
▲ '포기하지 말자'에서 '말자'를 맡고 있는 우리집 강아지 말자
계속 TIL만 작성하다가 무엥~ 일기로 간만에 회고 블로깅을 작성해본다.
🌟 내 앞길도 별처럼 빛나자는 염원을 담아.. 오늘의 리스트 스타일은 빤짝이 별로 가볼까...!
🌟 코드스테이츠 수업 어땠나?

▲ 메이플 스토리 옛날 비지엠과 함께하던 지난 TIL...
코트 부캠 탑승을 앞두고 찾아보던 수많은 국비 & 부트캠프 후기들 중, 코트의 후기는 안타깝게도 1) 자료가 불친절하다. 2) 방치형이다. 라는 의견이 우세했다. 아무래도 부정적인 의견이 자극적이다 보니 반응이 좋았던 걸까?
나는 그럼에도 불구하고 1) 국비과정이라 무료, 2) 비대면, 3) 어차피 개발은 직접 부딛히고 해봐야함 이라는 점을 인지하고 탑승을 결정했고 벌써 1개월이라는 시간이 지났다.
앞서 말하자면 앞선 후기는 1. 자료가 불친절하다는 의견은 70% 동의, 2. 방치형이라는 의견은 비동의이다.
1. 자료가 불친절하다? 에 대한 후기
코트의 매일의 수업은 대한민국 중고등학교 교육과정 처럼 수업을 진행하고 야자 시간에 자율학습을 하는 방식이 아니기 때문인듯? 매일의 커리큘럼을 시간 단위로 정해준 뒤(구글 캘린더 활용), 유어클래스라는 코트의 교육 목적 웹사이트에서 자율적으로 공부를 진행한다.
근데 이 유어클래스에 올라오는 자료가 진짜 눈알이 빠질만큼 글자가 빽빽함. 해당 개념을 생전 처음 접하거나, 여러 날짜 중 유독 집중이 안되는 날이다? 싶으면 진짜 혼자 사람 많은 시끄러운 스타벅스에서 전공책 정독하고 있는 기분이 든다. 하지만, 그런 와중에 실습 과제 등은 튜토리얼이 캡쳐 화면과 함께 명확하게 제시되어 있고 힌트를 쥐어주고 거의 매일 1시간씩 코트의 강사님이 어려운 개념과 문제를 풀어주고 질의응답해주는 시간이 있어 그 시간에는 도움을 받을 수 있다.
또한, 재미없는 글자이긴 하지만 자세한 정보들이 잘 정리되어 기재되어 있고 나를 포함한 사람들의 불만은 '자료의 부족함' 보다는 동영상이나, 수업을 시작하기 전! 먼저! 개념 교육을 시켜주었으면 하는 바람이 아닐까 싶음.
2. 방치형이다? 에 대한 후기
공부의 방향성만을 정해주고 자율학습을 수행하는 과정에서 방치되어 있다고 느낄 수는 있다. 왜냐면 3시간이고 4시간이고 터치하지 않기 때문에..
사실 내가 좀 아는 개념이 나오면 빨리 끝내고 쉬기도 하고, 어려운 부분은 다음 공부를 하라고 제시된 시간에 더 붙잡고 있기도 한다.
다만 코트 스텝들이 학생들을 풀어놓고 꿀빠는 느낌은 아님. 충분히 소통하고 부캠 안에 있는 한은 양치기 소년처럼 (길을 잃을지도 모르는)양들의 길잡이 역할을 해준다.
구글 캘린더에 일 단위로, 시간 단위로 커리큘럼을 제시해주고 시간이 되면 줌 회의실로 불러내고, 기록 습관을 위한 챌린지, 동기들끼리 단합과 학습 효율을 증대시키기 위한 스터디 활동 부흥 시키기... 등등 참여하려고 노력만 하면 여러가지 학업과 동기부여를 위한 콘텐츠들이 많이 준비되어 있긴 함.
결론 :
1) 많은 관리와 도움 하에 독학하는 느낌이라고 표현할 수 있겠다.
2) input 시간이 조금만 더 많으면 좋겠따..?는 쟈근 바램 한스푼 ㅎㅎ
3) 나는 이러한 점을 인지하고 탑승했기에 엄청난 불만은 없다. 국비, 비대면 포기 모태.
🌟 지난 1개월간 배운 것은?

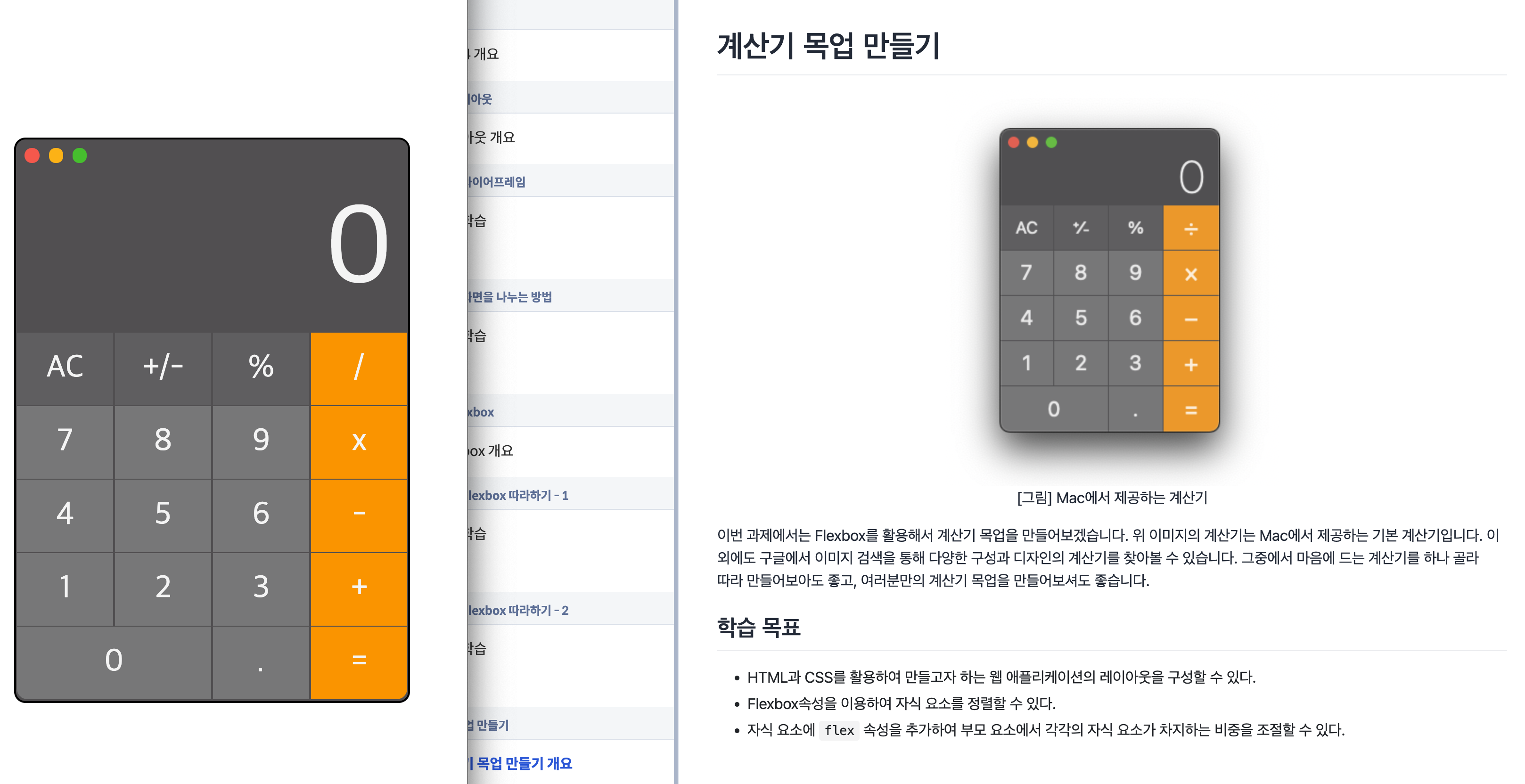
▲ 나의 첫 페어 프로젝트 계산기 목업 구현. ㅋㅋㅋ
HTML, CSS, JavaScript 기초 문법에 대해 배웠다. HTML, CSS를 각각 하루만에 해치워버려서 솔직히 조금 놀랐지만 1개월이 지난 지금 솔로 프로젝트까지 실행해보고 느낀 점은 얘들이 가지고 있는 개념 자체는 정말 그게 다였다는거..?
많은 실습과 응용을 통해 내가 체득해야하는거지 백날 css는 무슨 무슨 속성이 있어요 없어요 하면서 시간 잔뜩 줘봤자 소용은 없을 것 같다. 그런 의미에서 html, css 너무 빠른 거 아니냐고 불만 가질 뻔 했지만.. 정말 그 개념이 대부분 이었다고 깨달았다.
아마.. 페이지 구현을 뚝딱뚝딱 '잘'하는 개발자들은 나보다 훨씬 많은 실습과 응용을 거쳐 머릿속에 다양한 레퍼런스들이 자리하고 있겠지. 용도에 따라 xx한 웹페이지는 ~~하게 만들어야지 하고 머릿 속에 떠오를 것 같다. 어느 직무에서의 경력자들이나 마찬가지이듯.
그리고 javascript 기초 문법을 사용해 친절한 알고리즘 유형의 문제들을 풀어보았다. 사실 제일 오래걸리지만 내가 풀어냈을때 쾌감은 또.. 재미가 있었다.
이러한 과정들을 통해 html태그와 css속성이 눈에 익고 손에 익고, javascript 반복문 if문이 왜, 언제, 어떤식으로 쓰이는지 감이 올 때 쯤에 솔로프로젝트를 던져줬는데, 사실 나는 아직도 완성 못해서 어제 저녁부터 아직 공부하는 중이다. ㅋㅋ ㅇ_ㅠ
여기까지는 부캠 탑승 전에 한번 훑어봤던 부분었지만, section2 부터는 처음 보는 내용들이라 조금 긴장은 된다.
🌟 내가 벌여놓은 일... Healthier World!

▲ 더 건강해지는 개발자 세상! Healthier World! 의 첫 시작
나는 사실 친구들 모임에서도 거진 항상 놀러가거나 할때 계획을 도맡고 총무역할을 해왔다. 그냥.. 내가하는게 편하고 안답답하니까..? ㅋㅋㅋ 이전 회사에서도 사수 대신 다음날 회의, 출장 준비를 더 나서서 하기도 했다. 문제가 생겨서 당황하는 것 보다 한번 귀찮게 더 확인하는게 나으니까...
그럼에도 어느 집단에서 나서서 무언가를 저지르는 성격은 아닌데 코트에 와서 하나 저질러 놓은게 있다면 운동 스터디 운영!
Healthier World! 라는 스터디를 만들어 규칙을 정하고, 나 포함 10명의 팀원들과 아직까지 단란하게 이어나가고 있다. (기획 및 모집 관련 블로그 : https://bit.ly/3HO1uJq)
비대면 특성상 몸을 너무 움직이지 않아 정신차리면 몸은 뚱뚱! 체력은 비실!이가 될 것 같아서 운동을 꼭 해야겠다고 다짐했는데, 누군가 함께 한다면 동기부여가 더 잘 될 것 같다고 생각하여 모임을 기획하고 운영했고, 아직까지 그 취지대로 95% 잘 운영되고 있다.
우리 팀원분들 중에는 거주지가 가까운 분들끼리 주말에 모여 모각코를 한 사례도 이미 있고, 조만간 팀 대면 모임도 주최될 예정이며... 새벽시간엔 디스코드 서버 방을 통해 함께 의견을 나누고 각자 공부를 하기도 한다.
이 빡세고 빡센 부캠 진행 와중에 모두들 열심히 공부하고, 격려하고, 땀흘리며 운동하며 체력을 증진시키고 있는 것 같아 만족스럽다. (저만 만족스러운 거라면 미안합니다. 전 만족스러워요.)
🌟 겪었던 고비 & 해결방법

▲ 그래.. 내 꿈은..!
개발자로의 진로를 결정하기 전부터 요즘 유튜브와 커뮤니티에 있는 다양한 개발자 밈과 짤들을 접해왔다.
그중 가장 기억에 남는 것이 ... 'Hello World!'를 출력할 때 까진 '아 씨.. 나 천재아냐?' 했다가 3일뒤 조건문부터 '아 씨.. 미친거아냐?' 한다는 짤 .. ㅋㅋㅋㅋㅋ
조건문 & 반복문, 스코프 & 클로저, 솔로 프로젝트... 니네 진짜 용서 안해.
🫠 조건문 & 반복문
조건문 & 반복문의 경우, 사실 부캠 탑승 전 파이썬을 찍먹하면서 겪어봤었다. 그냥 열받았다. 카페에서 연습장에 샤프심 짓이겨 뿌시면서 스트레스 받았던 기억이 생생.
다행히(?) 그 기억이 남아있어서 지난 1개월간 javascript로 경험할 땐 분노까진 아니었음. 얘네는 그냥 알고리즘(코플릿)문제 많이 풀어서 있는 그대로 받아들이고, 어떤 경우에 어떻게 쓰는지를 직접 체득하는 수 밖에 없었던 것 같다. 지금은 완벽하진 않지만 그래도 감 정도는 잡을 수 있게 되었음.
🫠 스코프 & 클로저
이건 .. 진짜.. 하루종일 유튜브 찾아보고 서적 찾아보고 유어클래스 자료 째려보고.. 읽어봤는데도 저녁 9시까지 감이 안와서 너무 화딱지가 났다. 쇼파에 얼굴 박고 긴시간 좌절했음. 근데 안하고 넘어갈 순 없잖아..
다행히 나는 친한 친구가 현직 개발자고.. 코딩을 많이 '잘' 하셔서 개인과외 수준으로 도움을 받았다. 그리고 예시를 통해 이해할 수 있었는데...
스코프란?
변수가 접근할 수 있는 유효범위로, 중괄호(블록) 안쪽에 변수가 선언되었는가, 바깥쪽에 변수가 선언되었는지에 따라 이 범위를 스코프라고 부릅니다.
가장 바깥에 위치한 스코프를 전역 스코프(global scope)라고 부르고 나머지는 전부 지역 스코프(local scope)라고 부르는데
특이한 점은, 바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용이 가능하지만 안쪽에서 선언한 변수는 바깥쪽에서는 사용이 불가합니다.
그 이유는 지역 변수는 전역 변수보다 더 높은 우선 순위를 가지기 때문입니다.
이름이 같을 경우 가장 스코프를 참조함
ex) 삼돌이와 삼순이는 부부 사이인데, 삼돌이는 가정을 1순위로 생각하는 사랑꾼이다. 외부에서는 회사에도 소속이 되어 있고, 조기 축구 모임도 회원이며, 오랜 친구들의 모임에도 속해 있지만 그 어떤 외부 약속이 있을 지라도 가정 내부에서 놀기만을 좋아합니다.
--> 회사 소속, 조기 축구 모임, 친구들 모임 : 바깥쪽 스코프 / 가정 : 안쪽 스코프!이런 식으로.. 내가 알아 들을 수 있는 방식으로 예시를 통해 습득했다. (쓰앵님 감사해요) 위와 같은 내용들은 내 방식으로 벨로그에 차근차근 작성할 예정!
🫠 솔로 프로젝트
그리고 대망의 솔로 프로젝트! 한달간 배운 html, css, javascript를 활용해 기능이 들어간 웹페이지를 구현하고 배포하는 것 까지다.
css 는 속성들 구글링하면서 적용하는데 큰 문제가 없었다. 아 그리고 우리 스터디에서 추천해준 기초적인 네이버 클론 코딩을 직접 해봤던게 도움이 많이 됐던듯. 아니.. 남의 코드를 깜지 쓰듯 따라 쓰기만 하는데도 도움이 되네요..??
그리고 javascript는... 나 이 개념도 이해했고 dom으로 변수 새로 만들어서 html 태그안에 넣어 주고 웹페이지 구현하는 것도 알겠는데.. 대체 이 코드가 여기서 왜 쓰이냐고..? 그리고 이 코드는 어떻게 떠올려야 하며!! 어떻게 이 험한 개발 세계를 헤쳐나가냐고!!! 하면서 또 다시 큰 산에 부딛혔으나...
잘하는 분들과 비교하지 않고 나만 보기로 마음을 먹었다. 남들은 나보다 이거 두번 세번 더 해봤나보지... 하면서 자바스크립트 코드를 하나하나 뜯어 보기로함.
그런데도 이해가 안돼서 이전 페어 프로그래밍에서 만난 적 있는 동기분께 염치 불구하고 도움을 요청하여 설명을 받았다. 정말 감사합니다. 정말로 정말로..!
그렇게 이 회고를 쓰는 동안에도 배포까지 하진 못했지만... 이번주 중으로는 마무리를 해야지.
주절 주절 말이 많은데 결과 적으로 내가 어려운 순간을 해결한 방식은...
1) 혼자서 유튜브고 구글링이고 찾아보기
2) 무작정 그냥 코드 따라치면서 풀어보기
3) 그냥 나 못하는 거 인정하기
4) 도움 요청하기
5) 응해주신 도움에 감사하며 진짜 내걸로 만들기! 였던 것 같습니다.
🌟 현재 상태

▲ 다 울었니 다시 한번 같이 해보자 라고 해주는 내 박사님과 짤 속 오은영 박사님 감사해요..
아직 너무나 허접스럽고 이런 내가 어떻게 취직까지해? 라며 좌절할 때도 있지만... 허접스러운건 다른 '잘 하는 동기'를 보고 느끼는 감정이기 때문에 많이 내려놓으려고 노력중이다. 그분들도 나처럼 20일 남짓 공부했을 때는 나정도 하셨겠지..?
이걸 그만둬도 내가 돈벌어먹고 살 길은 무수히 많다. 전 직무를 다시 찾아가도 되고, 또 다른 새로운 것을 도전해도 된다. 부트캠프에 참여하고 있기에 내 당장의 앞길이 '개발자 취직은 성공, 개발자 취직 실패는 내 인생 실패'인 것처럼 느껴질 때도 있다. 그러나 이게 전부가 아니라는 사실을 인지하며 자존감은 잃지 말되, 내가 직접 선택했고 나를 도와주는 많은 사람들을 생각하며 최선을 다해야겠다!
당초에 개발자로의 직무 전환을 결심한 나의 계기들을 다시 한번 마음에 새기고 포기하지 말자! 제발!~~ ...!
