
🔍 브라우저란?
browse: 둘러보다 / 검색하다
web browser: 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것
쉽게 말해, HTML, CSS, JS를 받아 적혀있는 대로 동작을 하게 해주는 역할을 한다.
전 세계적으로 가장 큰 점유율을 차지하는 5개의 브라우저는
크롬, 익스프롤러, 파이어폭스, 오페라, 사파리 이다.
🏗 브라우저의 기본 구조
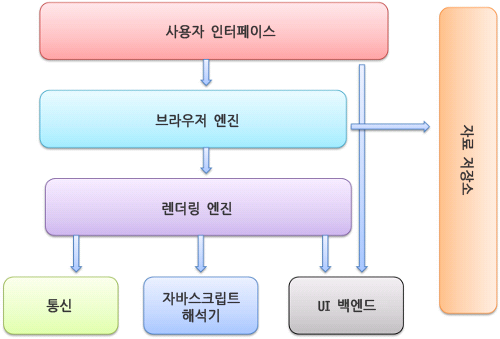
브라우저의 주요 구성 요소는 다음과 같다.
1. 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등.
요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
2. 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
3. 렌더링 엔진 - 요청한 콘텐츠를 표시한다.
예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시한다.
4. 통신 - HTTP 요청과 같은 네트워크 호출에 사용된다.
이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행된다.
5. UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그린다.
플랫폼에서 명시하지 않은 일반적인 인터페이스로서,
OS 사용자 인터페이스 체계를 사용한다.
6. 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행한다.
7. 자료 저장소 - 이 부분은 자료를 저장하는 계층이다.
쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.

크롬은 대부분의 브라우저와 달리
각 탭마다 별도의 렌더링 엔진 인스턴스를 유지하는 것이 주목할만하다.
각 탭은 독립된 프로세스로 처리된다.
💻 브라우저 렌더링
렌더링
렌더링이란 HTML, CSS, Javascript 등 개발자가 작성한 문서를
브라우저에서 그래픽 형태로 출력하는 과정이다. (rendering: 이미지 합성/ 표현)
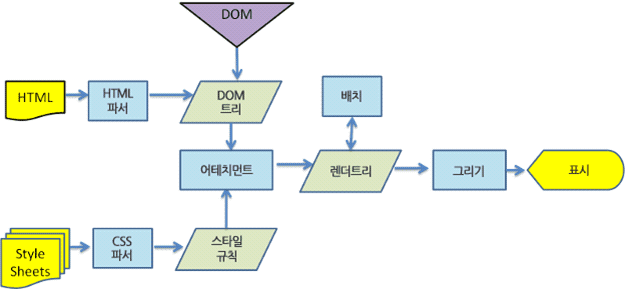
브라우저 렌더링 과정
이번 챕터에선 브라우저가 렌더링하는 과정을 간단하게 설명한다.
(uri 입력부터 서버와 통신하여 렌더링까지)
이때 브라우저의 각 요소(element)의 기능을 함께 설명한다.
- 사용자가 사용자 인터페이스의 주소표시줄에 URI를 입력하여
브라우저 엔진에 전달한다. - 브라우저 엔진은 자료 저장소에서 URI에 해당하는 자료를 찾고,
해당 자료를 쿠키로 저장했다면 그 자료를 렌더링 엔진에 전달한다.
(자료 저장소에 해당 자료가 전부 있다면
서버에서 데이터를 받아올 필요가 없으므로 통신으로의 전파는 불필요하다.)캐싱(Caching)은 캐시(Cache)라고 하는 좀 더 빠른 메모리 영역으로 데이터를 가져와서 접근하는 방식을 말한다.
즉, 효율적인 렌더링을 위해 이전에 자주 받아온 데이터를
자료 저장소에 저장해두고 사용하는 것을
'캐싱을 한다'고 표현할 수 있다. - 렌더링 엔진은 브라우저 엔진에서 가져온 자료(HTML, CSS 등)를 분석한다. 동시에 URI 데이터를 통신, 자바스크립트 해석기, UI 백엔드로 전파한다.
- 또한 렌더링 엔진은 통신 레이어에 URI를 보내 추가 데이터(있다면)를 요청하고 응답할 때까지 기다린다.
- 응답받은 데이터에서 HTML, CSS는 렌더링 엔진이 파싱한다.
파싱(Parsing): 어떤 페이지(문서, html 등)에서 내가 원하는 데이터를 특정 패턴이나 순서로 추출해 가공하는 것.
(Parse: 분석하다/ Parsing: 구문분석) - 응답받은 데이터에서 JavaScript는 JavaScript 해석기가 파싱한다.
7.JavaScript 해석기는 파싱한 결과를 렌더링 엔진에 전달하여
3번과 5번에서 파싱한 HTML의 결과인 DOM tree을 조작한다. - 조작이 완료된 DOM node(DOM tree 구성요소)는
render object(render tree 구성요소)로 변한다. - UI 벡엔드는 render object를 브라우저 렌더링 화면에 띄워준다.
렌더링 엔진들
파이어폭스와 크롬, 사파리 브라우저는 두 종류의 렌더링 엔진으로 제작되었다.
파이어폭스는 모질라에서 직접 만든 게코(Gecko) 엔진을 사용하고,
사파리와 크롬은 웹킷(Webkit) 엔진을 사용한다.
웹킷은 최초 리눅스 플랫폼에서 동작하기 위해 제작된 오픈소스 엔진인데
애플이 맥과 윈도우즈에서 사파리 브라우저를 지원하기 위해 수정을 가했다.
더 자세한 내용은 webkit.org를 참조한다.
렌더링 엔진 동작 과정

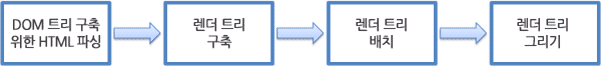
1. DOM tree 구축을 위한 HTML parsing, CSS, Javascript parsing
: HTML 문서를 파싱한 후, content tree 내부에서
tag(a, div)를 DOM node 로 변환한다.
그 다음 CSS 파일과 함께 모든 스타일 요소를 파싱한다.
스타일 요소와 HTML 표시 규칙, Javascript 의 파싱 결과물은
render tree 를 생성한다
2. render tree 구축 : HTML 과 CSS 를 파싱해서 만들어진 render tree 는
색상 또는 면적 등 시각적 속성을 갖는 사각형을 포함한다.
정해진 순서대로 렌더링한다.
3. render tree 배치 : render tree 가 생성이 끝나면, 배치가 시작된다.
각 node 가 정확한 위치에 표시되기 위해 이동한다.
4. render tree 그리기 : 각 node 배치를 완료하면
UI 벡엔드에서 각 node를 가로지르며 paint 작업을 한다.
1번과 2,3,4번은 병렬적으로 진행된다
즉, 통신 레이어에서 data를 계속 받아오면서(통신 레이어)
받아온 HTML, CSS, Javascript 를 parsing 하면서(1번)
render tree에 node를 그린다.(2,3,4번)
그러므로 사용자는 DOM tree가 완벽히 구축될 때까지 기다릴 필요 없이,
render tree가 그려짐에 의해 브라우저가 조금씩 그려지는 것을 볼 수 있다.
webkit 의 동작 과정

1. HTML을 parsing하여 DOM tree를 생성한다
HTML 을 parsing 하여 DOM tree 를 생성한다
HTML의 ML은 Markup Language이다.
즉, HTML은 태그를이용하여 정보를 표시하는 언어이다.
다시 말해 정보 표시 역할만 할 뿐, 태그를 동적으로 표현하는 것은 불가능하다.
이를 가능하게 하기 위해 HTML의 태그들을 parsing하여 DOM tree를 생성한다. HTML을 DOM tree로 바꾸면 JavaScript라는 프로그래밍 언어를 이용하여
DOM tree 즉, HTML 태그를 동적으로 표현할 수 있게 되기 때문이다.
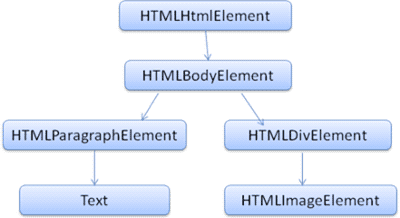
<html>
<body>
<p>Hello World</p>
<div>
<img src="example.png" />
</div>
<script></script>
</body>
</html> 
위의 코드를 parsing하면 아래의 DOM tree가 생성된다.
브라우저는 tag의 parsing 과 실행을 동시에 진행한다.
그러므로 아래 과정으로 HTML tag 를 parsing 한다.
1. <script> tag 를 parsing 한다
2. <script> tag 를 실행한다
3. 실행이 완료된 후 다음 tag 를 파싱한다
<script>tag의 실행이 완료된 후, 다음 tag 를 parsing 한다
-
CSS(style sheets)를 parsing 하여 스타일 규칙을 얻는다
css parsing process https://d2.naver.com/helloworld/59361
css parsing 하여 CSSOM 생성한다.(스타일 규칙)CSSOM (CSS Object Model)
-JavaScript에서 CSS를 조작할 수 있는 API 집합
-HTML 대신 CSS가 대상인 DOM
-사용자가 CSS 스타일을 동적으로 읽고 수정할 수 있는 방법 -
DOM tree를 생성하는 동시에,
이미 생성된 DOM tree 와 스타일 규칙(CSSOM)을 Attachment 한다.
- DOM tree를 구성하는 하나의 DOM node 는 object이므로
attach 라는 method를 가진다. - 새로운 DOM node 가 추가되면
attach가 호출되어 render object를 생성한다. - render object는 render tree의 구성요소로써,
자신과 자식 요소를 어떻게 배치하고 그려야할지 안다. - node의 css box 를 표시할 정보를 가지고 있다.
- render object는 브라우저에 그려질 태그로 구성되므로,
모든 DOM node가 전부 render object 로 생성되는 것은 아니다.
(e.g. head tag, display none tag) <html>과<body>DOM node 또한 render object 로 구성되는데
이들은 render tree root로써 render view 라고 부른다.- 나머지 DOM node 들은 render object 로 생성되어
이 render tree root에 추가된다.
-
구축한 render tree 를 배치(layout)한다
배치는<html>요소에 해당하는 최상위 render object 에서 시작한다.
화면에 왼쪽 위부터 render object에 해당하는 DOM node를 그려나간다. -
배치가 끝난 render tree 를 그린다
render tree 탐색 후 해당하는 render object 의 paint method 를 호출한다.
이 역할을 UI백엔드가 담당한다.
📑 참고자료
D2 브라우저 작동방식
DOM이란?DOM TREE?DOM API?
browser rendering process