RN에서 제공하지 않고 커뮤니티 팀에서도 가져다 쓸 수 없으면 웹뷰에 보여줘버린다
https://www.npmjs.com/package/react-native-webview
웹뷰

// ## webView library
// 버전충돌이 있으면 낮은 버전으로 설치
// npm install reate-native-webview@^12.1.0
import React from "react";
import { View,Button } from "react-native";
import WebView from "react-native-webview";
export default function main():JSX.Element {
return (
<View style={ {flex :1, padding:16} }>
{/* 웹뷰는 기본 flex: 1 */}
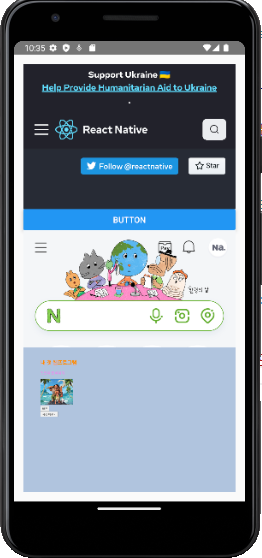
<WebView source={{uri:'https://reactnative.dev/'}}></WebView>
{/* */}
<Button title="button"></Button>
{/* 여러개의 웹뷰가 존재할 수 있다 */}
{/* 억지로 높이를 지정하고 싶다면? */}
<View style={{height : 200}}>
<WebView source={{uri:'https://www.naver.com'}}></WebView>
</View>
<WebView source={{uri:'http://mrhisj23.dothome.co.kr'}}></WebView>
</View>
)
}