index.html
<div class="shopOuterWarp">
<div class="shopInnerWarp">
<div class="shopDiv">
<div class="shopName">스타벅스</div>
</div>
<div class="shopDiv">
<div class="shopName">투썸</div>
</div>
<div class="shopDiv">
<div class="shopName">이디야</div>
</div>
<div class="shopDiv">
<div class="shopName">백다방</div>
</div>
<div class="shopDiv">
<div class="shopName">바나프레소</div>
</div>
</div>
</div>중요한건 스와이프할 부분을 div를 두번 감싸야한다
위 코드에선 outerWarp 과 innerWarp 로 감쌌다
css
.shopOuterWarp {
width: 100%;
overflow-x: scroll;
}
.shopInnerWarp {
display: flex;
flex-direction: row;
width: fit-content;
}
.shopOuterWarp::-webkit-scrollbar {
display: none; /* Chrome, Safari, Opera*/
} /*스크롤바 숨기는 css*/outerWarp에 가로스크롤을 주고 width를 반드시 설정해야한다!!
innerWarp은 flex로 가로정렬 후 width를 fit-content하면 내부 content에 맞춰 width가 늘어나기 때문에 content들이 찌부러지지않는다
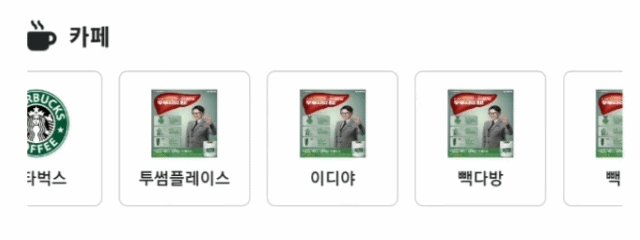
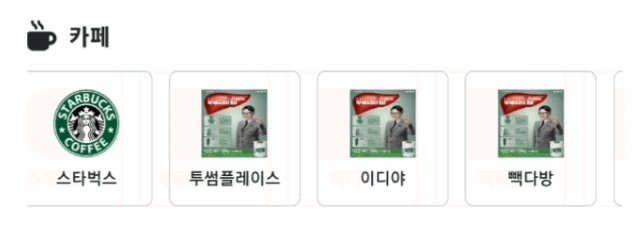
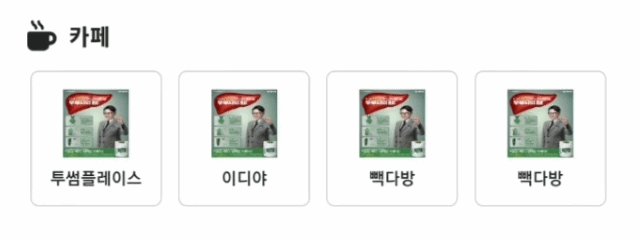
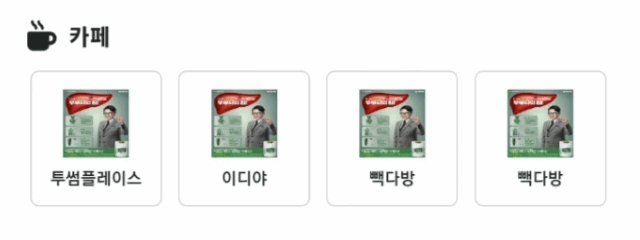
결과화면