Day-4
1장 컴퓨터 내부의 언어 체계
6. 문자를 사용한 수 표현
문자를 전송하기 위해 설계된 Media(Email, HTML)를 통해서
2진 데이터(이미지, 오디오 등)을 보내고 싶다.
그러면 앞에서 배운 아스키코드를 활용하여 2진데이터를 문자들로 인코딩하여 보내면 될까?
1.아스키코드에서 일부 제어문자 (e.g. Line ending)의 경우 시스템 별로 다른 코드값을 갖는다.
2.결정적으로 통신경로가 7비트 데이터만 지원하기 때문에 8비트의 아스키코드가
1비트 잘리는 문제 발생 가능하다.
위와 같은 문제로 2진 데이터들을 ASCII로 그대로 바꿔 데이터를 전달하기에는 위험하다.
그래서 등장하게 된 것이 QP인코딩과 Base64이다.
6-1 QP인코딩
QP인코딩이란 ?
- 출력 가능하게 변경한 인코딩 (Quoted-Printable encoding).
여기서 출력 가능이라는 표현은 아스키코드에서 제어문자가 아닌 문자들을 의미한다.
즉, QP인코딩은 아스키코드를 사용하되 시스템 별로 다르게 해석 가능한 제어문자들을 제외시킨다. - 8비트 데이터를 7비트 데이터만 지원하는 통신 경로를 통해 송수신하기 위한 인코딩 방식.
- 하지만 QP인코딩은 1바이트를 표현하기 위해 3바이트를 사용하기 때문에 너무 비효율적이다.
- 자세한 인코딩 방식은 인터넷에 거의 안나온다. 이 말은 잘 쓰이지 않는 방식이라는 것이므로 간단하게만 알고 넘어가자.
6-2 QP인코딩
Base64인코딩이란 ?
- QP인코딩보다 더 효율적인 방법이다. 과거에는 이런 효율성이 굉장히 중요했다.
그렇다고 Base64가 효율적인 것은 아니다. 원래는 8비트를 한 문자로 표현 가능했는데
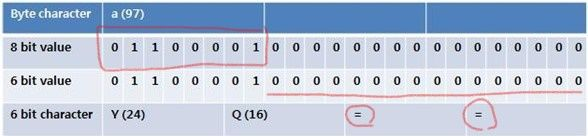
6비트를 한문자로 인식하기 때문에 보낼 데이터 길이가 더 길어지기 때문이다. - 3바이트 데이터를 4문자로 표현하는 방식이다.
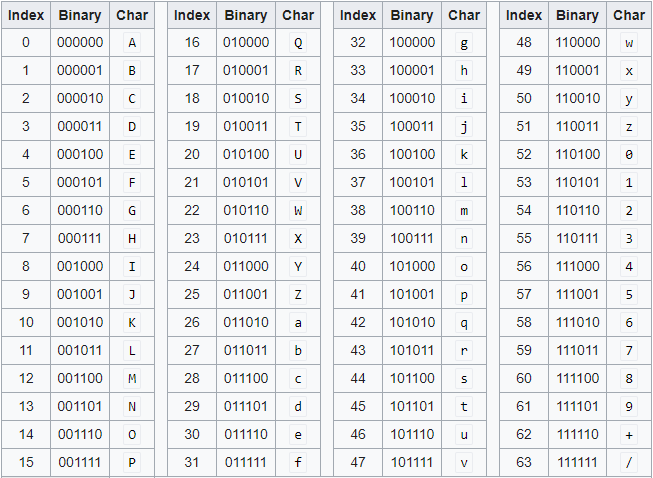
즉, 24비트를 6비트씩 쪼개서 6비트에출력가능한 문자(제어문자를 제외한 아스키코드문자)로 표현한다.
6비트에 한 문자를 출력하기때문에 표현가능한 문자수는 2^6인 64개이다.

- 3바이트 단위로 인코딩하는데 원본의 길이가 3바이트의 배수가 아닐 수 있다.
- 패딩 문자를 도입해 이런 문제를 해결한다.
- 2바이트가 남으면 끝에 =를 붙인다.

- 1바이트 남으면 끝에 ==를 붙인다.
참고: URL인코딩
URL인코딩이란?
- URL에서 URL로 사용할 수 없는 문자(아스키값이 아닌 문자)
혹은 URL로 사용할 수 있지만(아스키 문자지만)
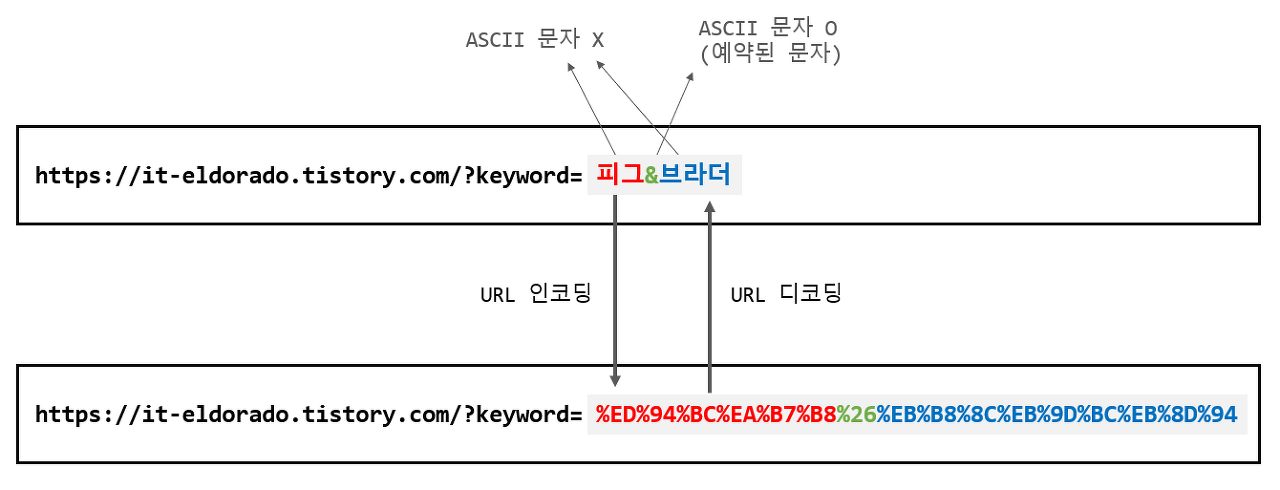
URL 자체에서 의미가 있어 의미가 왜곡될 수 있는 문자들('/', '&', '=')을
'%XX'의 형태로 변환하는 것을 말한다. 여기서 XX는 16진법 값들이 나온다.

- UTF-8 인코딩 방식을 따르기 때문에 8비트당 %XX형식으로 표현한다.
한글은 3바이트이기 때문에 한글자에 %XX형식이 3개씩 나온다.
7. 색을 표현하는 방법
7-1 RGB색 모델
- 컴퓨터 그래픽스는 전자 모눈종이에 색을 표현하는 점을 찍어서 그림을 만든다.
- 이 점 하나를 픽셀이라고 한다.
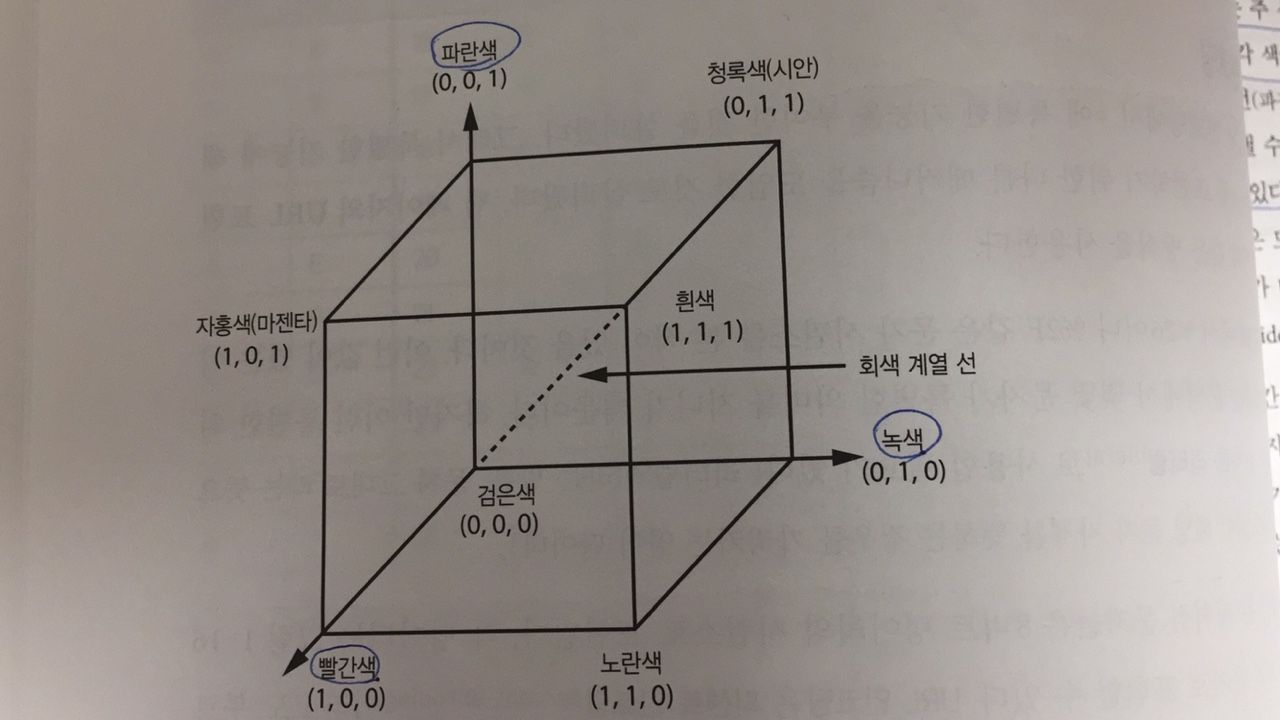
- 모니터는 빨간색, 녹색, 파란색 광선을 섞어 색을 만들어낸다.
이런 색 표현법을 RGB색 모델이라 한다.

- 값이 0이면 그에 해당하는 주 색을 끄는 것, 값이 1이면 주 색의 빛을 최대밝기로 킨다.
- 이런식으로 빛을 혼합해 색을 표현하는 방식을 가산색 시스템이라 한다.
- 반대로 감산색 시스템은 주 색이 청록색, 자홍색, 노란색으로 흰색에서 빛을 제거하면서 색을 만들어낸다.
- 가산 시스템이 감산시스템보다 더 많은 색을 만들 수 있다.
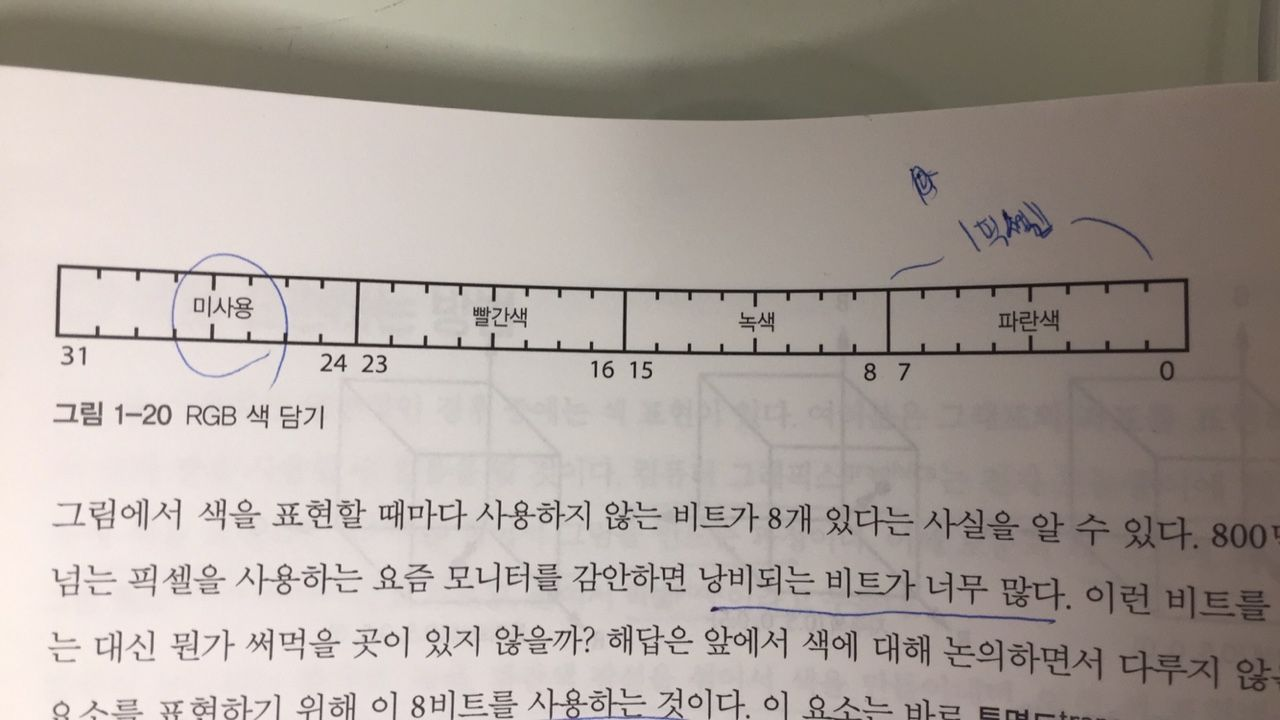
- 현대 컴퓨터에서 색을 표현하는 데 24비트를 사용한다.
- 하지만 컴퓨터는 24비트 단위를 계산하지 않기 때문에 표준크기인 32비트에 색을 넣는다.

- 낭비되는 비트가 너무 많다는 것을 확인할 수 있다.
- 이 8비트를 사용하는 투명도의 개념이 등장하면서 효율성이 높아진다.
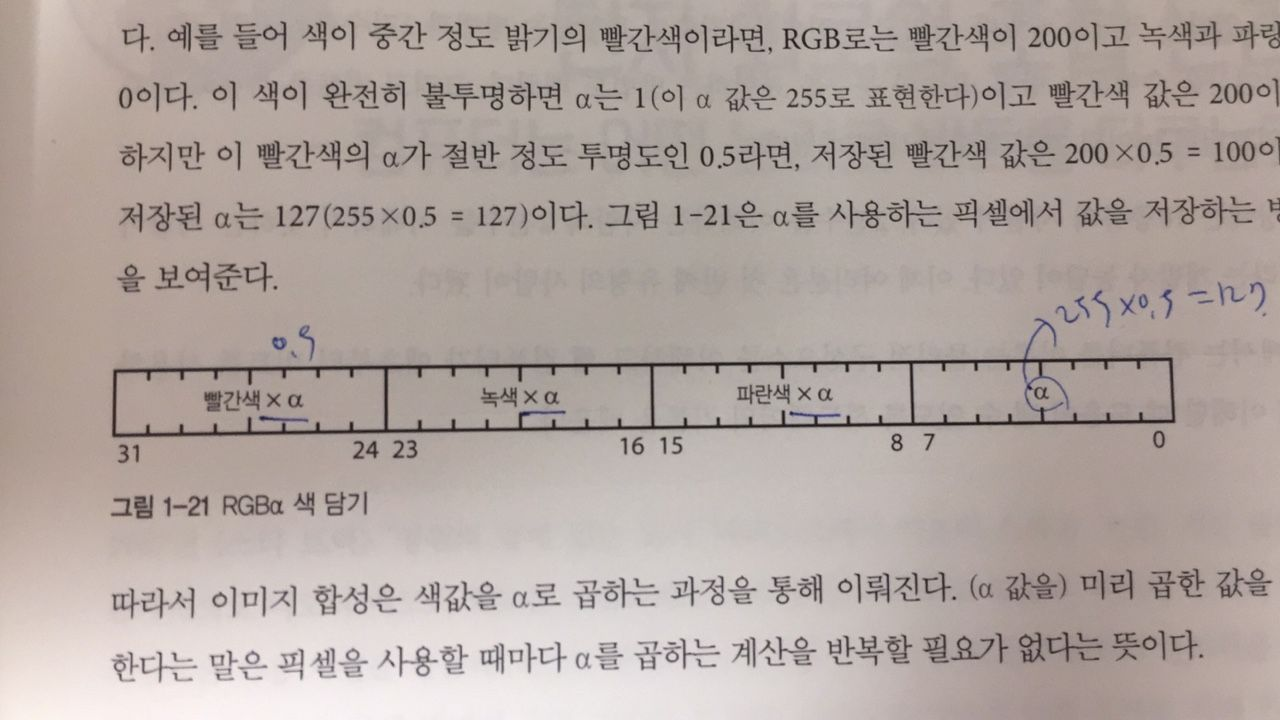
7-2 투명도 추가
- 알파라는 투명도 값이 위의 RGB 색에 등장하였다.
- 알파는 수학적으로 0이상 1이하인 값이다. 0이면 완전 투명, 1이면 완전 불투명을 의미한다.
- 예를 들어 색이 중간정도 밝기의 빨간색이라면 RGB(200, 0, 0)에서
알파가 0.5이므로 RGB(100, 0, 0)이고 남은 8비트에는 255(기본) * 0.5 = 127 값이 담긴다.

7-3 색 인코딩
- 웹 페이지는 텍스트를 표현하기 때문에 색을 표현하기 위해서는 문자로 바꿀 수 있어야한다.
- URL 인코딩과 비슷한 방법으로 색을 인코딩한다.
- 16진 트리플렛 : # 뒤에 6자리 16진 숫자를 붙여 표현한다.
- 예) #ffff00 :노란색, #000000:검은색, #ffffff:흰색.
- 각각의 8비트 색을 두문자로 표현하는것.