Composition
여러개의 컴포넌트를 합쳐 새로운 컴포넌트를 만드는 것을 의미한다.
사전적 의미인 구성 보다는 여러개를 합쳐 만드니 합성이라고 이해하는게 좋다.
무작정 붙여서 만드는게 아니고 여러개의 컴포넌트를 어떻게 조합할 것인가? 를 생각하자.
- Containment 방식
하위 컴포넌트를 포함하는 형태의 합성 방법이다.
children props를 사용해 구성한다.
function FancyBorder(props) {
return(
<div className={'FancyBorder FancyBorder-' + props.color}>
{props.children} // 개발자가 넣는게 아닌 react에서 넣어줌
</div>
)
}
children이 배열인 이유는 여러개의 하위 컴포넌트를 가질 수 있어서.
그렇다면 여러 개의 children 집합이 필요한 경우는 어떻게 할까?
function SplitPane(props) { // 화면을 분할해 보여주는 컴포넌트
return (
<div className="SplitPane">
<div> className="SplitPane-left">
{props.left}
</div>
<div className="SplitPane-right>
{props.right}
</div>
</div>
);
}
function App(props) { // SplitPane 사용 left,right props를 사용해 각 다른 컴포넌트 렌더링
return (
<SplitPane
left={ <Contacts /> }
right = { <Chat /> }
/>
);
}2.specializetion
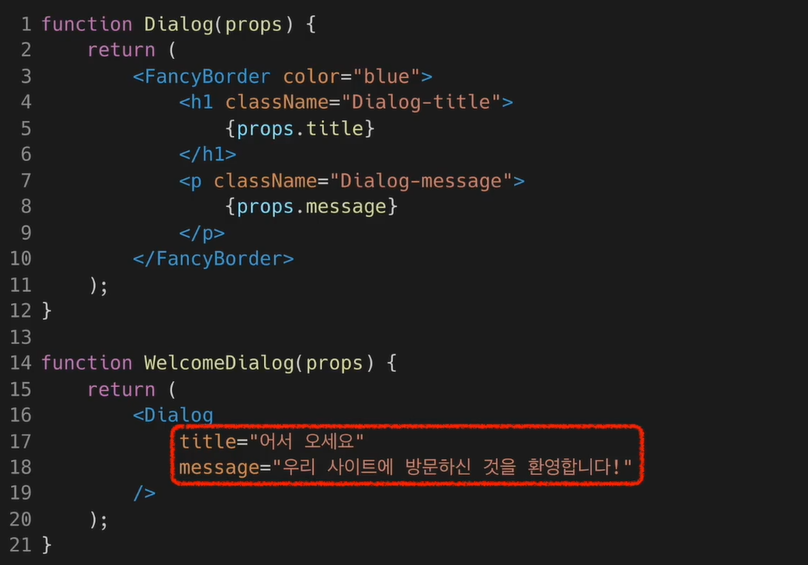
범용적으로 사용 가능한 컴포넌트를 만들어두고, 이를 특수화 시켜 컴포넌트를 사용하는 컴포지션 방법.

범용적인 컴포넌트 dialog, props로 title와 message를 가지고 있다.
제목과 메세지를 어떻게 이용하는지에 따라 인삿말, 경고 등 다양하게 사용할 수 있다.
1,2 방법을 같이 사용할 수 있다.
Inheritance 상속
다른 컴포넌트로 부터 상속 받아 새로운 컴포넌트를 만드는 것
하지만 잘 사용하지 않고 Composition을 자주 사용 한다.
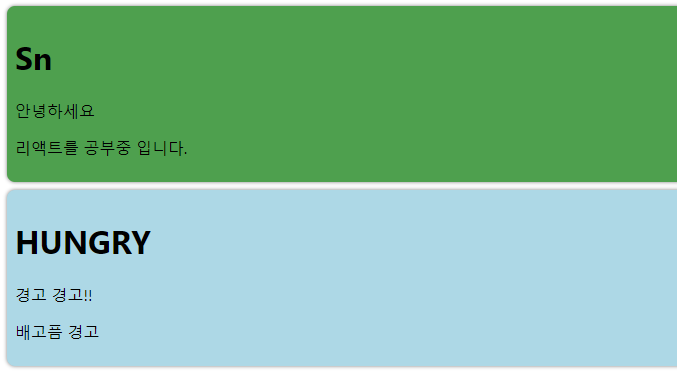
예제
두 방법을 모두 사용해서 예제를 하려면 children 요소가 있으며, props로 각기 다른 카드를 띄우면 된다.
// Card.jsx
function Card(props) {
const { title, backgorundColor, children } = props;
return (
<div
style={{
margin : 8,
padding : 8,
borderRadius : 8,
boxShadow: "0px 0px 4px grey",
backgroundColor: backgroundColor || 'white',
}}
>
{ title && <h1> {title} </h1>} // 왜 이렇게 하는지 이해가 안간다.
// 강의에서는 이렇게 작성을 했으나 굳이 title && 을 사용하지 않아도 결과는 같은데
{ children }
</div>
);
}
export default Card;// ProfileCard.jsx
import Card from "./Card";
function ProfileCard(props) {
return(
<Card title="SN" backgroundColor= "green">
<p>안녕하세요 </p>
<p>리액트를 공부중 입니다.</p>
</Card>
);
}
export default ProfileCard;// WarnningCard.jsx
import Card from "./Card";
function WarnningCard(props) {
return(
<Card title='HUNGRY' backgroundColor ='lightblue'>
<p>경고 경고!!</p>
<p>배고픔 경고</p>
</Card>
);
}
export default WarnningCard;