React란?
- UI JavaScript Library로써 Single Page Application의 UI를 생성하는데 집중한 Library 이다.
💡 React 의 특징
✔︎ RealDOM을 조작하는데 많은 비용이 들어간다는 점을 고려하여 React는 RealDOM 대신 VirtualDOM을 사용한다.
✔︎ 서버 사이드 렌더링을 지원한다.
✔︎ 단방향 데이터 흐름 또는 데이터 바인딩을 따른다.
✔︎ UI 구성 요소를 재사용할 수 있도록 개발할 수 있다.
개발환경 구축하기.
1. Node.js 설치.
- Node.js는 Chrom V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임 이다. 즉 Node를 통해 다양한 JavaScript Application을 실행 할 수 있으며, 서버를 실행하는 데 제일 많이 사용된다.
2. Create React App
-
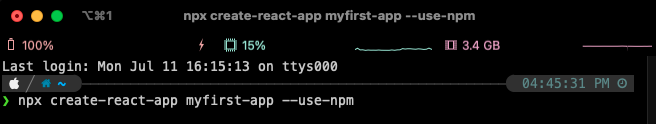
터미널에 생성할 경로를 선택한 후, npx create-react-app (앱이름) 을 터미널에 입력해주면된다.
✅ 앱이름은 소문자로만 생성 가능하다.
참고 : Create a New React App 공식 문서

3. 기본 구성
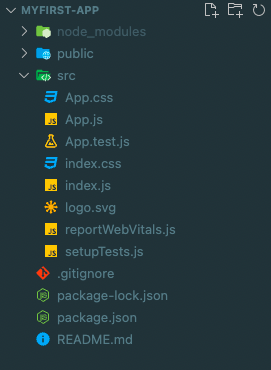
create-react-app 기본파일 구성.

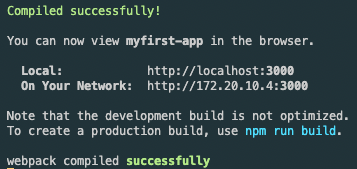
create-react-app 후 터미널에 npm start 실행 시 localhost:3000에서 프로젝트의 초기상태를 볼 수 있다.


4. 빈 프로젝트로 시작하기
- App.js 와 index.js를 제외한 모든 파일을 삭제한다.
빈 프로젝트 구성.

🟡 App.js
function App() {
return null;
}
export default App;🟡 index.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);