SSR vs CSR
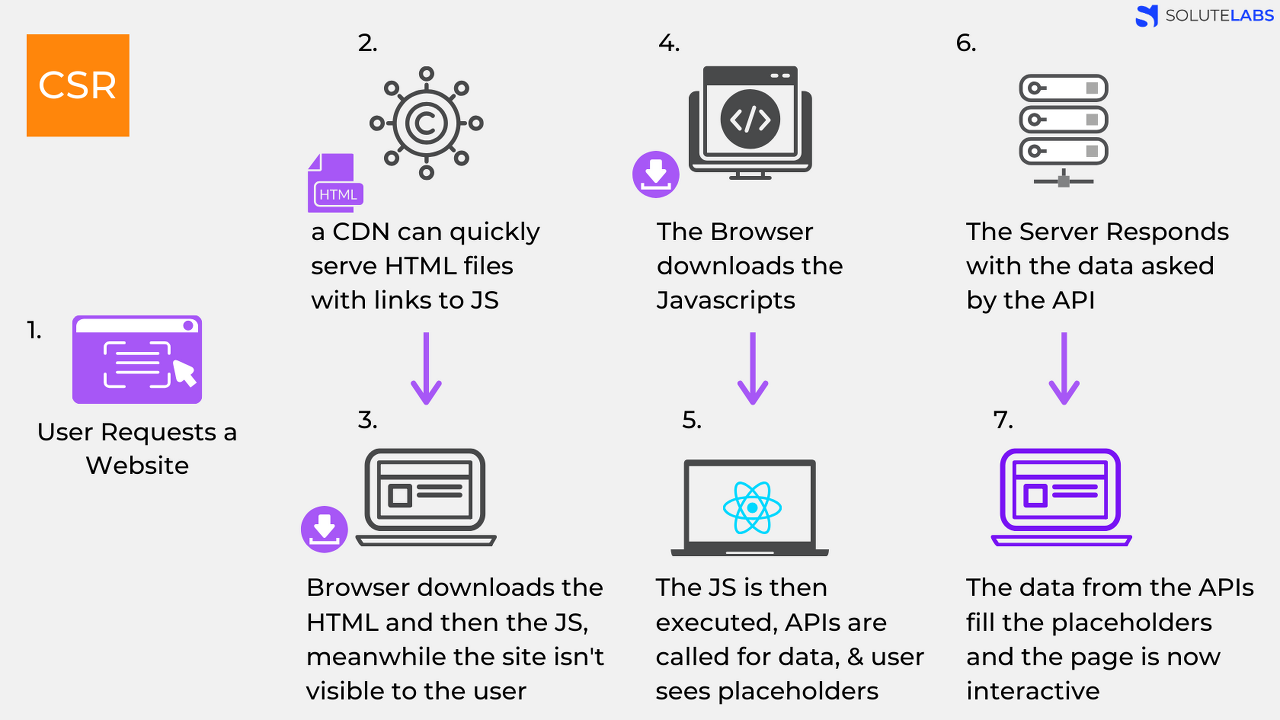
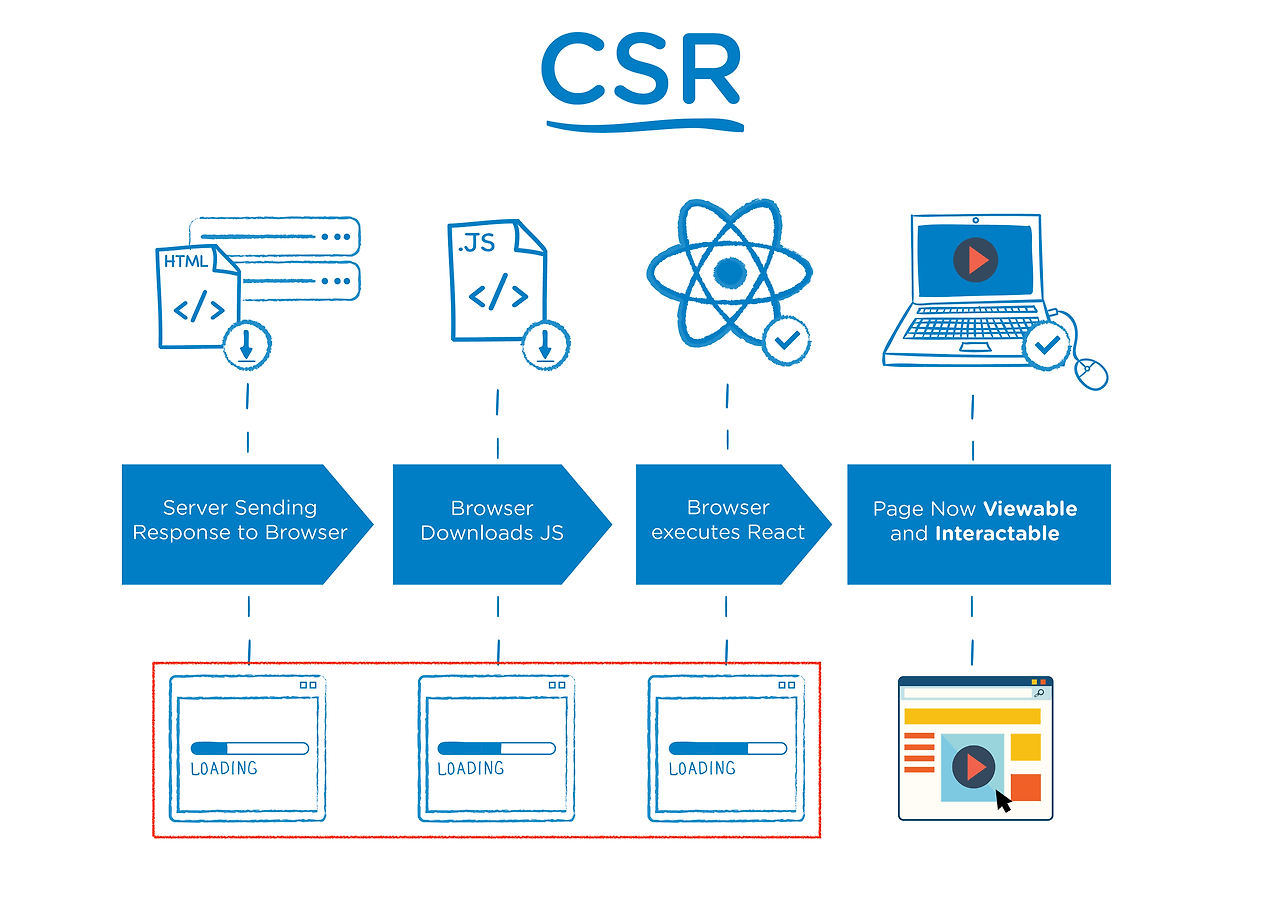
CSR
- Client - side -rendering
- Client에서 렌더링
- 유저가 웹사이트에 요청
- CDN이 html 파일과 JS에 접근가능한 링크를 제공
- 브라우저는 html , js를 다운 그동안에 사이트에선 화면이 안보임
- 자바스크립트를 다운 후
- 자바스크립트가 실행되며 API 호출하여 데이터를 불러오면서 유저는 Placeholders만 보임
- 서버는 Data를 제공
- API로 받아온 data를 Placeholder 자리에 넣어주며 상호작용이 됨
* CDN: 지연을 최소화하면서 사용자에게 콘텐츠를 배포하는 데 도움이 되는 서버 및 해당 데이터 센터의 지리적으로 분산된 네트워크


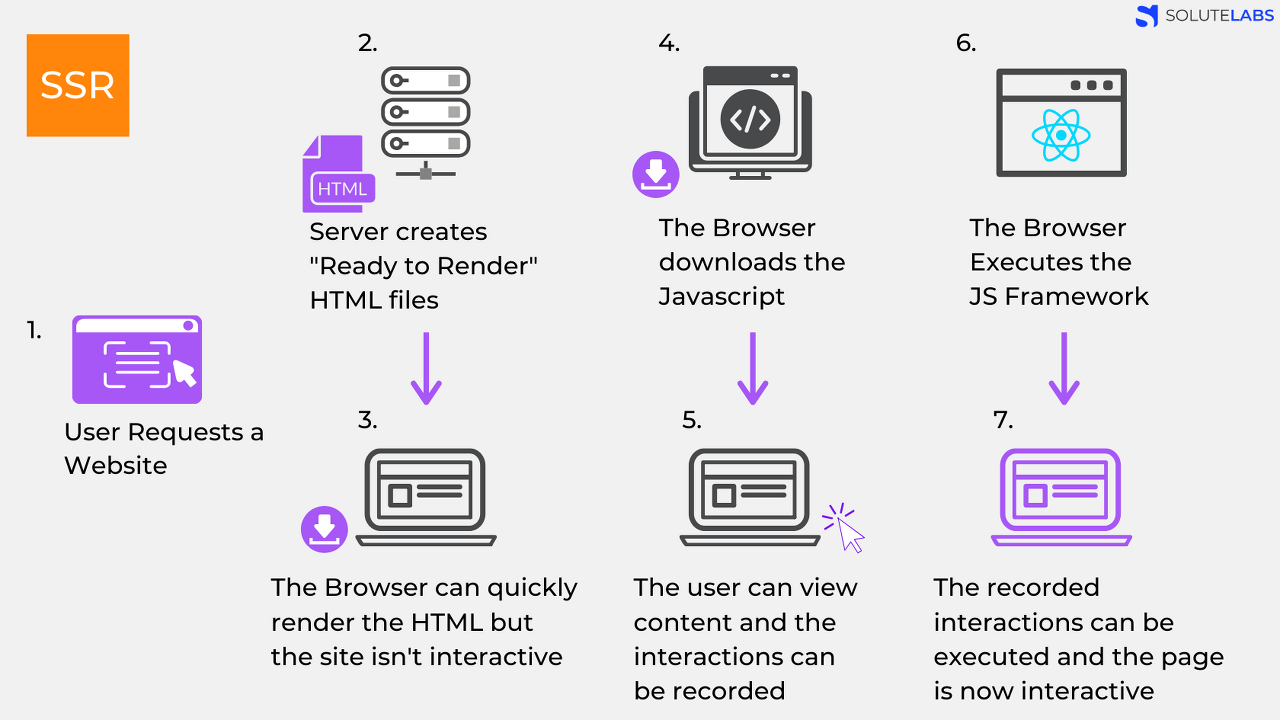
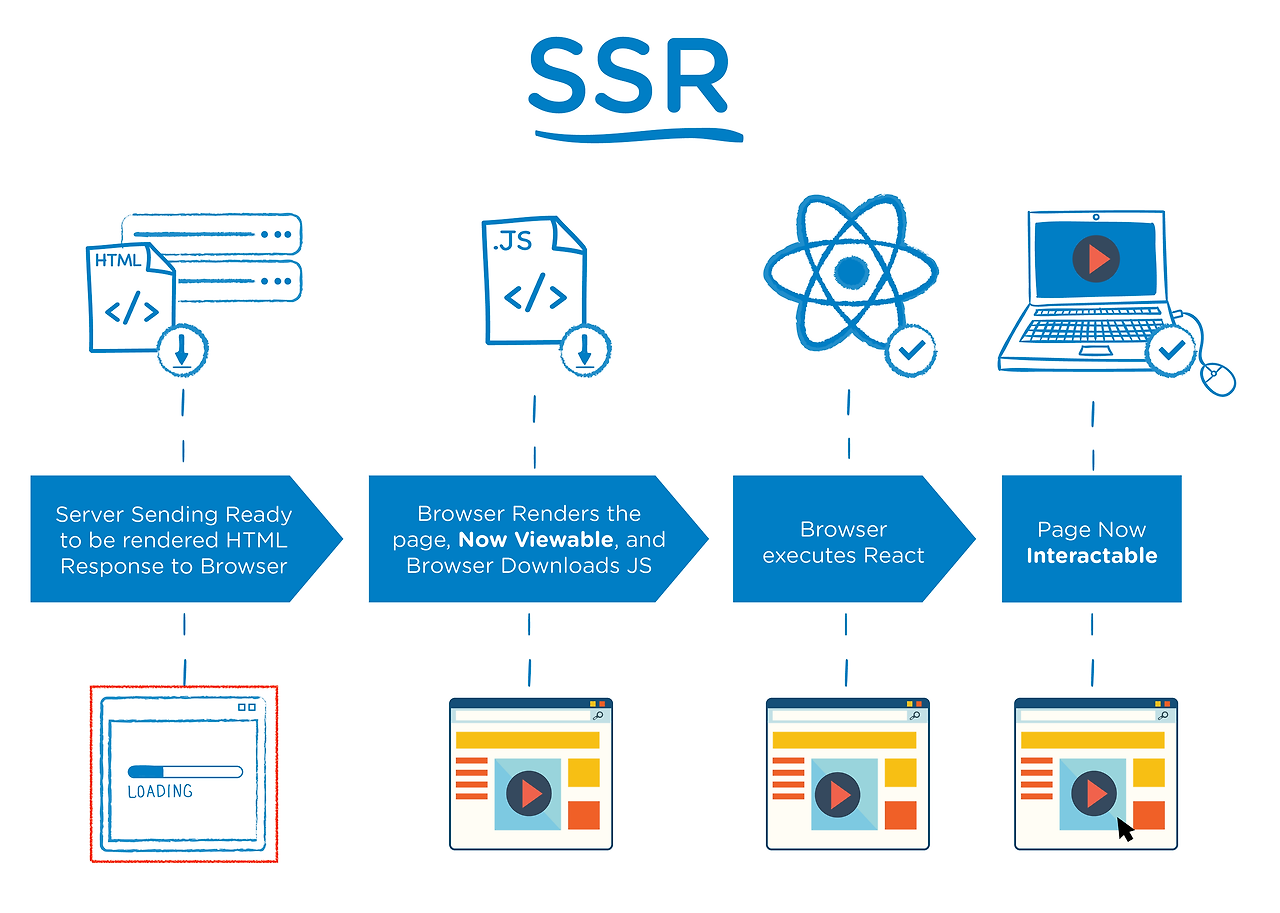
SSR
- Server - side -rendering
- 서버에서 렌더링
1 User가 Website 요청을 보냄.
2 Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다.(리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.)
3 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다.
그러나 사이트 자체는 조작 불가능하다. (Javascript가 읽히기 전이다.)
4 클라이언트가 자바스크립트를 다운받는다.
5 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
6 브라우저가 Javascript 프레임워크를 실행한다.
7 JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.


차이
- CSR은 클라이언트에서 페이지를 렌더링하는 반면, SSR은 서버에서 페이지를 렌더링하여 클라이언트에 전달합니다.
중점
- 보편적인 React는 CSR 지원
- SSR 사용을 위해선 Next 사용 권장
출처: https://hahahoho5915.tistory.com/52 [넌 잘하고 있어:티스토리]
