JavaScript async/await을 공부하던 중, 단번에 이해가 되지 않아 원리를 파고파고 들어가다 JavaScript의 동작방식을 공부함에 이르게 되었다. 사실 다 예전에 공부했던 내용이었는데도, 곧바로 이해가 되지 않는걸 보면 역시 한번에 소화하기는 어려운 내용이다.
비동기 프로그래밍 (Asynchronous Programming)
보통 프로그램은 코드가 적혀진 순서대로 실행이 되는데, 이를 동기 프로그래밍(Synchronous Programming)이라고 한다. 비동기 프로그래밍(Asynchronous Programming)은 반대로 코드가 적혀진 순서대로 실행되지 않는 것을 의미한다.
비동기 프로그래밍에 대해 이해하고 싶다면 아래 영상이 도움이 될 것 같다.
- 프로세스와 스레드
- 비동기 프로그래밍
자바스크립트는 어떻게 비동기를 처리하는가?
위에서 비동기 프로그래밍을 이해했다면, 보통의 언어에서 비동기 프로그래밍은 멀티스레딩(Multi-Threading)의 방식으로 처리되는 것을 이해할 수 있을 것이다. 하지만, 자바스크립트는 싱글스레드(Single Thread)로 동작하는 언어이다. 즉, 하나의 main thread만 가지고 있는 것이다. 싱글스레드로 동작한다는 것은, 하나의 콜 스택을 갖고 있다는 뜻이고, 이는 한 번에 하나의 코드만 실행할 수 있다는 것을 의미한다.
그렇다면 여기서 의문이 생길 것이다.
자바스크립트는 어떻게 싱글스레드로 비동기를 처리하고 있는거지?
답은, 브라우저에서 지원하는 WepAPIs, 이벤트루프(Event loop), 태스크 큐(task queue)와 같은 개념들에 있다. 자바스크립트 런타임은 실제로 한 번에 하나의 일밖에 하지 못하지만, 브라우저가 지원하는 기능으로 인해 동시성을 구현할 수 있는 것이다. 예를 들어, setTimeOut등과 같은 콜백 함수를 처리하는 것은 JavaScript 엔진이 아니라 브라우저 Web API다.

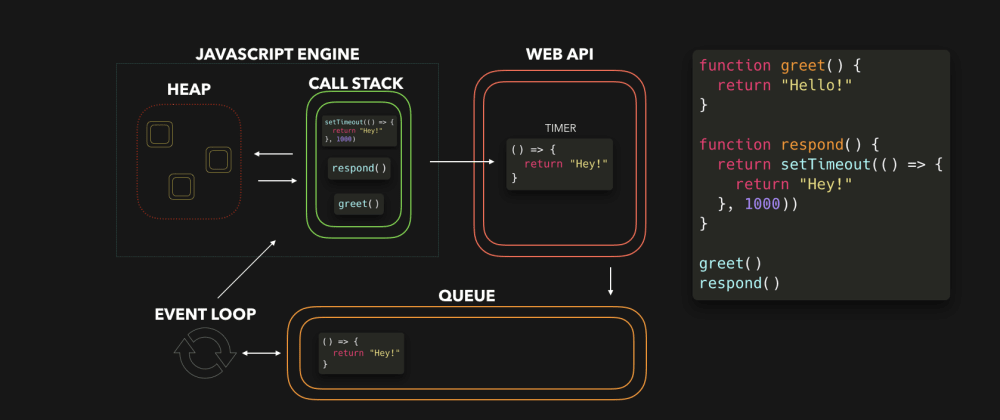
- 콜 스택(Call Stack) : 자바스크립트에서 수행해야 할 함수들을 순차적으로 스택에 담아 처리한다.
- Web API: 브라우저에서 제공하는 API로 DOM, Ajax, TimeOut 등이 있다. 콜 스택에서 실행된 비동기 함수는 Web API를 호출하고, Web API는 비동기 작업을 처리한후 콜백 함수를 Task Queue로 전달한다.
- 태스크 큐(Task Queue) (aka Callback Queue): Web API에서 넘겨받은 Callback 함수를 저장한다.
- 이벤트 루프(Event Loop): 콜 스택과 태스크 큐의 상태를 체크하여, 콜 스택이 비어 있을 때, 태스크 큐의 첫번째 콜백 함수를 콜스택으로 밀어넣는다.
아래 영상은 콜 스택(call stack), 블로킹(blocking), 비동기 콜백 함수(asynchronous callback function), 동시성(Concurrency)에 대해 차례차례 설명하며, 브라우저에서 자바스크립트가 동작하는 방식에 대해 설명한다.
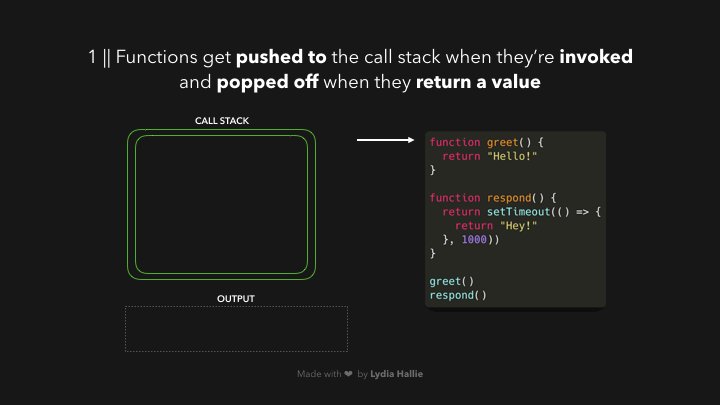
위 영상을 통해 자바스크립트가 동작하는 원리에 대해 이해했을 것이다. 아래 애니메이션을 통해 다시 한번 정리해보자.
-
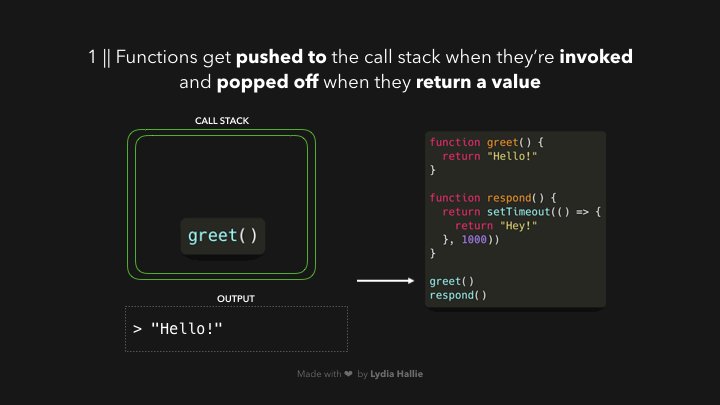
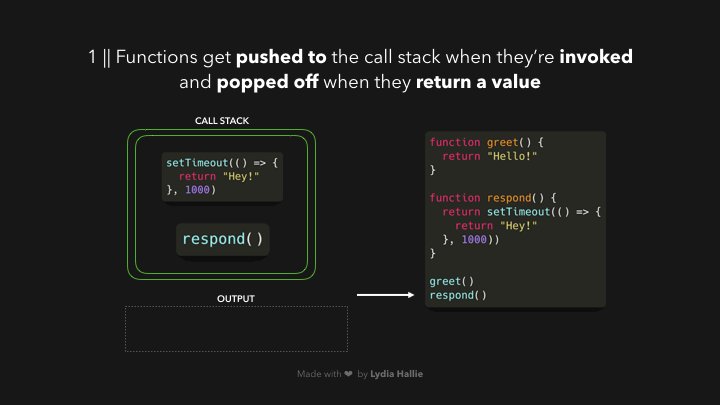
함수가 호출되면 콜스택에 담기고, 스택에서 꺼내질 때 값을 반환한다.

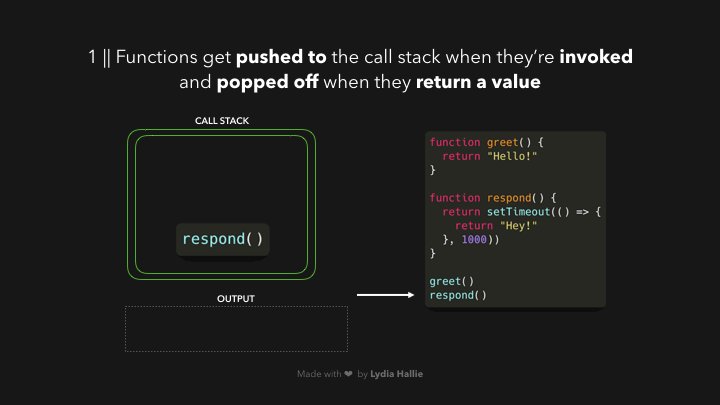
-
setTimeout과 같은 콜백함수가 호출되면, Web API가 해당 함수를 처리한다.

-
Web API가 함수를 처리한 후, 콜백 함수는 Queue로 넘겨진다.

-
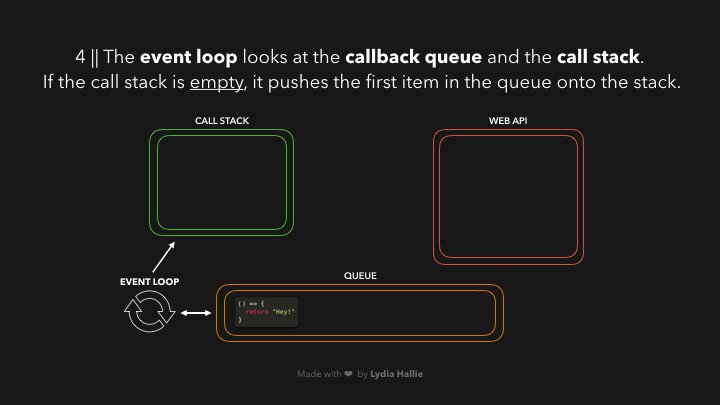
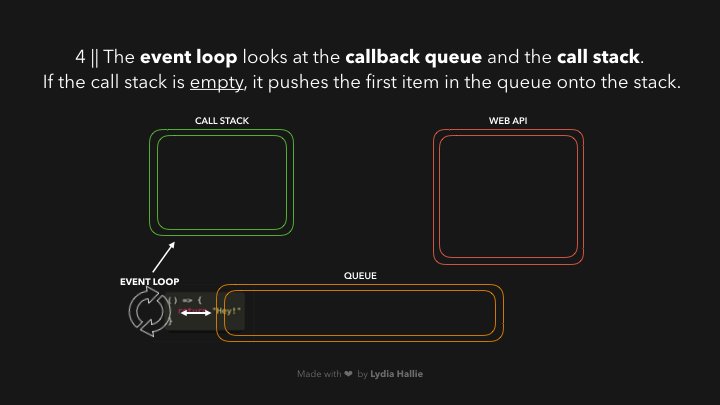
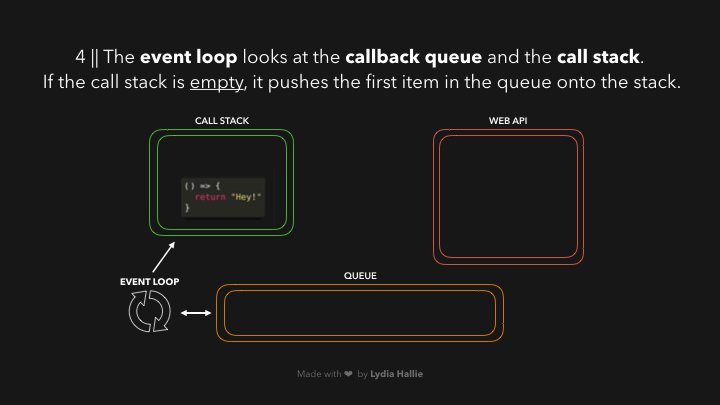
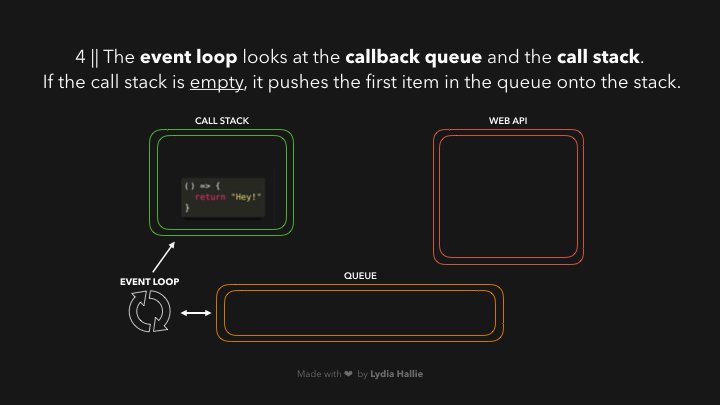
이벤트 루프는 콜스택이 비었을 때, 큐의 첫번째 아이템을 콜 스택에 보내준다.

-
콜스택에 추가된 콜백함수는 실행되어 값을 반환한 후 스택에서 제거된다.

참고: https://dev.to/lydiahallie/javascript-visualized-event-loop-3dif

애니메이션은 직접 만드신건가요?