Mark Card

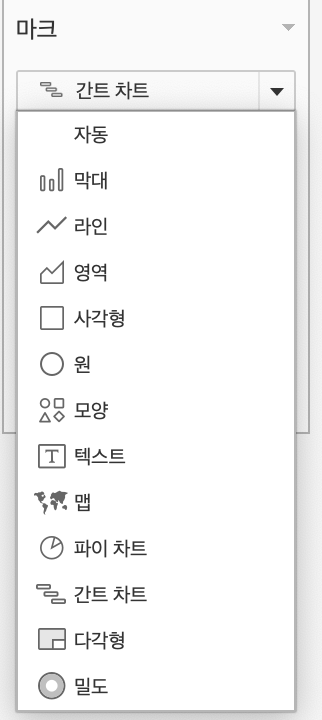
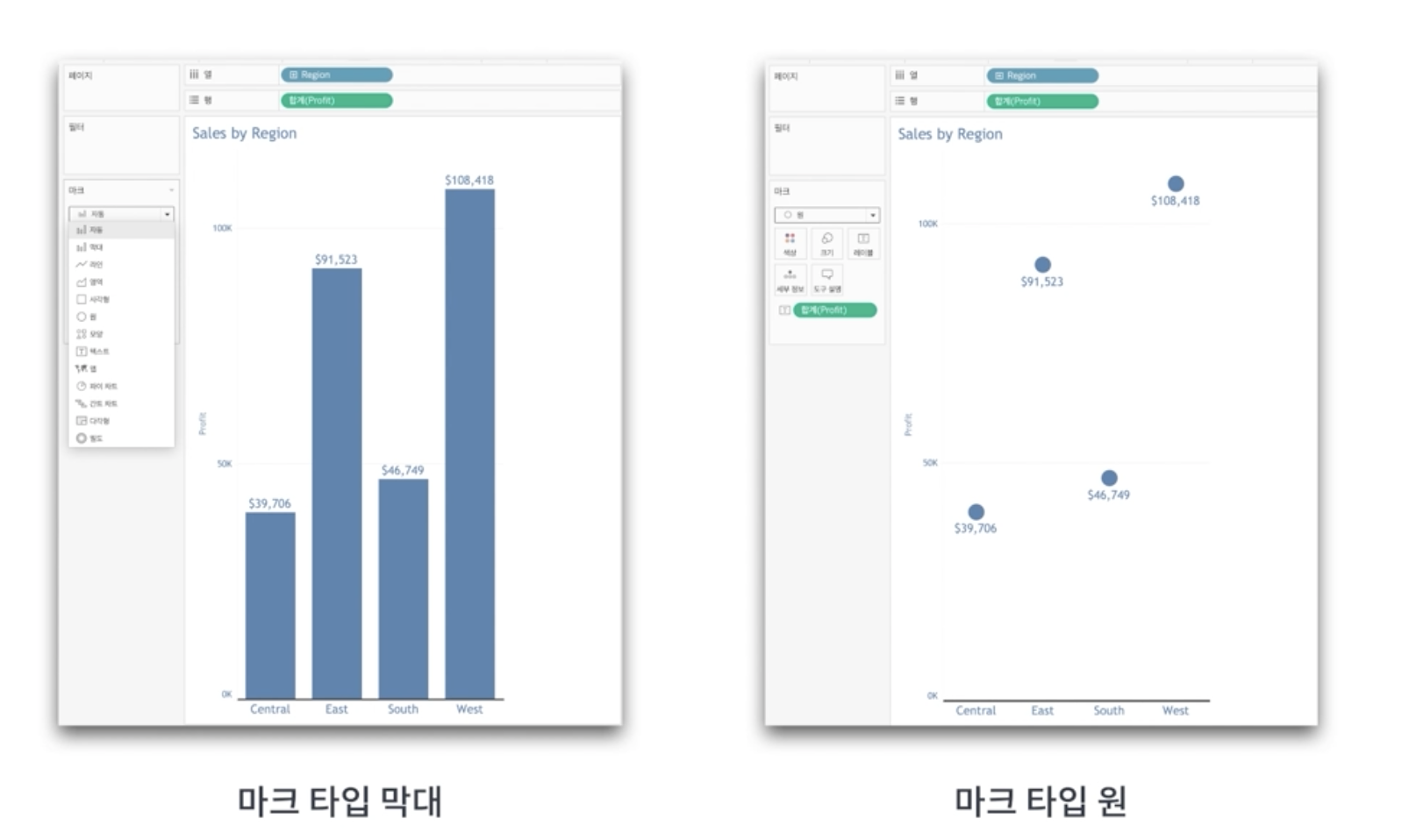
1. 마크 타입 : 차트 종류 선택 가능!

측정값을 다양한 형태로 나타낼 수 있다. 그러나 변수에 따라 적절한 타입을 선택하는 것이 매우 중요하다.

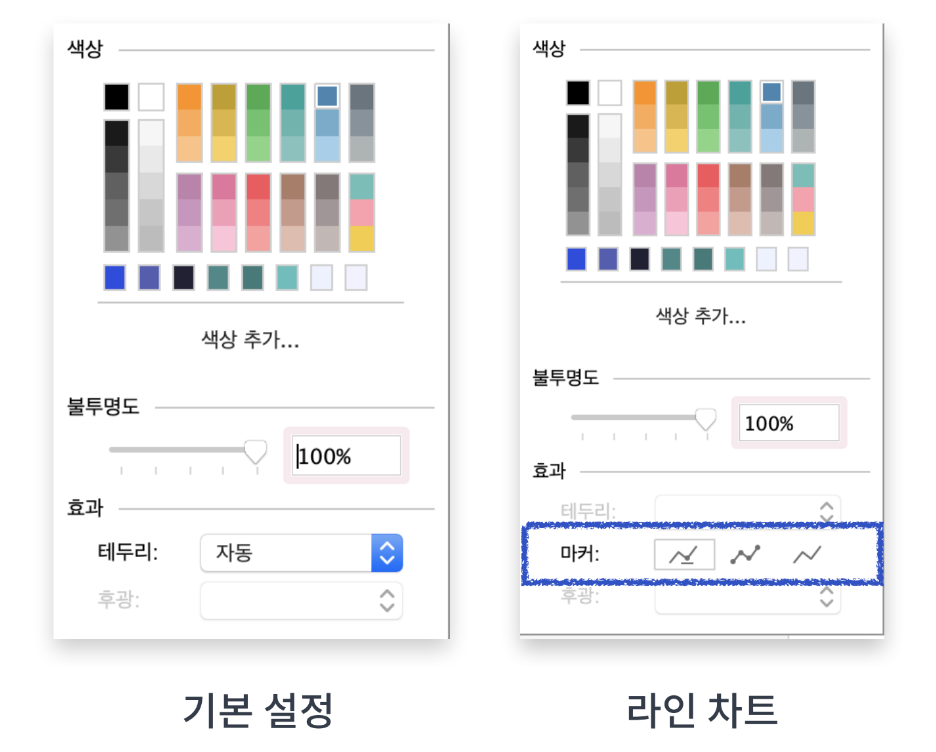
2. 색상 : 색상 및 투명도, 마커 설정 가능

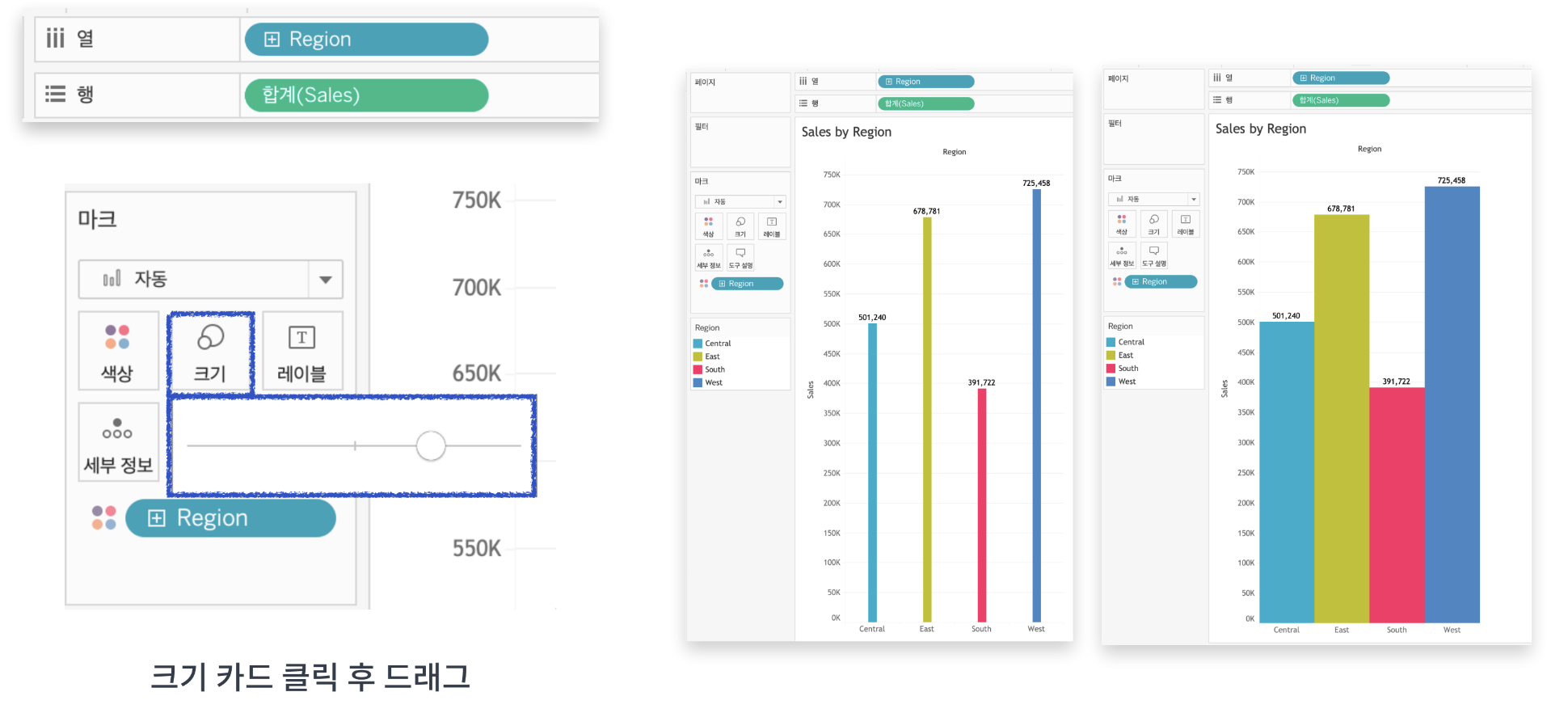
3. 크기

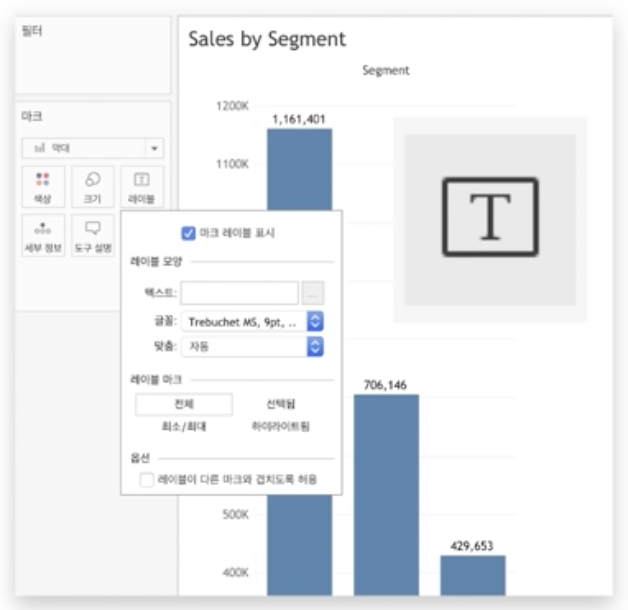
4. 레이블

그러나 여러개의 레이블을 사용하지 않는다.
정보량이 너무 많아 경향 정보가 머리솟에 담기지 않기 때문
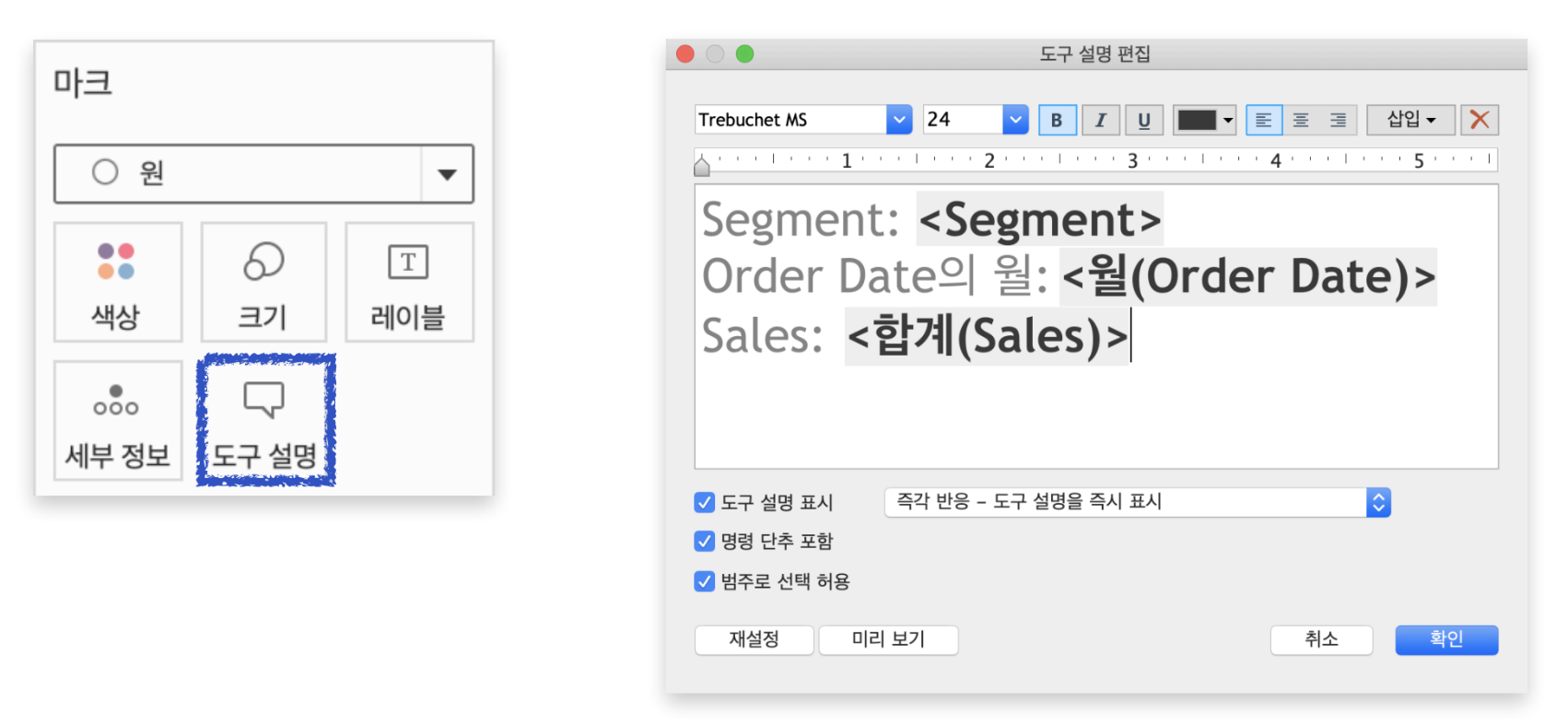
5. 도구 설명( 마우스를 올렸을 때 나타나는 것)

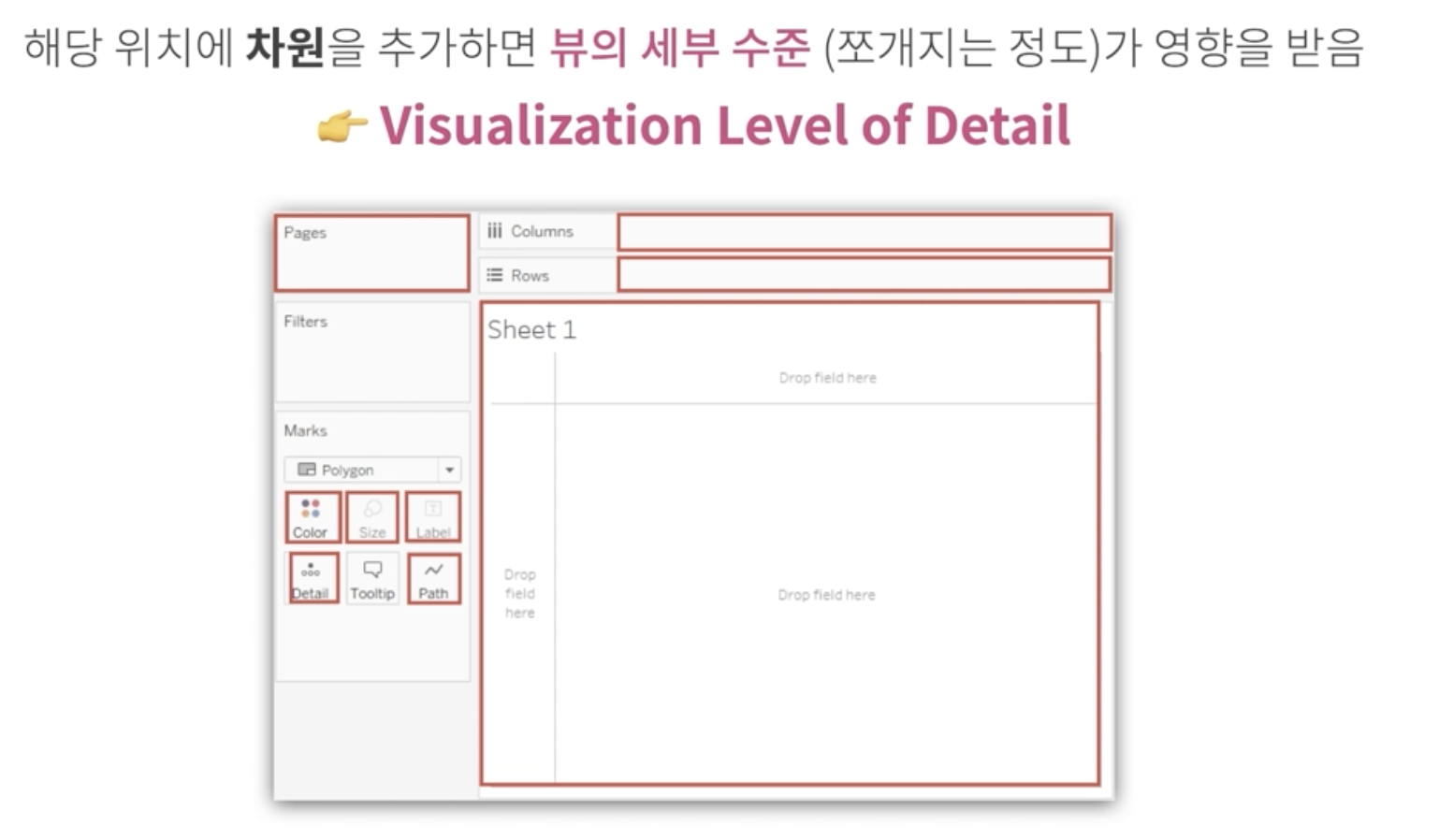
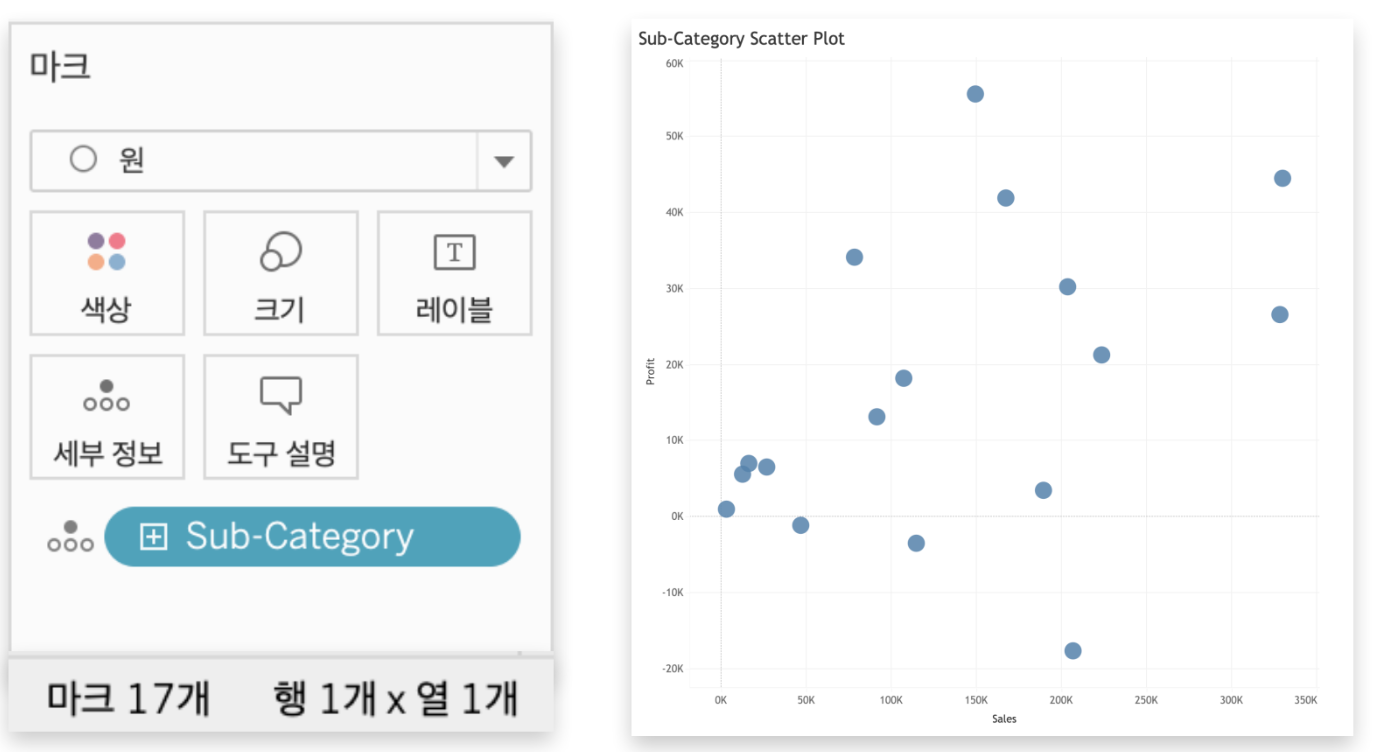
VLOD(Visualization Level of Datail)


Subcategoty 기준으로 현재 view의 세부수준이 바뀜

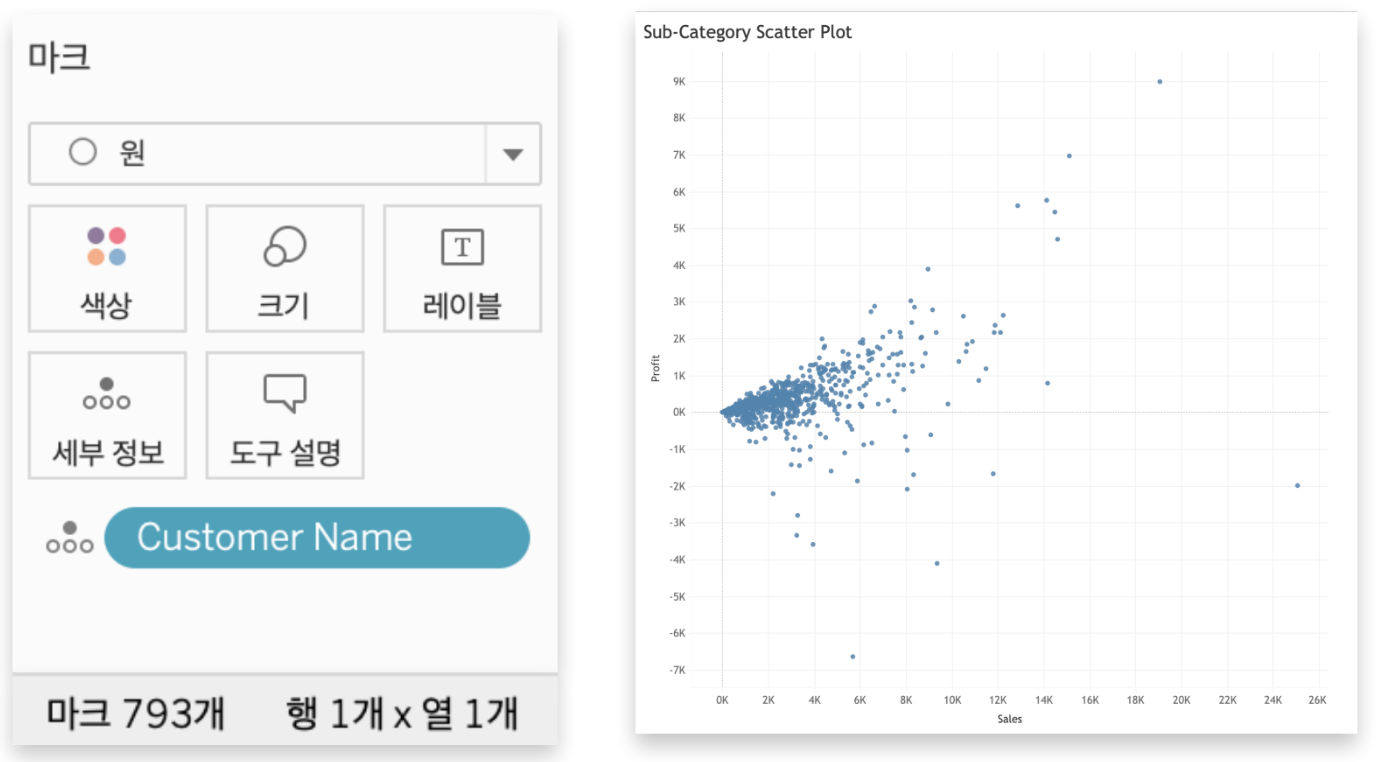
Customer NAME 기준으로 현재 view의 세부수준이 바뀜

즉, 분석하고 하는 세부수준을 설정하는 것이다.!
직관적인 디자인을 위한 서식 변경 Formatting
서식 계층 구조...

