
i18next
i18next는 자바스크립트에서 국제화 프레임워크로 쓰인다.
이번 프로젝트에서 외국어 번역을 할 일이 있어서 사용해봤다.
# npm
$ npm install react-i18next --save
-- or --
# yarn
$ yarn add react-i18nexti18n.ts
// code
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
const resources = {
// 리로스를 작성
ko : {
translation:{
예시 : "예시",
안녕 : "안녕"
}
}
en : {
translation:{
예시 : "Example",
안녕 : "Hello"
}
}
}
// import detector from 'i18next-browser-languagedetector';
i18n.use(initReactI18next).init({
// 위에서 선언한 리소스를 쓴다.
resources,
// 초기언어는 ko 이다.
lng: 'ko',
// fallback 언어는 ko 이다 .
fallbackLng: 'ko',
});
export default i18n;
APP
import { useTranslation } from 'react-i18next';
function App () => {
const {t} = useTranslation();
return <h1>t("안녕")</h1>
}button Component


<button
onClick={() => {
changelanguageToKo();
}}
>
<Image
src={'/img/korea.png'}
width={'50px'}
height={'40px'}
layout="fixed"
alt=""
/>
</button>
<button
onClick={() => {
changelanguageToTa();
}}
>
<Image
src={'/img/daeman.png'}
width={'60px'}
height={'40px'}
layout="fixed"
alt=""
/>
</button>
<button
onClick={() => {
changelanguageToEn();
}}
>
<Image
src={'/img/mikuk2.png'}
width={'45px'}
height={'40px'}
layout="fixed"
alt=""
/>
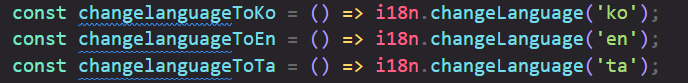
</button>changelanguageToKo();

changelanguageToTa();

changelanguageToEn();

