React - SPA, router
참고영상 생활코딩 React Router
SPA
traditional web application
- 페이지가 바뀔 때마다 서버에 새로운 페이지를 요청해야 한다.
- 요청을 하면 새로운 HTML을 받아 reload를 하는데 이로 인해 전환 속도가 느려진다.
single page application
- 최초 페이지는 HTML로 로드하지만, 이후 AJAX(바뀐 내용만 새로고침하기 위한)를 요청하고 전체 reload없이 콘텐츠만 새로고침한다.
- 웹사이트가 복잡해지고 사용자와의 상호작용이 늘어 전체가 아닌 일부만 불러오는 것이 효율적이게 되었다.
- JS 파일에 많은 정보를 담게되고 무거워져서 최초 로딩 시간이 길어지는 단점이 있다.
Router
길 안내자 Router
npm install react-router-dom을 통해 설치하고 라우팅 구조에따라 배치한다.
React Router 주요 컴포넌트
- router:
<BrouserRouter> - route matchers:
<Switch><Route> - route changers:
<Link>
트위터 만들기 실습에서 주어졌던 default는 이러한 구조를 가지고 있었다.

/
├── /Twittler React Router
│ ├── README.md
│ ├── /public # create-react-app이 만들어낸 파일, yarn/npm start로 실행할 시에 쓰입니다
│ └── /src # React 컴포넌트가 들어가는 폴더
│ ├── static # dummyData가 들어가는 폴더
│ │ └── dummyData.js
│ ├── Pages # 페이지를 표시하는 컴포넌트가 들어가는 폴더
│ │ ├── About.css
│ │ ├── About.js
│ │ ├── MyPage.css
│ │ ├── MyPage.js
│ │ ├── Tweets.css
│ │ └── Tweets.js
│ ├── App.css
│ ├── App.js
│ ├── Footer.js
│ ├── index.js
│ └── Sidebar.js
├ package.json
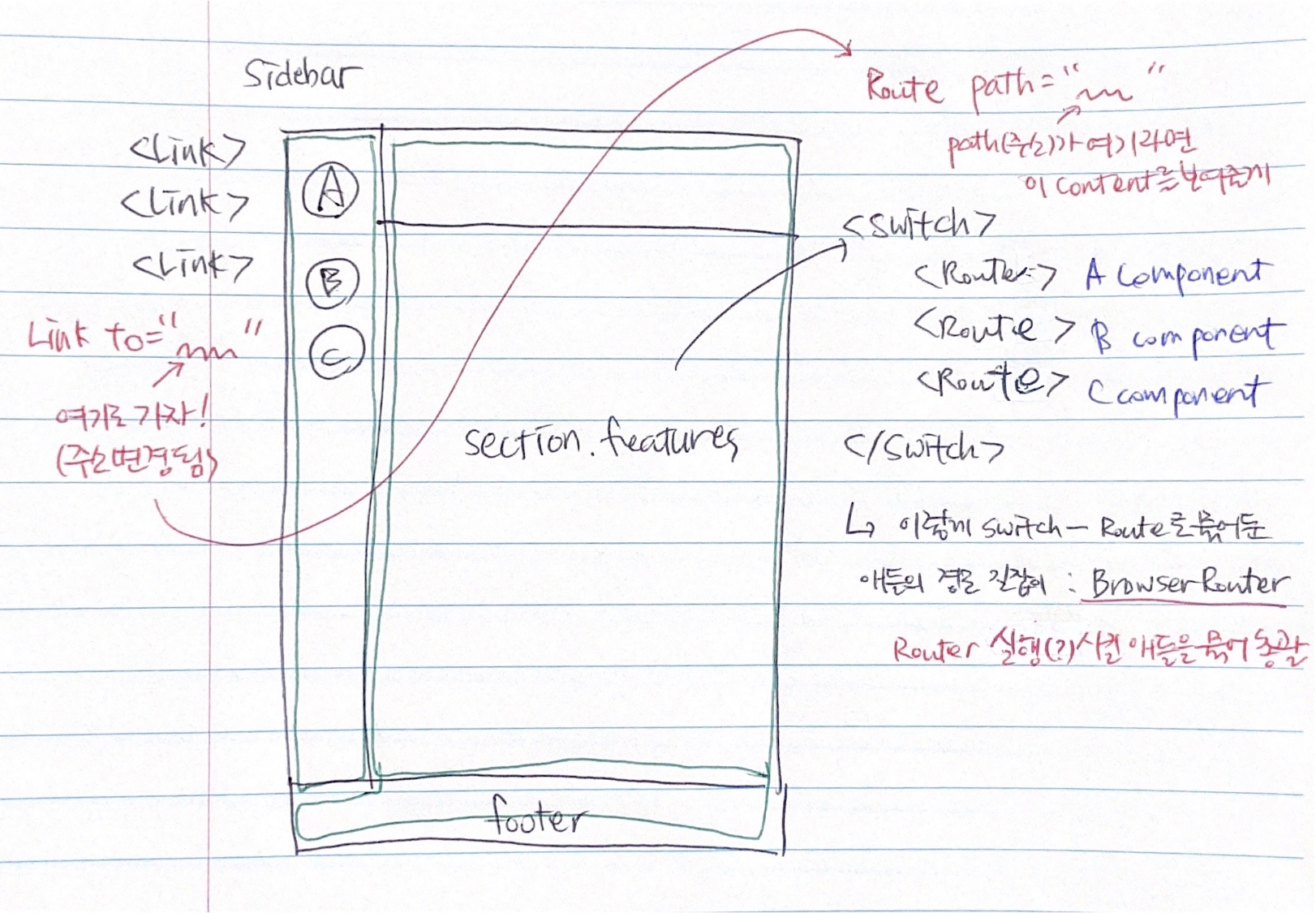
└ .gitignore Sidebar에서 <Link>를 통해 경로를 변경하면, 변경된 주소에 따라 컨텐츠가 들어갈 섹션에 <Switch>와 <Route>로 해당하는 페이지를 보여줄 component를 매칭한다.
각 component는 A B C로 각각 다른 js파일에 담겨 구분한다.
❗️대부분은 className을 지정해주겠지만, 라우터돔으로 받아온 Link나 NavLink는 a태그로 변환되니 주의하자.
❗️import 잘하자
