🤓 Java Script Array
🌍 Array 개념
// Array
const number = [1,2,3,4]
const fruits = ['apple','banana','cherry']
- 순차적으로 fruits라는 배열에 'apple','banana','cherry'가 들어가게 되고 이것은 순서가 있으므로 index가 붙음.
- 순차적으로 fruits라는 배열에 'apple','banana','cherry'가 들어가게 되고 이것은 순서가 있으므로 index가 붙음.
- 여기서 각자의 요소는 element 혹은 item이라고 부른다.
🌍 index
- fruits 라는 배열에서 0번째,1번째,2번째 라는 순서를 지칭한다.
🌍🌍🌍 Array method
🌍 .length
console.log("length:",number.length) // length: 4
console.log([1,2].length) // 2
console.log([].length) // 0
🌍 .concat()
- concat은 두개의 배열데이터를 병합하여 새로운 배열 데이터를 생성함. - 원본 훼손 X
console.log("concat:",number.concat(fruits))
- number와 fruits를 합쳐서 length가 7인 새로운 배열로 생성됨.
🌍 .forEach()
- 주어진 함수를 배열 요소 각각에 대해 실행함.
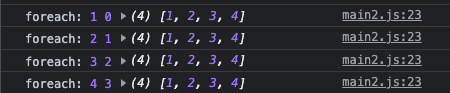
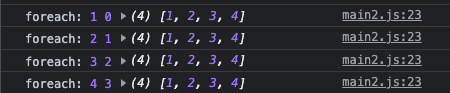
number.forEach(function(fruit,i,array){
console.log("foreach:",fruit,i,array)
});

🌍 .map()
- 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환.
-foreach와 map의 차이점임 *
const a = fruits.forEach(function(fruit,i){
console.log(`${fruit} - ${i}`)
})
console.log(a) // 오류
const b = fruits.map(function(fruit,i){
return `${fruit} - ${i}`
})
console.log(b) // 출력됨
- forEach에선 반환값으로 받지 않기 때문에 console로 찍힐수가 없음.
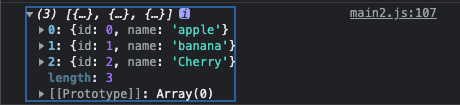
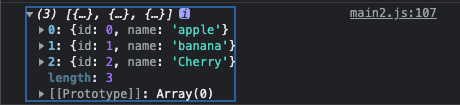
const c = fruits.map((fruit,i) => ({
id: i,
name: fruit,
}))
console.log(c)

- id 와 name을 넣어 c라는 배열로 만들 수 있음.
🌍 .filter()
const d = number.filter(numb => numb < 3 )
console.log(d) // number에서 3미만 인것들로만 이루어진 배열로 반환
🌍 .find()
const e = fruits.find(fruit => {
return /^a/.test(fruit)
// a로 시작하는값 1개 반환
// 정규표현식을 통해서 하나씩 검사하다가 찾으면 검사 종료후 일치된 값을 반환
})
console.log(e)
- 정규 표현식을 통한 값을 찾고 일치된 값 반환.
🌍 .findIndex()
const f = fruits.findIndex(fruit => /^a/.test(fruit))
console.log(f)
- a로 시작하는값 1개의 index 반환
- 정규표현식을 통해서 하나씩 검사하다가 찾으면 검사 종료후 인덱스 값 반환
🌍 .includes()
- 포함하고 있는지 조사 후 boolean 데이터로 반환
//포함되어있으면 true 없으면 False
const g = number.includes(1)
console.log(g) // true
🌍 .pop()
number.pop()
console.log(number)
- pop는 가장 뒤에 데이터 삭제
- 원본에 접근하여 데이터를 건들기 때문에 원본이 훼손됨.
🌍 .unshift()
number.shift()
console.log(number)
- shift는 가장 앞에 데이터 삭제
- 원본에 접근하여 데이터를 건들기 때문에 원본이 훼손됨.
🌍 .push()
number.push(5)
console.log(number)
- push는 가장 뒤에 데이터 추가
- 원본에 접근하여 데이터를 건들기 때문에 원본이 훼손됨.
🌍 .unshift()
number.unshift(0)
console.log(number)
- unshift는 가장 앞에 데이터 추가
- 원본에 접근하여 데이터를 건들기 때문에 원본이 훼손됨.
🌍 .reverse()
- 배열을 뒤집음
- 원본에 접근하여 데이터를 건들기 때문에 원본이 훼손됨.
number.reverse()
console.log(number)
// 543210
🌍 .splice()
- splice(몇번째 부터 , 몇개를 지울거고 , 뭐로 대체할껀지)
- splice는 대체하거나 지우는 용도이다.
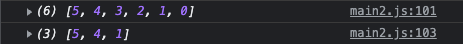
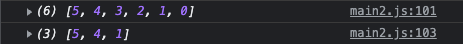
console.log(number)
number.splice(2,4,1)
console.log(number)
- 2번째부터 4개를 지우고 1이란 숫자로 대체한다

- 5,4,3,2,1,0 에서 2번째 부터이니까 제로베이스를 통해서 3부터 4개를 지운다.
- 그러면 5,4만 남게되고 거기서 1을 추가하는 것이다.
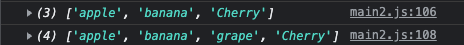
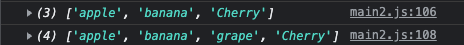
console.log(fruits)
fruits.splice(2,0,'grape')
console.log(fruits)
- fruits에서 2번째부터 ,안지우고, 'grape'추가

- 이와같이 중간에 넣는것도 가능함.