
🧤Node.Js 찍먹..하려다 부어먹어따
Node.Js 개념에 관해서는 따로
https://velog.io/@tigerstonev/Node-JS-%EB%9E%80-%EA%B0%9C%EB%85%90%EC%A0%95%EB%A6%AC
에서 정리를 해놓은 상태이고 오늘 실습까지 진행하면서 간단 설명 먼저 할 것이다.

우선 모듈은 브라우저에게 실질적으로 동작이 불가능하며 node js 환경에서 js로 변환하여 브라우저로 넘겨준다.
🧤환경만들기
https://nodejs.org/ko/ 들어간다.
node.js의 공식 사이트이고 여기에 들어가면 node를 LTS(Long Term Supported ,즉 안정화 )버전을 다운로드 받을수 있지만 정작 권고는 하지못한다. 왜냐하면 버전을 일일히 다운로드해서 맞추기에는 불편함이 가득하기 때문이다.
여기서 삐빅 🤚 멈춰! 방금 말했듯이 버전을 일일히 다운로드해서 맞추기 어려움으로 다른 방식이 있는데 그게 바로
🧤 nvm
맞다. nvm이다. nvm은 node version manager 의 약자이고 우선 다운로드 부터 받겠다.
https://github.com/nvm-sh/nvm (nvm 깃헙) 에 접속하여
Install and updating 부분으로 들어간 후


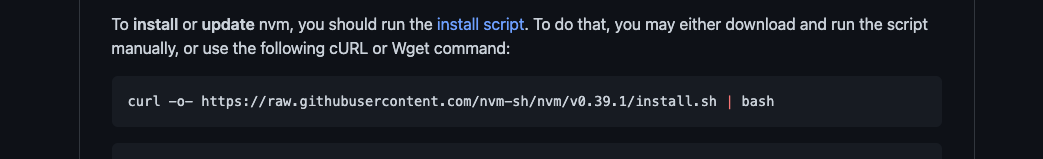
여기서 curl의 부분을 복사하여 독자의 터미널(앗 제가 맥이라 ㅎㅎ..)로
가서 붙여넣기 해준다.
만약에 여기서 zsh문제가 생길수도 있다.(헤헤 나는 생겼다.)
그래서 https://velog.io/@palette/zsh-command-not-found-nvm-오류해결법 이분의 작성해놓은 것을 보고 잘 해결했다 .
그후 터미널에서 nvm --version을 입력했을때 값이 나오게 되면 성공!
🧤 node version 맞추고 가실께요~
- 우선 터미널에서 nvm ls을 입력하고 버전을 확인한다.
- nvm install 12.14.1(버전) 을 입력해 다운로드 한다.
(앗 저는 12.14.1 기준으로 했어요.) - 이미 설치된 버전들이 많이 나온 경우 사용할 버전을 nvm use 12.14.1 을 쳐서 사용한다고 명시한다.
- node --version 을 치게되면 현재 node version을 확인 할 수 있다.

- 이제는 사용할 시간이다
혹시 제거하고 싶을땐 nvm uninstall 12.14.1 - 명령어 확인 방법 nvm --help
🧤 npm (node package manager)
- 전세계의 개발자들이 만든 다양한 기능(패키지,모듈)들을 관리한다
- package는 module이기도 하고 기능을 담당한다
- 터미널에 npm init -y 작성 (json 파일 생성 될 거다.)
- 그후 예시를 위해 parcel bundler를 설치하겠다.
- npm install parcel-bundler -D
- parcel bundler 패키지 다운로드
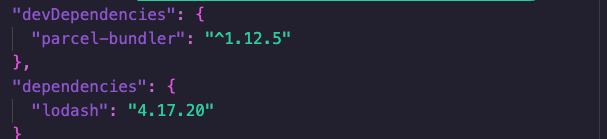
- 설치하게되면 json파일에 내역이 생긴다( devDependencies: OO)

- npm install lodash 로 lodash를 설치한다.
- 설치하게되면 json파일에 내역이 생긴다(dependencies:OO)

- 설치하게되면 json파일에 내역이 생긴다(dependencies:OO)
차이가 보이시는가 ?
devDependencies vs dependencies
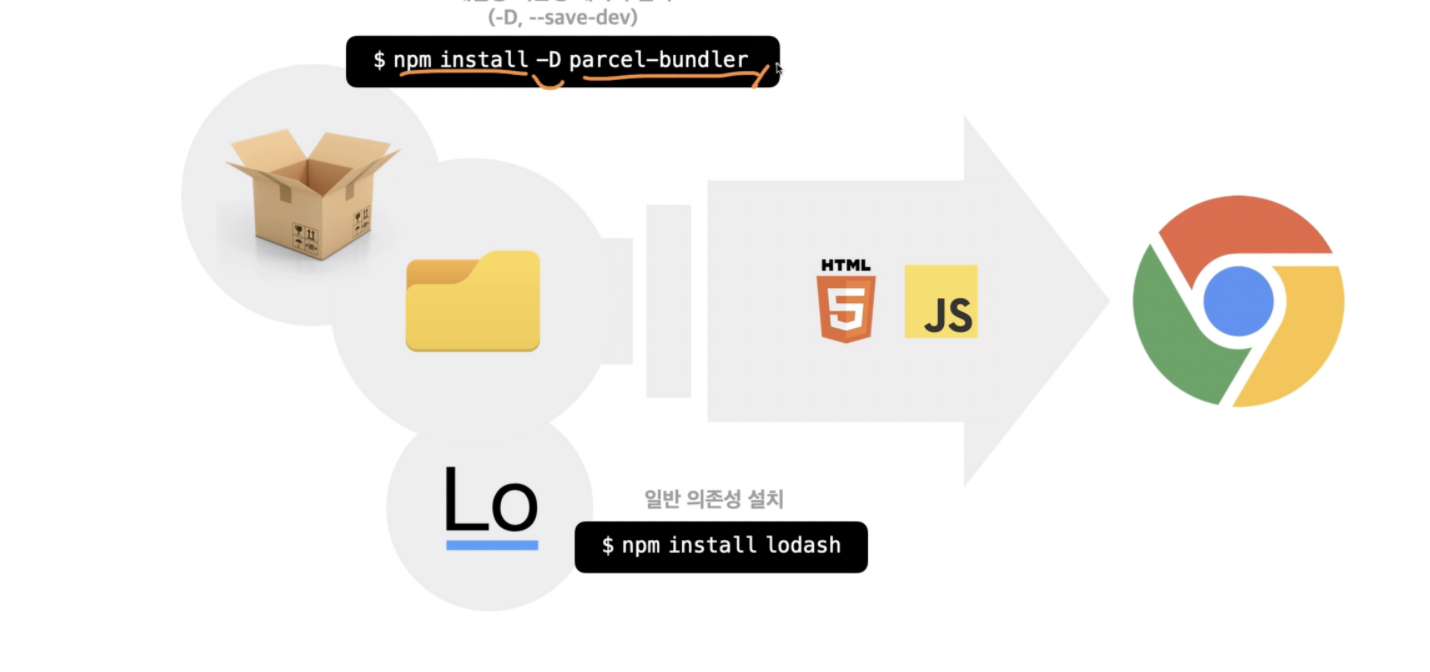
- devDependencies 개발용 의존성 설치
- -D(—save-dev를 단축한것 ) 는 개발용 의존성 패키지 설치
- 개발할때만 필요하고 웹브라우저에서 동작할땐 필요하지 않는것
- dependencies 일반 의존성 설치
- 웹브라우저에서 동작할수도 있음을 전제.

- 웹브라우저에서 동작할수도 있음을 전제.
- 간단하게 설명하자면 -D를 붙이게 되면 개발용으로만 쓰이는 패키지이며 브라우저에게는 직접적으로 관여를 안하지만 반대로 일반 의존성은 브라우저에게 관여 할 수 도 있다!
package.json은 수동 관리
package-lock.json은 자동 관리
🧤 parcel 사용
- terminal에서 설치한 parcel은 각 프로젝트에 설치된게 아니기 때문에 처음 parcel index.html을 입력하게 되면 나오지 않게된다.
- 그래서 단순히 터미널에 parcel index.html 이라고 입력한다고 index.html 파일이 켜지지 않게 된다.
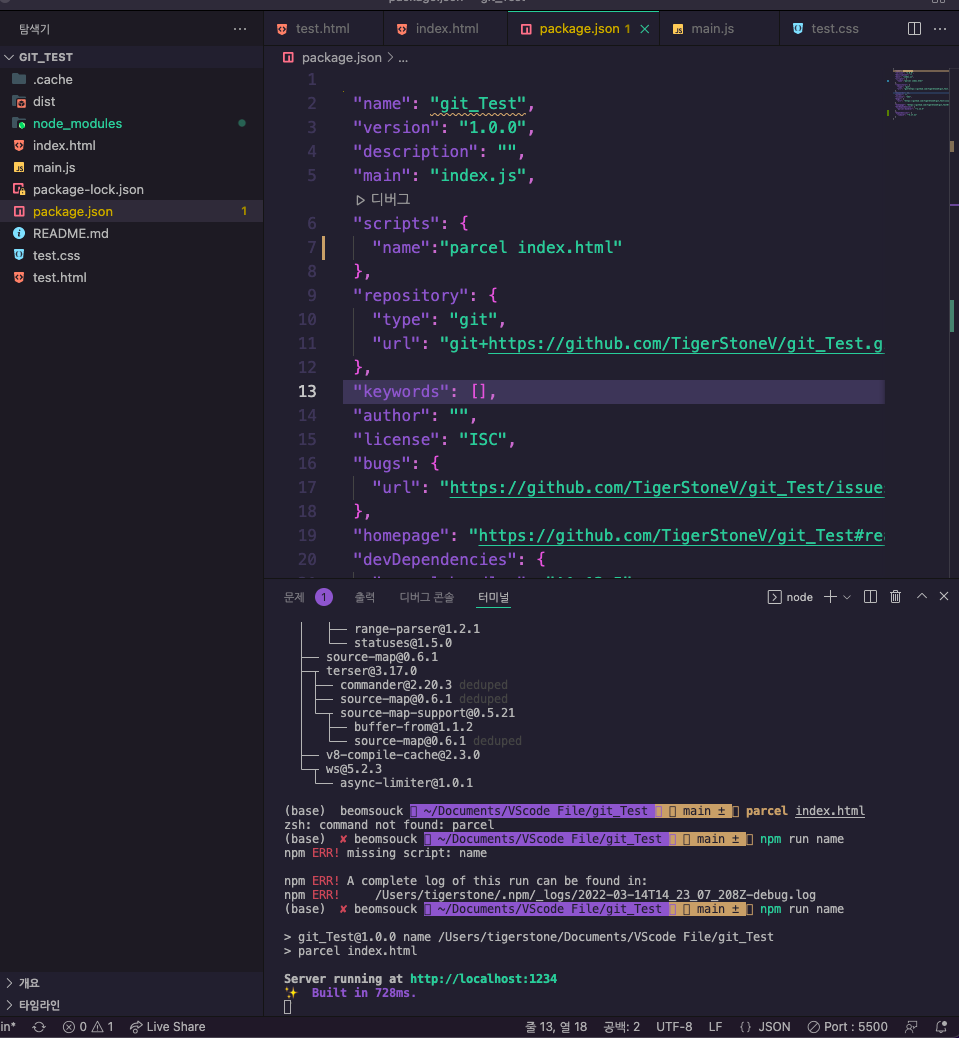
- 이제 package.json 파일로 넘어가서 script 부분에

- name 값이 있는 거 보이는가 "name" : "parcel index.html"을 해준 뒤
- terminal에 npm run name 을 하게되면 local host로 잡히게 된다!

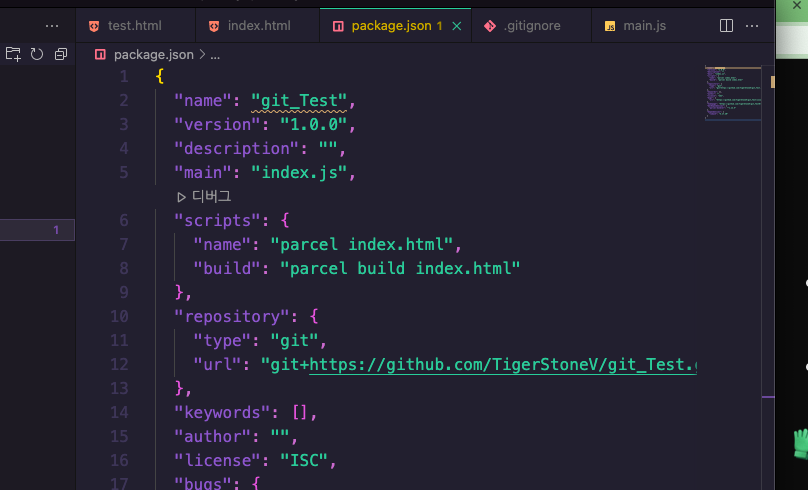
- 따로 빌드도 하기위해 Build : "~" 도 사진처럼 작성하고 npm run build를 하게되면 .cache 폴더와 .dist 폴더가 생성이된다.
🧤 lodash 사용
- main.js에 import _ from 'lodash’ ;를 입력.
- 왼쪽 노드 모듈스 폴더에서 가지고 온다
- 여기서 lodash를 가져와서 _ 에 할당하고
- console.log(_.camelCase('hello world'));를 입력한다.
- 그렇게 되면 lodash . calmelCase(”helloworld”)이기 때문에 콘솔에는 정상적으로 출력이 된다
이건 기본이고 알아야할 상식이다. 라고 선생님이 말씀하신다
🧤 유의적 버전
- 의미가 있는 버전
- 12.14.1
- Major.Minor.Patch
- Major: 기존 버전과 호환되지 않는 새로운 버전
- Minor: 기존 버전과는 호환되는 새로운 기능이 추가된 버전(업데이트)
- Patch: 기존 버전과 호환이 되는 버그 및 오타등이 수정된 버전
- ^Major.Minor.Patch :^은 Major 버전 안에서 가장 최신 버전으로 업데이트 가능
- npm install loadsh@4.17.20 을 하면 원하는 버전으로 수정 가능
- ^기호가 있을때 업데이트 가능.
- npm update lodash를 입력하면 업데이트가 된다
🧤 git ignore
npm 폴더 같은 경우 삭제를 하더라도 package.json에 버전이 남아있기 때문에 터미널에 npm i 를 입력하면 작성된것을 기준으로 기억하여 재설치를 해준다.
그렇기 때문에 깃에 올릴때는 무거운것을 올릴 필요는 없음으로
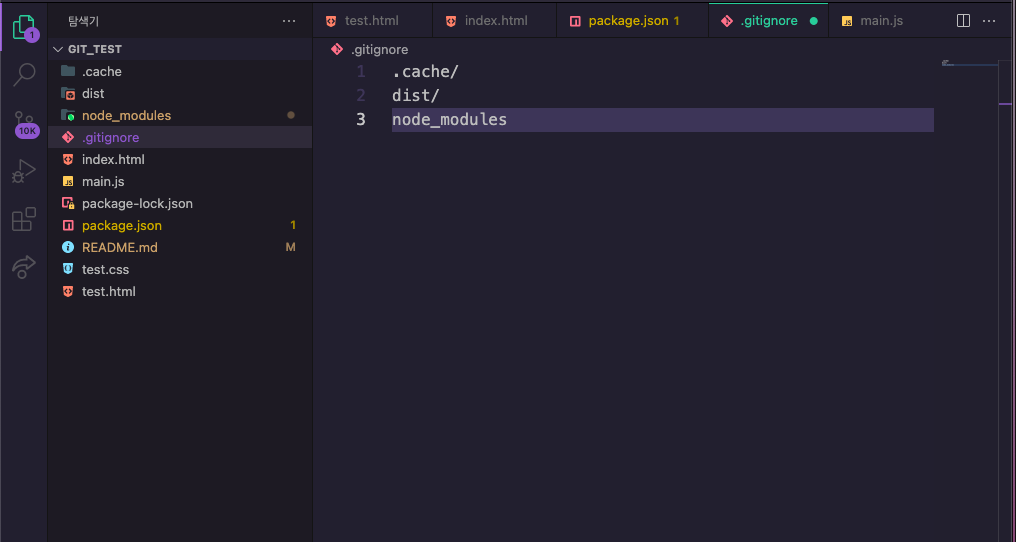
.gitignore 파일을 만들어 준뒤

(마지막에 / 더 들어가야한다 오타 데헷<)
이렇게 작성하게 되면
git add .
git commit -m "abc"
git push
를 할때에도 저 3개의 폴더는 올라가지 않게 된다.
이것으로 정리 끝~
