Conditional Rendering 란?
조건부 렌더링 - 어떠한 조건에 따라서 렌더링이 달라지는 것
예를 들어 아래와 같은
function Greeting(props) {
const isLogin = props.isLogin;
if(isLogin) {
return <UserGreeting />;
}
return <GuestGreeting />;
}
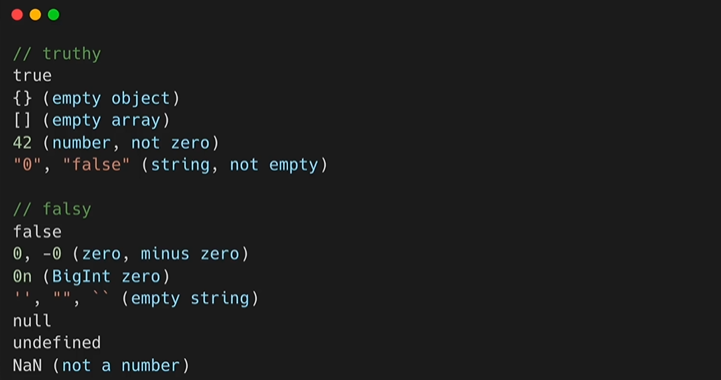
// 게스트와 유저에 따라 다른 인사를 할 수 있도록truthy & falsy
truthy는 true는 아니지만 true로 여겨지는 값
falsy도 false는 아니지만 false로 여겨지는 값

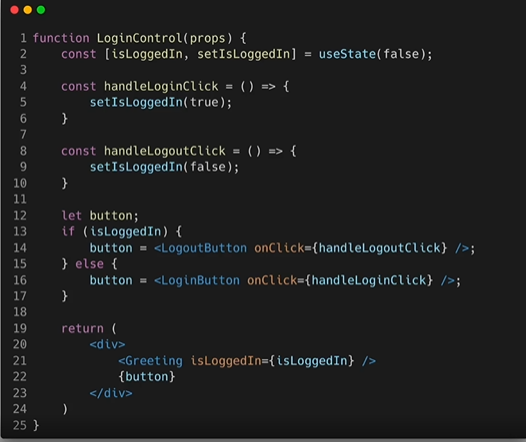
조건부 렌더링을 사용하다 보면 렌더링 해야할 컴포넌트를 변수처럼 다루고 싶을 때가 있는데
그 때 사용하는것이 element Variables
Element Variable
엘리먼트 변수 - react element를 변수처럼 다루는 방법


14번 라인을 보면 변수에 컴포넌트를 대입하는 것을 볼 수 있다.
그리고 그 변수를 22번 라인에서 리턴하고 있다.
InLine Conditions
코드를 별도로 분리된 곳에 작성하지 않고 코드가 필요한 곳 안에 직접 조건문을 코드 안에 집어 넣는 것
Inline if - if문과 동일한 효과, &&연산자 사용
예를 들어
ture && expression -> expression
// 조건문이 true면 오른쪽에 나오는 element가 결과 값이 된다.
false && exrpession -> false
// 이 경우 조건 자체가 이미 false라 연산하지 않고 결과 값이 false가 된다.
Inline if는 &&연산자를 jsx코드 안에서 { }를 사용하여 직접 집어 넣는 방법.
function Mailbox(props) {
const unreadMessages = props.unreadMessages;
return(
<div>
<h1>안녕하세요</h1>
{unreadMessages.length > 0 &&
‹ <h2>
현재 {unreadMessages.length}개의 읽지 않은 메세지가 잇습니다.
</h2> ›
// 앞의 unreadMessages.lengt > 0 의 조건이 true라면, 위 element가 렌더링 된다.
}
</div>
)
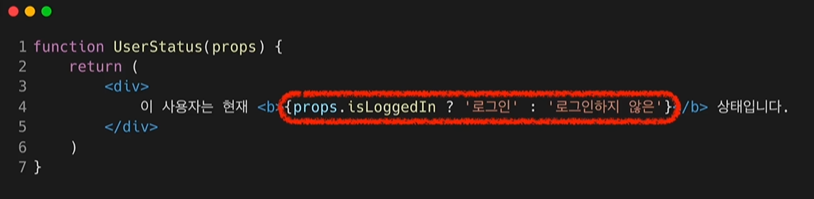
}Inline If-Else - ? 연산자 사용
inline if문의 경우 보여줄지 말지의 경우만 선택 가능하지만 if-else는 삼항연산자 처럼 사용 가능

조건에 따라 각기 다른 elements를 렌더링 하고 싶을 때 사용한다.
function LogiunControl(props) {
const [isLogin, setIslogin] = useState(false);
const handleLoginClick = () => {
setIsLogin(true);
}
const handleLogoutClick = () => {
setIsLogin(false);
}
return(
<div>
<Greeting isLogin={isLogin} />
{ isLogin ?
<LogoutButton onClick={handleLogoutClick} /> :
// true 일 때 로그아웃 버튼
<LoginButton onClick={handleLoginClick} />
// false일 때 로그인 버튼
}
</div>
)
}그럼 Component를 렌더링 하고 싶지 않을 때 어떻게?
null을 리턴하면 렌더링 되지 않는다.
function WarningBanner(props) {
if (!props.warning) { // false라면 null 리턴
return null;
}
return (
<div> 경고! </div>
);
}