
[Javascript] 기본 문법
프로그래밍 : 데이터 조작하는 작업
🟥 변수 vs 상수
- 변수 : 데이터 담고 꺼내쓰는 상자 (let과 const)
console.log() // 원하는 데이터 출력하기.
console.log(10+20) // 30🟧 변수 선언 및 데이터 할당
- 변수 사용하는 이유 : 데이터 재사용이 필요한 경우
(1) 변수 선언 : 변수명은 명사적이어야 한다.
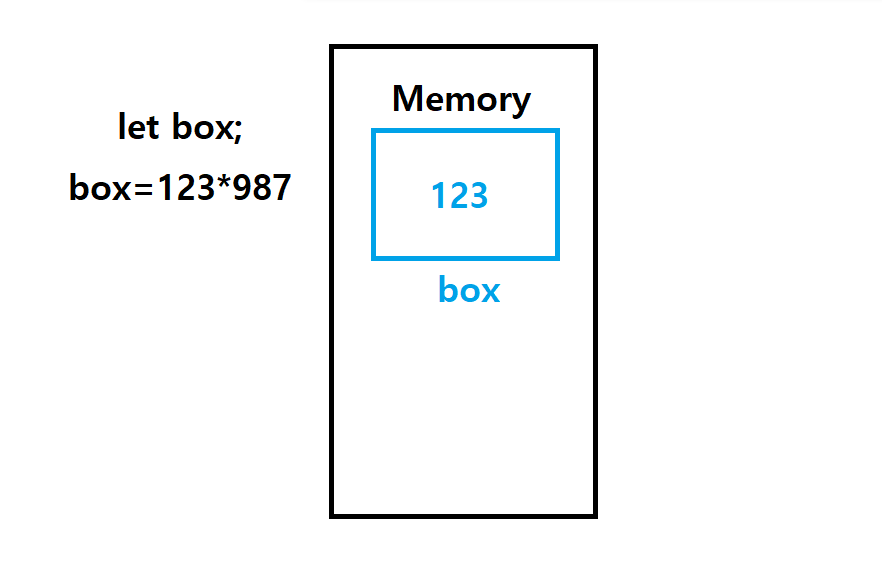
let box;(2) 데이터 할당 : 변수 할당에 = 사용한다. (오로지 변수 할당에만 사용)
box=123*987;(1), (2)번 과정을 한꺼번에 진행할 수 있다.
let box=123*987; // 한줄 선언 가능(3) 변수 참조
console.log(box*3)🟨 변수 선언 키워드
| var | let | const |
|---|---|---|
| 재선언 O | 재선언 X | 재선언 X |
| 재할당 O | 재할당 O | 재할당 X |
- 재선언 : 이미 선언된 변수명으로 다시 선언하는 것을 의미한다.
- 재할당 : 이미 데이터가 할당된 변수에 다시 할당하는 것을 의미한다.
var는 사용하지 않는다. 재선언이 되면 협업 시에 동료가 사용한 변수를 인지하지 못 하고 또 선언하여 사용하는 경우가 생길 수 있기 때문이다.
const는 재선언과 재할당이 불가능한 반드시 변경되면 안되는 값을 의미한다.

🟩 string vs number
string, number는 데이터 타입이다.
- 문자열 (string) : 텍스트 데이터
' ' 또는 " " // 표현하는 방식
// 덧셈만 가능하다.- 숫자 (number)
100 != "100" // 문자열 100과 숫자 100은 다르다.- NaN : Not A Number 의미한다.
산술 연산자로 사칙 연산이 가능하다. (덧셈, 뺄셈, 곱셈, 나눗셈)
이 때 숫자로 반환 가능한지 먼저 체크하기!
(1) 숫자로 반환 가능한 경우 : 숫자
(2) 숫자로 반환 불가능한 경우 : NaN
// (1)의 경우
100*20=2000
// (2)의 경우
"abc"*20=NaN(예외) 문자열 + 숫자 = 문자열 (덧셈이 문자열 연결 연산자 역할을 수행한다.)
// 예외인 경우 : 문자열 연결 연산자
"a"+1="a1" // string🟦 배열 (array)
- 배열 : 순서가 있는 데이터 창고를 의미한다. 순서가 있는 여러 개의 데이터를 관리한다.
데이터 타입이다. 인덱스를 이용하여 요소에 접근한다.
(1) 배열 정의
[ ] // 배열 정의(2) 인덱스를 통한 요소 접근
let ranking=["Jason", "Alice", "Chris", "Jane", "Tom"];
// 각각은 요소(element)이다.
// 인덱스(index)는 0부터 시작한다.
// 인덱스를 통한 요소 접근
ranking[0]; // Jason
ranking[1]; // Alice
ranking[2]; // Chris
ranking[3]; // Jane
ranking[4]; // Tom🟪 배열 메소드
- 속성 (property) : 고유한 속성
length // 인덱스와 다르게 1부터 시작한다.- 메소드 (method) : 어떤 기능을 가진 명령어
push() // 끝에 요소를 추가한다. 추가 후 개수가 반환된다.
pop() // 마지막 제거한다. 삭제한 데이터를 반환한다.
indexof() // 해당 데이터의 인덱스를 반환한다. (없으면 -1 반환) 특정 데이터 이용하여 인덱스 구하기.
includes() // 포함이면 True, 미포함이면 False를 반환한다. (Boolean 반환) 특정 데이터 유무 확인하기.🟫 객체 (object)
- 객체 : 배열과는 다르게 순서가 없는 데이터 창고를 의미한다. 데이터 타입이다. 배열에서 추가 정보를 넣어야 하는 경우에는 굉장히 불편하다. 고로 이런 경우에는 객체를 사용한다. 객체는 여러 개의 property를 갖는 데이터 타입이고, key와 value로 이루어져 있다. key를 이용하여 데이터에 접근한다.
(1) 객체 정의
{ } // 객체 정의, 중괄호 이용(2) 객체 예시
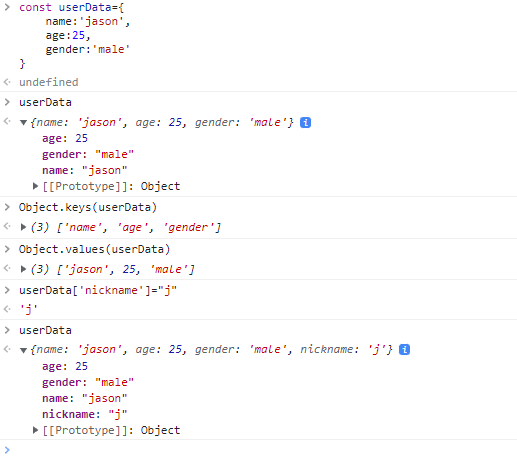
let =userData={
name: 'jason;,
age: 25,
gender: 'male'
// 각각의 property (3개)
}(3) key를 이용한 데이터 접근 방법
- Dot notation : 점을 이용하는 방법
userData.name // jason
userData.age // 25
userData.gender // male- Bracket notation : 대괄호를 이용하는 방법
이 때 주의할 점은 문자열로 입력 (그렇지 않은 경우에는 변수로 인식한다.)
userData["name"] // jason
userData["age"] // 25
userData["gender"] // male- undefined : 변수가 정의되지 않음을 의미한다.
// 변수로 인식하는 경우
const name="amy";
userData[name] // amy
// 예상과 다른 잘못된 데이터가 나올 수 있다.그래서 변수를 이용하여 데이터에도 접근할 수 있다.
⬛ 객체 메소드
- 메소드 (method) : 어떤 기능을 가진 명령어
.keys() : key만 가져온다. // Object.keys(object 변수) 문자열 반환, 배열 반환
.values() : value만 가져온다. // Object.values(object 변수) 배열 반환
// value에는 어떠한 데이터도 포함이 가능하다. (배열도 가능하다.)key와 value를 배열에 담아서 사용하는 이유 : 객체는 순서가 존재하지 않기 때문에, 반복문에서 사용하기 까다로움. 그래서 반복문에서는 배열을 이용한다.
const는 재선언은 불가능하지만, 수정과 추가는 가능하다. 따라서 새로운 property의 생성이 가능하다.

⬜ 함수
- 함수 : 어떤 기능 수행, 계산 수행하는 코드 집합
(1) 함수 선언
(2) 함수 호출
(1), (2)를 이용하여 함수를 사용한다.
