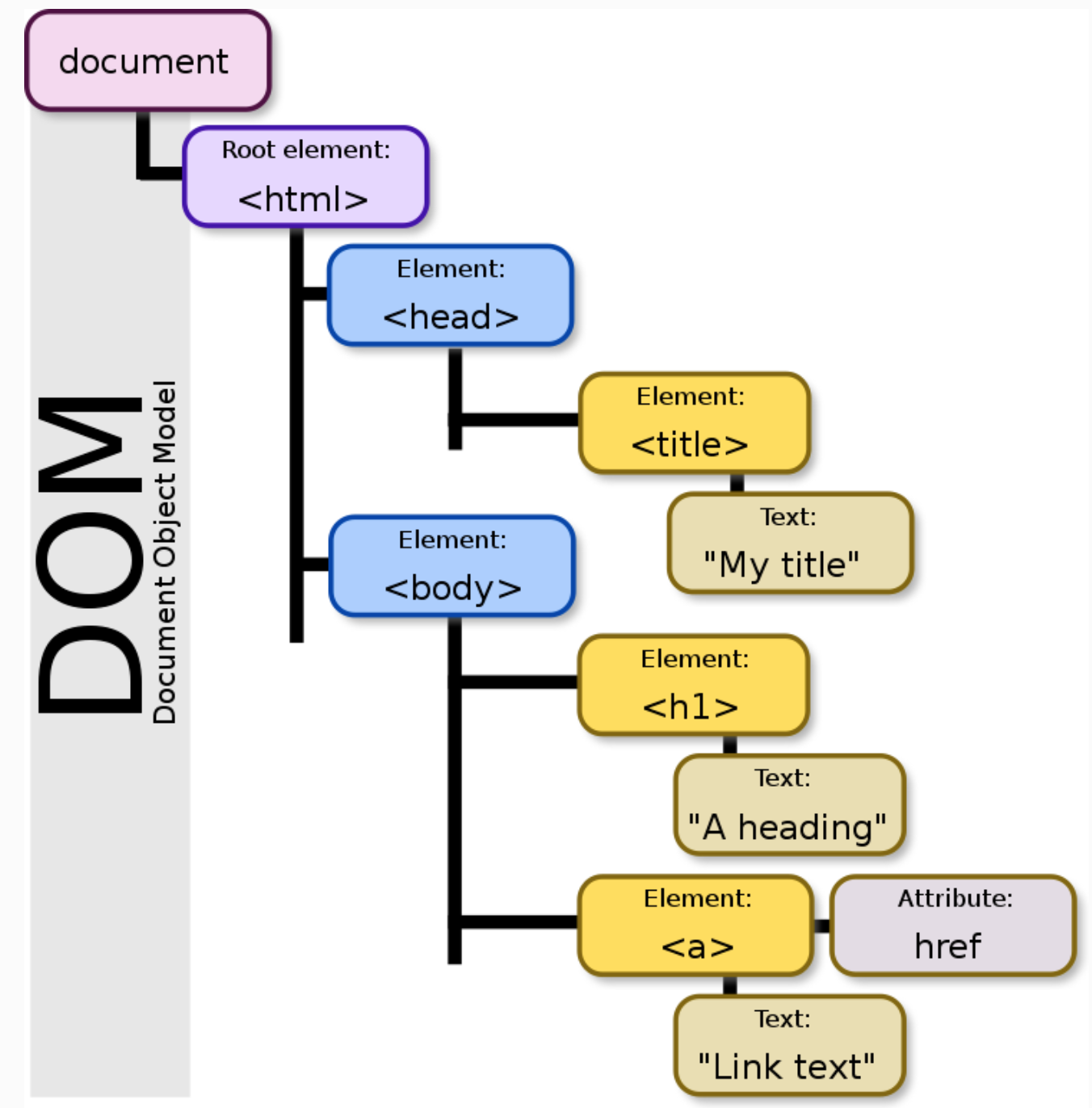
DOM

DOM을 이용하여 HTML Element를 추가, append
document.createElement('div') //새로운 <div> 요소를 만든다.
const tweetDiv = document.createElement('div') //새롭게 생성한 div element를 변수에 할당
document.body.append(tweetDiv)//변수 tweetDiv에 담긴 새로운 <div> 요소를 <body> 요소에 appendDOM을 이용하여 HTML Element를 조회하는 방법:
querySelector('.class 이름'), querySelector('#class 이름'), querySelector('tag 이름')
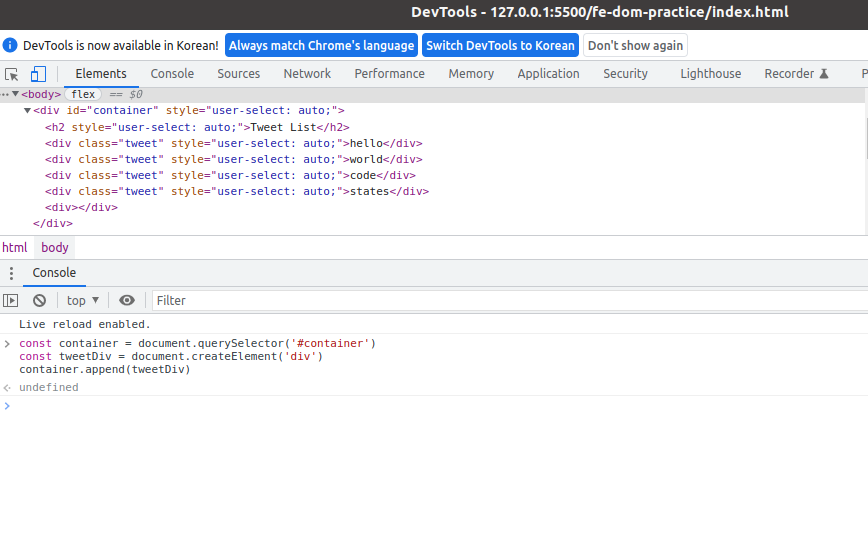
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
DOM을 이용하여 HTML Element를 변경하는 방법
const oneDiv = document.createElement('div');//oneDiv라는 이름의 <div> 요소를 만듬
oneDiv.textContent = 'dev'; //textContent 를 사용해서, 비어있는 div 엘리먼트에 문자열을 입력
oneDiv.classList.add('tweet')//CSS 스타일링이 적용될 수 있도록, div 엘리먼트에 class를 추가
const container = document.querySelector('#container')
container.append(oneDiv) //append를 이용해 container의 자식 요소로 추가
DOM을 이용하여 HTML Element를 삭제하는 방법
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
tweetDiv.remove() // 이렇게 append 했던 요소를 삭제할 수 있다.
document.querySelector('#container').innerHTML = '';
//innerHTML 을 이용하면, 아주 간단하게 모든 자식 요소를 지울 수 있습니다.
//컨테이너의 모든 자식 요소를 지우려면, 다음과 같이 입력합니다.
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
//<직접 클래스 이름이 tweet인 요소만 찾아서 지우는 방법>
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
}
HTML DOM element
- .innerHTML :innerHTML요소의 HTML 콘텐츠(내부 HTML)를 설정하거나 반환
- .addEventListener() : 이벤트 핸들러를 요소에 연결
- .classList : 요소의 CSS 클래스 이름을 반환, 메서드를 사용하여 목록에서 CSS 클래스를 추가, 토글 또는 제거할 수 있다.
- .remove() :문서에서 요소(또는 노드)를 제거
- .setAttribute( '속성이름', '속성값' )
강의 정리
html은 문자열로 이루어진 순수한 텍스트이다.
브라우저는 이 html문서를 파싱하여 브라우저가 이해할수 있는 자료구조로 변환(파싱)한다.
사람이 작성하고 읽을수 있는 문서 -> html
브라우저가 시각적으로 그릴수 있는 형태의 자료구조->dom
document객체를 생성하고, 제어할수 있는 프로퍼티와 메서드를 제공
ex)querySelector, getElementById
- 요소노드 선택
querySelector, querySelectorAll 사용
-> 유사배열이라서 반복문에 사용할수 있다.
const listOfQuerySelector = document.querySelectorAll('.sports-list')
for(let i=0; i< listOfQuerySelector.length; i++){
listOfQuerySelector[i].style.color = 'red';
} //sports-list의 모든 요소 순회하면서 각각의 스타일 컬러를 레드로2.요소 노드 생성 과 수정
//<요소 노드 생성>
const sports = document.querySelector('ul')
const li = document.createElement('li');
//<요소 노드 수정>
li.setAttribute('id', 'list')//<li id='list'></li>
sports.append(li)// 부모요소에 붙임
li.className = 'sports-list'
li.textContent = 'table tennis'
li.style.color = 'blue'- append 는 다중으로 인자를 받을수 있고, appendChild는 인자 하나만 받는다
