import React from "react";
const students = [
{
name: "Inje",
},
{
name: "ENTP",
},
{
name: "INTP",
},
{
name: "ISTP"
},
];
function AttendanceBook(props) {
return(
<ul>
{students.map((student) => {
return <li>{student.name}</li>
})}
</ul>
);
}
export default AttendanceBook;

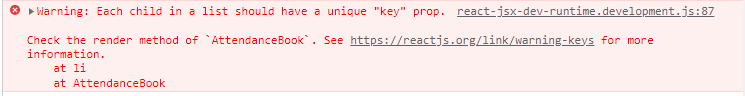
이런 오류가 나오게 된다.
Map() 함수 안에 있는 Elements는 꼭 key가 필요하다.
key가 필요하니 배열안에 id속성을 추가 해주고 1,2,3,4 순서대로 넣어주자
// ex
{
id: 1
name:"entp",
} 이제 렌더링 해주는 부분을 고쳐줘야 한다.
return <li key={student.id}>{student.name}</li>key를 지정할 때 다양한 방법으로 지정 가능 하다.
포멧팅 된 문자열 이용
return <li key={`student-id-${student.id}`> {student.name} </li>
index를 이용
<ul> {students.map((student, index) => { return <li key={index}> {student.name} </li> })} </ul>
index를 key로 이용할 경우 배열에서 아이템의 순서가 바뀔 수 있는 경우에는 지양 하는것이 좋다.
