문제
개발자를 희망하는 죠르디가 카카오에 면접을 보러 왔습니다.
코로나 바이러스 감염 예방을 위해 응시자들은 거리를 둬서 대기를 해야하는데 개발 직군 면접인 만큼
아래와 같은 규칙으로 대기실에 거리를 두고 앉도록 안내하고 있습니다.
대기실은 5개이며, 각 대기실은 5x5 크기입니다.
거리두기를 위하여 응시자들 끼리는 맨해튼 거리1가 2 이하로 앉지 말아 주세요.
단 응시자가 앉아있는 자리 사이가 파티션으로 막혀 있을 경우에는 허용합니다.
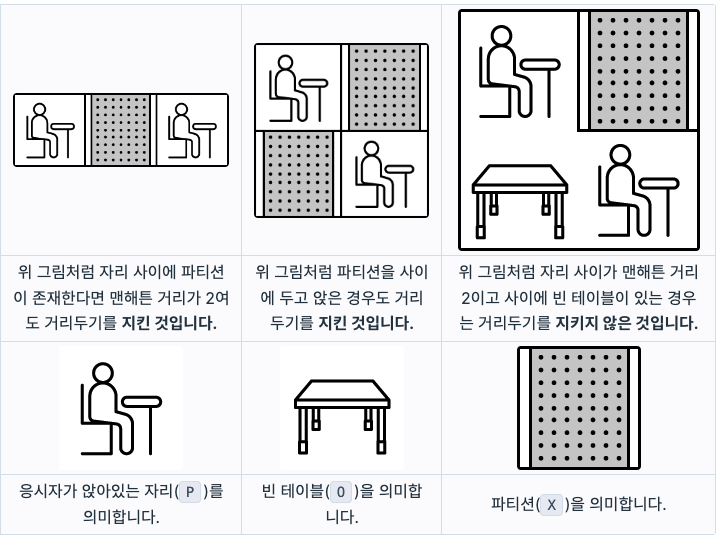
예를 들어,

5개의 대기실을 본 죠르디는 각 대기실에서 응시자들이 거리두기를 잘 기키고 있는지 알고 싶어졌습니다. 자리에 앉아있는 응시자들의 정보와 대기실 구조를 대기실별로 담은 2차원 문자열 배열 places가 매개변수로 주어집니다. 각 대기실별로 거리두기를 지키고 있으면 1을, 한 명이라도 지키지 않고 있으면 0을 배열에 담아 return 하도록 solution 함수를 완성해 주세요.
제한 사항
- places의 행 길이(대기실 개수) = 5
- places의 각 행은 하나의 대기실 구조를 나타냅니다.
- places의 열 길이(대기실 세로 길이) = 5
- places의 원소는 P,O,X로 이루어진 문자열입니다.
- places 원소의 길이(대기실 가로 길이) = 5
- P는 응시자가 앉아있는 자리를 의미합니다.
- O는 빈 테이블을 의미합니다.
- X는 파티션을 의미합니다.
- 입력으로 주어지는 5개 대기실의 크기는 모두 5x5 입니다.
- return 값 형식
- 1차원 정수 배열에 5개의 원소를 담아서 return 합니다.
- places에 담겨 있는 5개 대기실의 순서대로, 거리두기 준수 여부를 차례대로 배열에 담습니다.
- 각 대기실 별로 모든 응시자가 거리두기를 지키고 있으면 1을, 한 명이라도 지키지 않고 있으면 0을 담습니다.
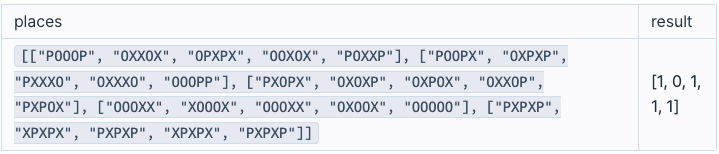
입출력 예시

풀이
아이디어
places배열의 각 원소는 '방 하나'를 나타내므로, 방을 2차원 배열로 만든 후, 각 사람들이 어디에 앉아 있는지 사람마다의 좌표를 구한다.- 사람의 수가 2명 미만이라면 바로 1을 return 한다. (거리두기가 무조건 지켜짐)
- 사람의 수가 2명 이상이라면 다음과 같은 과정을 따른다.
- 사람들의 좌표를 모아놓은 배열(
people)의 길이가 0이 될 때까지 하나씩 배열에서 빼면서 다음과 같은 과정을 따른다.- 유효한 좌표 범위 내로 동/서/남/북으로 움직여본다(이동했을 때 유효한 좌표 범위를 벗어나면 continue). 이때 바로 다른 사람(
P)을 만나면 return 0, 칸막이(X)를 만난다면 continue, 빈 책상을 만난다면 거기에서 또 동/서/남/북으로 움직여본다. - 마찬가지로 유효한 좌표 범위를 벗어나면 continue, 다른 사람(
P)을 만난다면 return 0, 칸막이(X)를 만났다면 continue다. 두 번 이동한 현 시점에서 조심해야 할 것은 처음 시작한 좌표로 돌아가는 경우도 체크해서 continue 시켜주는 것이다.
- 유효한 좌표 범위 내로 동/서/남/북으로 움직여본다(이동했을 때 유효한 좌표 범위를 벗어나면 continue). 이때 바로 다른 사람(
- return 0을 만난 적 없다면 return 1을 해준다.
- 사람들의 좌표를 모아놓은 배열(
- 나머지 방에 대해서도 위와 같은 과정을 돌려주고, 그 결과를 모두 담아서 answer로 반환한다.
- BFS 방식으로 푼 것이다.
코드
function check(room) {
//seat: 자리를 나타내는 2차원 배열
//people: 각 사람들의 좌표
const seat = room.map(row => row.split(""));
const people = [];
room.forEach((row, r) => {
for(let i=0; i<5; i++){
if(row[i] === 'P') people.push([r, i]);
}
});
const dx = [0, 0, 1, -1];
const dy = [1, -1, 0, 0];
if(people.length < 2) return 1;
while(people.length) {
const [x, y] = people.pop();
for(let i=0; i<4; i++) {
let newX = x + dx[i], newY = y + dy[i];
if(newX < 0 || newX >= 5 || newY < 0 || newY >= 5) continue;
if(seat[newX][newY] == 'X') continue;
if(seat[newX][newY] == 'P') return 0;
for(let j=0; j<4; j++) {
let newXX = newX + dx[j];
let newYY = newY + dy[j];
if(newXX < 0 || newXX >= 5 || newYY < 0 || newYY >= 5) continue;
if(seat[newXX][newYY] == 'X') continue;
if(newXX == x && newYY == y) continue;
if(seat[newXX][newYY] == 'P') return 0;
}
}
}
return 1;
}
function solution(places) {
return places.map(room => check(room));
}