
React로 간단한 프로젝트를 진행하다가 redux에 관한 건 글로 남겨두고 싶어서 쓰는 글이다.
먼저 리액트에서 리덕스를 왜 쓰는지 알아야 될 필요성이 있다.

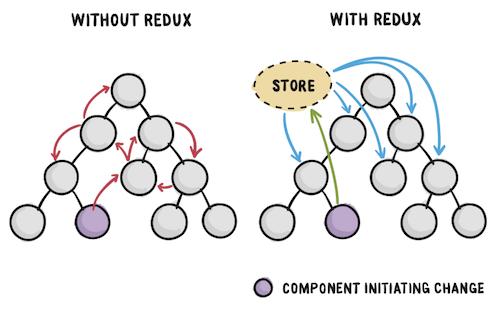
위 그림을 예로 들어보자.
리덕스가 없는 기존 리액트에서는 최상단 컴포넌트에서 최하단의 컴포넌트에게 state를 전달해야될 경우에 중간 컴포넌트의 의존관계가 심화 될 수 밖에없다.
간단한 application라면 크게 문제되지 않을 수도 있지만 규모가 커질수록 state 관리에 난항을 겪을 것이다.
그래서 이 state의 관리를 global 하게하기위해 리덕스가 등장한 것이다.
리덕스는 store라는 컴포넌트에서 state의 관리를 해준다.
이로 인해 state가 필요한 컴포넌트에서만 따로 호출할 수 있게 해줘 각 컴포넌트사이의 props 의존 관계를 현저히 줄여준다.
리덕스에는 3가지 철학이 있다.
- 전역 상태 관리를 위해 1개의 application에는 1개의 store만 존재해야한다.
- store안에 있는 state는 읽기 전용이여야 된다. (상태를 직접적으로 수정할 수 없다.//상태를 관리하고 싶을땐? -> 액션을 통해서 관리한다)
- 변화는 오직 순수한 함수로 이루어져야한다. 위에 서술한 액션을 이 리듀서라는 함수에서 받아쓴다.
리덕스의 3가지 철학을 지킨다면 이해하는데 훨씬 빠를 것이다.
리덕스는 리액트의 전유물이 아니다. 앵귤러나 뷰에서도 사용할 수 있으니 한 번 배워두면 다른 프레임워크나 라이브러리를 사용할 때에도 훨씬 빨리 배울 수 있을 것이다.
