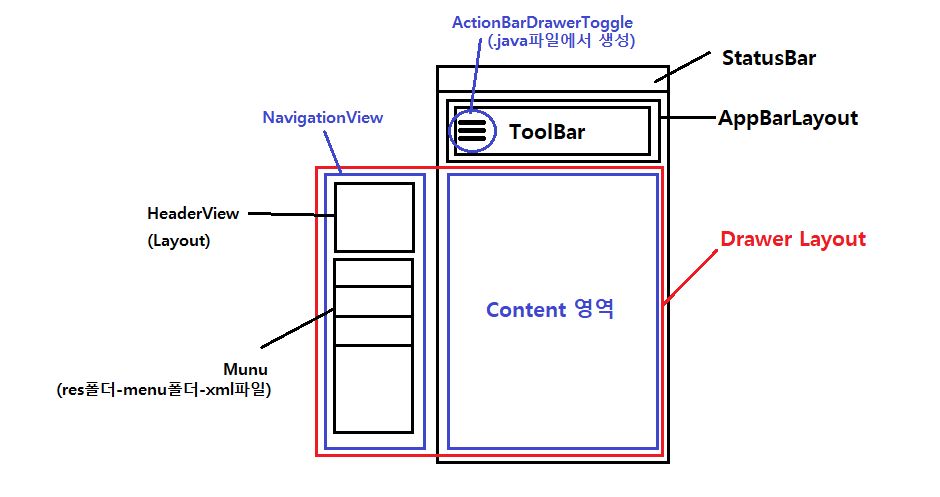
[3] NavigationDrawer

- contents 옆에 숨겨져 있는 화면
- Navigation을 쓰기 위해선 DrawerLayout 으로 감싸야한다
🧨🧨 DrawerLayout
이 레이아웃 안엔 딱 2개만 올수 있다, 순서도 중요!
1. 콘텐츠 영역
2. 왼쪽에 숨어 있는 서랍 drawer 레이아웃
- drawer 레이아웃안에는 어떤 뷰를 써도 된다
- 하지만 지금은 왼쪽 사이드를 쓸땐 NavigationView 로 만든다
- NavigationView는 hearder와 menu영역이 나뉘어져 있다
- layout를 각각 작성해 넣어주면 됨
- android:layout_gravity="start" 이거를 해야 숨겨짐 (국제화를 위해 start로)
활용 방법

1. 메인화면에서 DrawerLayout으로 감싸고 nav영역과 contents 영역으로 나눈다
DrawerLayout 안에는 딱 두가지영역만 쓸수 있다 2개 이상 못씀!!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:titleTextColor="@color/white"/>
</com.google.android.material.appbar.AppBarLayout>
<!-- 서랍레이아웃 -->
<androidx.drawerlayout.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 딱 안에 2개만 가짐, 순서도 중요!
1. 콘텐츠 영역
-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:textColor="@color/black"
android:text="Hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
<!-- 2. 왼쪽에 숨어 있는 서랍 drawer 레이아웃
어떤 뷰를 써도 된다
하지만 지금은 왼쪽 사이드를 쓸땐 NavigationView 로 만든다
NavigationView는 hearder와 menu영역이 나뉘어져 있다
layout를 각각 작성해 넣어주면 됨
android:layout_gravity="start" 이거를 해야 숨겨짐 (국제화를 위해 start로)
-->
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/nav"
>
</com.google.android.material.navigation.NavigationView>
</androidx.drawerlayout.widget.DrawerLayout>
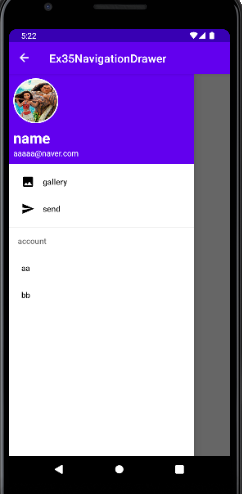
</LinearLayout>2. nav에 쓸 headerLayout과 menu를 각각 만든다
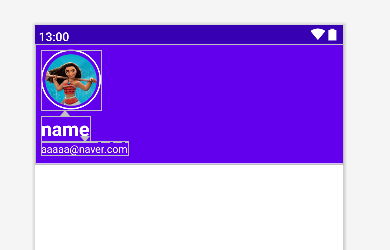
2-1) headerLayout

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="160dp"
android:background="@color/purple_500">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/civ"
android:layout_width="80dp"
android:layout_height="80dp"
app:civ_border_width="2dp"
app:civ_border_color="@color/white"
android:layout_margin="8dp"
android:src="@drawable/thumb_moana"
/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textColor="@color/white"
android:layout_below="@+id/civ"
android:textSize="26sp"
android:text="name"
android:layout_marginLeft="8dp" />
<TextView
android:id="@+id/tv_email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="aaaaa@naver.com"
android:layout_marginLeft="8dp"
android:textColor="@color/white"
android:layout_below="@+id/tv_name"/>
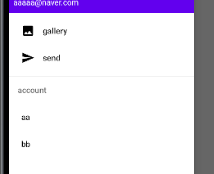
</RelativeLayout>2-2) menu
res - menu 메뉴 추가 후 - xml 생성

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_gallery" android:title="gallery"
android:icon="@drawable/baseline_image_24"></item>
<item android:id="@+id/menu_send" android:title="send"
android:icon="@drawable/baseline_send_24"></item>
<!-- 서브메뉴를 가진 메뉴 아이템
옵션뷰에서는 화살표로 서브 메뉴로 생기고
네비게이션뷰에서는 구분선이 생김
-->
<item android:title="account">
<menu>
<item android:id="@+id/menu_aa" android:title="aa"/>
<item android:id="@+id/menu_bb" android:title="bb"/>
</menu>
</item>
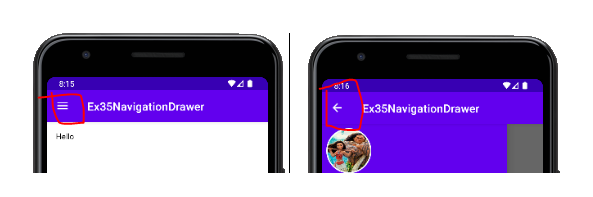
</menu>3. Main.java에서 toolbar에 nav열리는 아이콘 붙이기 외 nav 아이템 선택시 토스트 방응 & 헤더의 이미지 바꾸기
ActionBarDrawerToggle은 레이아웃에서 관리하는게 아니라 java코드로 만들어야한다
버튼을 붙이기 순서
① drawerLayout과 navigationView를 찾아온다
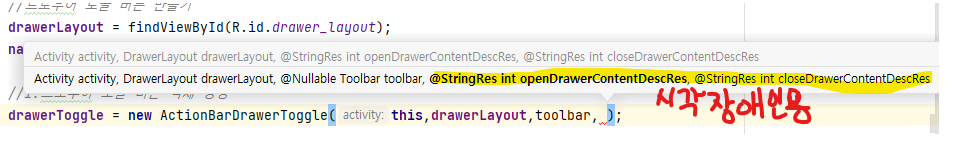
② 드로우어 토글 버튼 객체 생성
drawerToggle = new ActionBarDrawerToggle();
매개변수의 4번째 5번째는 시각이 불편한 사람들용이다 토글을 열고 닫을 때 들릴 글씨 적음 다만 안드로이드는 글씨를 바로 쓰는걸 싫어해서 value-strings에 써서 써야됨
③ 햄버거 아이콘모양으로 뵈도록 토글버튼의 동기 맞추기
drawerToggle.syncState();
④ 햄버거 아이콘과 화살표 아이콘이 자동으로 변하도록 하는 것
drawerLayout.addDrawerListener(drawerToggle);

main.java
package com.bsj0420.ex35navigationdrawer;
import androidx.annotation.NonNull;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.ActionBarDrawerToggle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.drawerlayout.widget.DrawerLayout;
import android.os.Bundle;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import com.google.android.material.navigation.NavigationView;
import de.hdodenhof.circleimageview.CircleImageView;
public class MainActivity extends AppCompatActivity {
//1.
DrawerLayout drawerLayout;
NavigationView navigationView; //숨어있는 애
ActionBarDrawerToggle drawerToggle; //얜 메뉴의 일종 뷰가 아님 xml에서 붙이는 애가 아니다
CircleImageView civ; //헤더뷰 안에있는 이미지
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//툴바붙이기
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//드로우어 토글 버튼 만들기
drawerLayout = findViewById(R.id.drawer_layout);
navigationView = findViewById(R.id.nav);
//1.드로우어 토글 버튼 객체 생성
drawerToggle = new ActionBarDrawerToggle(this,drawerLayout,toolbar, R.string.open,R.string.close);
//2.액션바의 홈 or 업 버튼 위치에 아이콘이 보이게함
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true); //버튼 보이게 하는 속성
//3. 햄버거 아이콘모양으로 뵈도록 토글버튼의 동기 맞추기
drawerToggle.syncState();
//4.햄버거 아이콘과 화살표 아이콘이 자동으로 변하도록 하는 것
drawerLayout.addDrawerListener(drawerToggle);
//5. 네비게션뷰의 메뉴항목들을 '선택'했을 때 반응하기
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) { //메뉴에서 만들었던 아이템들을 부르는 item
if(item.getItemId() == R.id.menu_gallery){
setTost("갤러리");
} else if(item.getItemId() == R.id.menu_send){
setTost("보내기");
} else if(item.getItemId() == R.id.menu_aa){
setTost("aa");
} else if(item.getItemId() == R.id.menu_bb){
setTost("bb");
}
//메뉴 누르면 드로우어 닫기
drawerLayout.closeDrawer(navigationView);
return false;
}
});
//네비게이션 뷰 안에 있는 헤더 뷰 안에 있는 서클이미지뷰 찾아서 바꾸기
View headerView = navigationView.getHeaderView(0); //헤더뷰는 여러개를 넣을 수 있음 우린 하나뿐이니 0번
civ = headerView.findViewById(R.id.civ);
civ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
civ.setImageResource(R.drawable.moana04);
}
});
}
void setTost(String s){
Toast.makeText(MainActivity.this, s, Toast.LENGTH_SHORT).show();
}
}
네비게이션 안 헤더 이미지 찾아올 때 명령을 잘 내려야함
View headerView = navigationView.getHeaderView(0); //헤더뷰는 여러개를 넣을 수 있음 우린 하나뿐이니 0번
civ = headerView.findViewById(R.id.civ);
[4] 투명한 status 만들기
Activity 화면을 늘려 화면을 꽉 차게 만들어보기

Main화면
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@drawable/sydney">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_marginTop="24dp"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"/>
</RelativeLayout>option.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/menu_aaa" android:title="aaa"/>
<item android:id="@+id/menu_search" android:title="search"
android:icon="@drawable/ic_action_search"
app:showAsAction="ifRoom"/>
</menu>테마에서 액션바 삭제 & 옵션메뉴 아이콘 색 바꾸기
🧨 colorControlNormal
옵션 색 바꾸는 키워드 정해져 있음!!
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Ex36TranslateStatusBar" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<!-- 옵션 색 바꾸기 !! 다른작업 더 필요없음 이것만 바꿔주면 됨 -->
<item name="colorControlNormal">@color/white</item>
</style>
</resources>자바소스
package com.bsj0420.ex36translatestatusbar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.Menu;
import android.view.WindowManager;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//제목 안보이게
getSupportActionBar().setDisplayShowTitleEnabled(false);
//상태바 투명하게 만들기
//window(액티비티 영역)을 외부 상태표시 줄까지 확장하는 것을 허락하는 설정(Flag)
//운영체제한데 말하기
getWindow().addFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS); //레이아웃에 리밋을 안걸어서 더 커지겠다
}
//메뉴옵션만 보이게 하기
//메뉴 붙이기
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.option, menu);
return super.onCreateOptionsMenu(menu);
}
}[5] TextInputLayout
editText보다 UI 강화됨
스피너를 대체할 수 있음
TextInputLayout 안에 TextInputEditText 써야함
TextInput 스타일 설정은 TextInputLayout 한테 한다

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<!-- TextInputLayout > TextInputEditText -->
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.Material3.TextInputEditText.OutlinedBox.Dense"
android:layout_margin="8dp">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_margin="8dp">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/textinputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_margin="8dp"
android:hint="이름 입력"
app:helperText="당신의 이름을 입력하세요"
app:helperTextTextColor="#FF0000"
app:endIconMode="clear_text"
app:counterEnabled="true"
app:counterMaxLength="20">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_margin="8dp"
android:hint="비밀번호"
app:helperText="비밀번호를 입력하세요"
app:helperTextTextColor="#FF0000"
app:endIconMode="password_toggle">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
<!--스피너 대체-->
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="도시 선택"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu">
<AutoCompleteTextView
android:id="@+id/ac_tv"
android:inputType="none"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:dropDownHeight="100dp"/>
</com.google.android.material.textfield.TextInputLayout>
</LinearLayout>package com.bsj0420.ex37textinputlayout;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import com.google.android.material.textfield.TextInputLayout;
public class MainActivity extends AppCompatActivity {
TextInputLayout textinputLayout;
AutoCompleteTextView acTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textinputLayout = findViewById(R.id.textinputLayout);
String n = textinputLayout.getEditText().toString(); // 글자 받아오기
//스피너 사용
acTv = findViewById(R.id.ac_tv);
String[] citys = getResources().getStringArray(R.array.citys);
ArrayAdapter arrayAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1,citys);
acTv.setAdapter(arrayAdapter);
}
}스피너로 쓸 arrays.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="citys">
<item>seoul</item>
<item>sydney</item>
<item>paris</item>
</string-array>
</resources>