chapter_04라는 디렉토리를 만들고 그 안에 Clack.jsx를 생성
// Clack.jsx
import React from "react";
function Clock(props) {
return (
<div>
<h1>Hello, React</h1>
<h2>current Time: {new Date().toLocaleDateString()}</h2>
</div>
);
}
export default Clock;index.js 수정
//index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Clock from './chapter_04/Clack';
const root = ReactDOM.createRoot(document.getElementById('root'));
setInterval(() => {
root.render(
<React.StrictMode>
<Clock />
</React.StrictMode>
);
}, 1000);
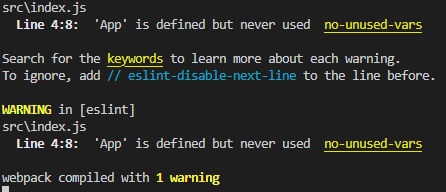
4:8라인 ./App 옆에 // eslint-disable-line no-unused-vars 추가 해주니 해결되었다.