
2.1. 기본 자료형
2.1.1. 문자열 자료형
자바스크립트에서는 문자가 하나든 여러개든 모두 문자열 자료형 이라고 한다
문자열 만들기
큰 따옴표 or 작은 따옴표 사용하여 만들기
이스케이프 문자
\n : 줄바꿈
\t : 탭
\\ : 역슬래시
문자열 연산자
문자열 + 문자열 → 문자열문자열
문자열 선택 연산자
문자열[숫자](파이썬의 리스트와 비슷)
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
alert('안녕하신지'[0])
</script>
</head>
<body>
</body>
</html>문자열 길이 구하기
문자열.length
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
alert('안녕하신지'.length)
</script>
</head>
<body>
</body>
</html>Uncaught SyntaxError : Unexpected Identifier
식별자가 예상하지 못한 위치에서 등장했다는 오류
→ 식별자 주변에 잘못된 코드가 있다는 의미이므로 이를 수정하면 됨
2.1.2. 숫자 자료형
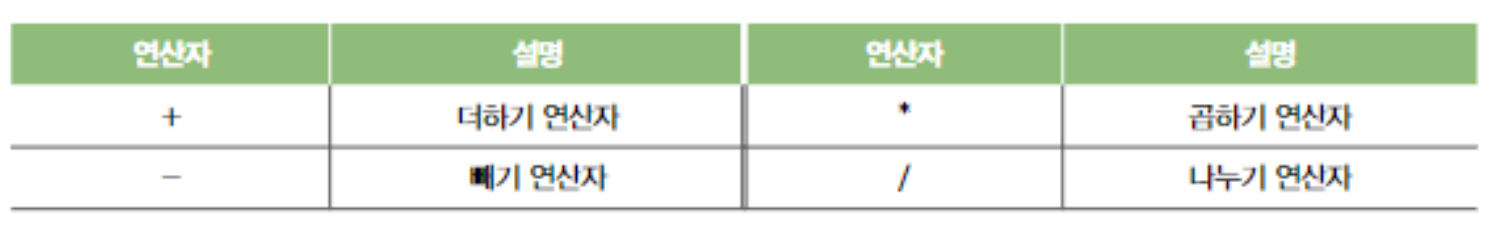
숫자 연산자

2.1.3. 불 자료형 Boolean
불 만들기
True / False
| 연산자 | 설명 |
|---|---|
| === | 같다 |
| !== | 다르다 |
| > | 왼쪽이 더 크다 |
| < | 오른쪽이 더 크다 |
| >= | 왼쪽이 크거나 같다 |
| <= | 오른쪽이 크거나 같다 |
if(불 표현식){
불 표현식이 참일 때 실행할 문장
}<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
if (273 < 52){
alert('273은 52보다 작다')
}
if(273 > 52){
alert('273은 52보다 크다')
}
</script>
</head>
<body>
</body>
</html>불 부정 연산자
!true → false
!false → true
불 논리합 / 논리곱 연산자
| 연산자 | 이름 | 설명 |
|---|---|---|
| && | 논리곱 연산자 | and |
2.1.4. 자료형 검사
typeof(자료)
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
alert(typeof(273)) <!--number-->
alert(typeof('273')) <!--string-->
alert(typeof('error'))<!--string-->
alert(typeof(true)) <!--boolean-->
</script>
</head>
<body>
</body>
</html>2.2. 상수와 변수
2.2.1. 상수
const 이름 = 값
상수를 만든 후에는 상수 이름을 사용해서 자료를 사용 가능
Identifier has already declared
상수를 여러 번 선언했을 때
→ 새로고침 하여 자바스크립트 상태 초기화 후 다시 코드 입력
→ 다른 이름의 식별자를 이용해서 상수를 선언하면 해결할 수 있음
Missing initializer in const declaration
상수를 선언할 때 값을 지정해 주지 X
→ 값 지정
Assignment to constant variable
한 번 선언된 상수의 자료를 변경했을 경우
→ 상수가 아니라 변수를 사용해야 함
2.2.2. 변수
변수 선언
let 이름 = 값
변수 값 변경
변수 = 값
Identifier has already been declared
같은 이름으로 변수를 여러 번 선언했을 때
→ 다른 이름의 식별자 사용
2.2.3. 변수에 적용할 수 있는 연산자
복합 대입 연산자

//변수 선언
let list = ''
//연산자 사용
list += '<ul>'
list += ' <li>Hello</li>'
list += ' <li>JavaScript..!</li>'
list += '</ul>'
document.write(list)증감 연산자

//변수 선언
let num = 10
//증감 연산자 사용
alert(num++) //10
alert(++num) //12
alert(num--) //12
alert(--num) //102.2.4. undefined 자료형
상수와 변수로 선언하지 않은 식별자
alert(typeof(abc)) //undefined값이 없는 변수
let a
alert(typeof(a)) //undefined2.3. 자료형 변환
2.3.1. 문자열 입력
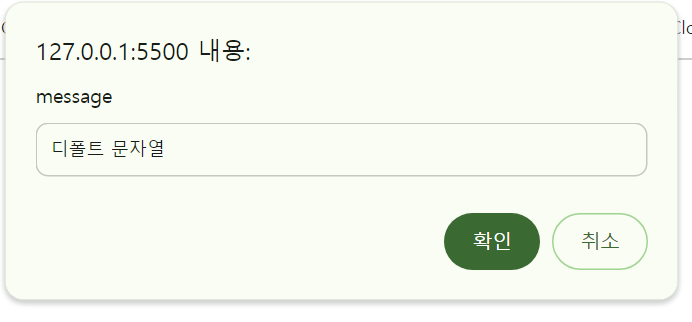
prompt(메시지 문자열, 기본 입력 문자열)
const input = prompt('message', '디폴트 문자열')
alert(input)
2.3.2. 불 입력
confirm(메시지 문자열) ⇒ 확인 → true , 취소 → false
const input = confirm('수락하실 건가요')
alert(input)2.3.3. 숫자 자료형으로 변환하기
Number(자료)
but 다른 문자가 들어있어서 숫자로 변환할 수 없는 문자열의 경우 NaN(not a number)라는 값을 출력
alert(Number(true)) //1
alert(Number(false)) //0- 숫자 연산자를 사용해 자료형 변환하기 숫자가 아닌 다른 자료에서 0을 빼거나, 1을 곱하거나, 1로 나누면 숫자 자료형으로 변환
alert(typeof('52' - 0)) //number2.3.4. 문자열 자료형으로 변환하기
String(자료)alert(String(52.278327)) //52.278327 alert(String(true)) //true
- 문자열 연산자를 사용해 자료형 변환하기 문자열이 아닌 다른 자료에 빈 문자열을 연결
alert(273 + '') //273 alert(true + '') //true
2.3.5. 불 자료형으로 변환하기
Boolean(자료)대부분의 자료는Boolean으로 반환했을 때true로 변환 but0,NaN,빈 문자열,null,undefined는false로 반환
- 논리 부정 연산자
!를 사용해 자료형 변환 불이 아닌 다른 자료에 논리 부정 연산자를 2번 사용하면 불 자료형으로 변환
inch ↔ cm
const rawInput = prompt('inch 단위의 숫자를 입력')
//입력받은 데이터를 숫자형으로 변경
const inch = Number(rawInput)
3
//cm 단위로 변경
const cm = inch * 2.54
//출력하기
alert(`${inch}inch는 ${cm}cm입니다`)