Your First Dart Class
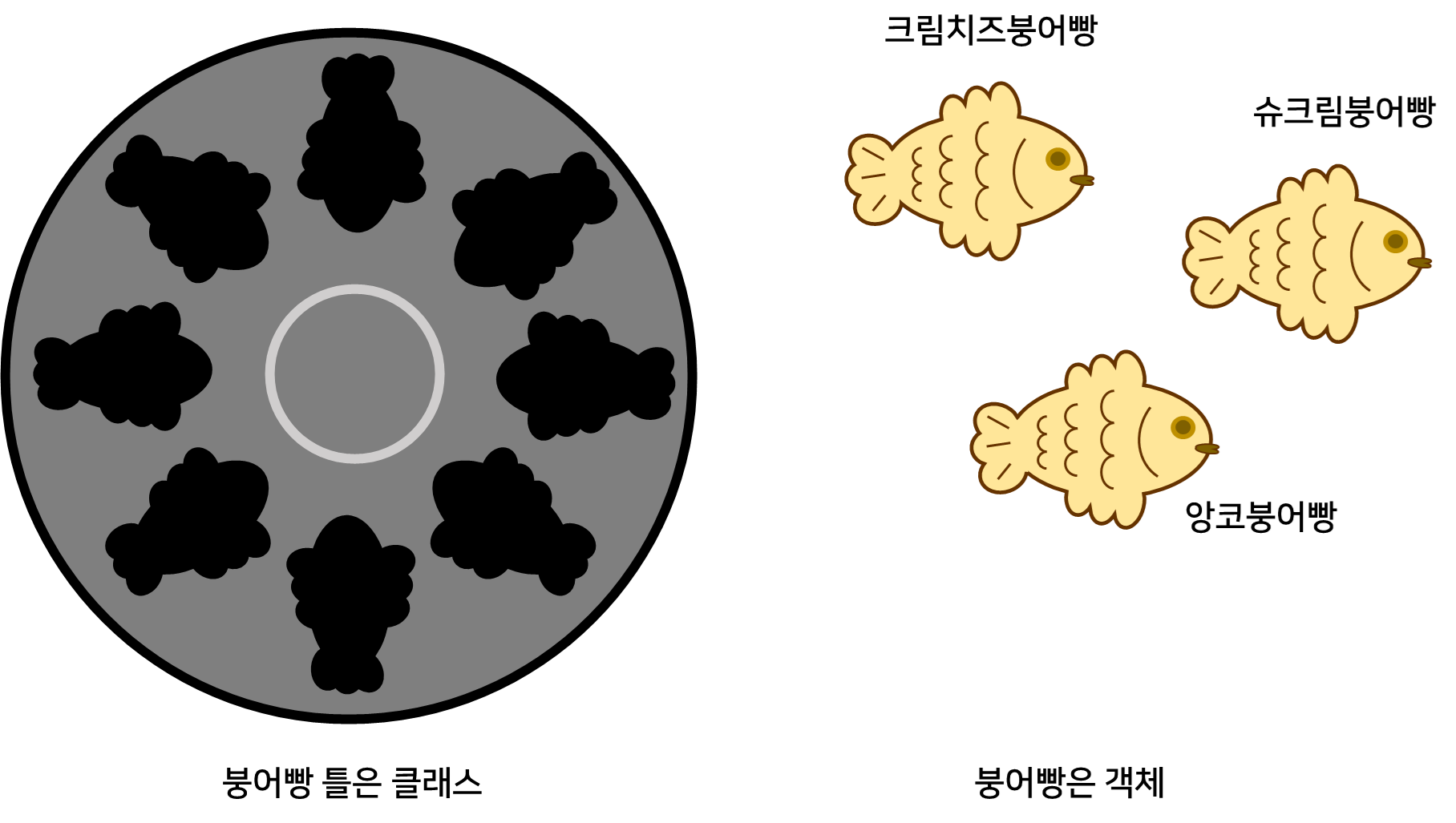
- Class란?

- 구성: property, constructor, method
- class에서 property를 선언할때는 일반적으로 타입을 사용해서 정의한다.(function 내에서는 var를 사용하는 것과 같이 타입을 명시할 필요는 없었다)
- class 사용 예시
class Player {
String name = '성연'; //property String 선언
int age = 24; //property int 선언
}
void main() {
var player = Player(); //player 인스턴스를 생성하고 Player를 호
print(player.name);
print(player.age);
player.name = '김성연';
player.age = 25;
print(player.name);
print(player.age);
}- name에 final은 선언 가능하지만 const는 불가능
- const는 컴파일 시 상수를 의미한다
- class의 인스턴스마다 값이 다를 수 있기 때문에 사용하지 않는다
Constructors
- 위 class 생성 예시는 property 값이 지정 돼 있지만, 생성자 함수(constructor)를 사용해 각 인스턴스마다 다른 property값을 지정할 수 있다.
- 생성자(constructor) 함수는 클래스 이름과 같다
var player = Player('성연', 3);→Player(this.name, this.id);- 생성자가
‘성연’,’3’을 class property에 할당한다.
- 생성자가
class Player {
int id;
String name;
Player(this.name, this.id); //this 사용, constructor
}
void main() {
var player = Player('성연', 3);
var player2 = Player('김성연', 10);
print(player2.id);
print(player.id);
}Named Constructor Parameters
-
클래스를 다음과 같은 방법으로 선언할 수 있다. 하지만 이 방법은 positional constructor parameter 방법이기 때문에 property들의 순서를 기억해야 한다는 단점이 있다. 그래서 보통 Named Constructor Parameters를 추천한다.
-
positional constructor parameter
class Player {
int boyage;
int girlage;
String boyname;
String girlname;
Player(this.boyname, this.girlname,this.boyage,this.girlage); //this 사용
}
void main() {
var player = Player('성연', 'girl',24,23);
}- Named Constructor Parameters
class Player {
int boyage;
int girlage;
String boyname;
String girlname;
Player({
required this.boyname,
required this.girlname,
required this.boyage,
required this.girlage,
});
}
void main() {
var player = Player(
boyname: '성연',
girlname: 'girl',
boyage: 24,
girlage: 23,
);
}- 순서를 기억하지 않아도 된다는 장점이 있고, 코드에서와 같이 24가 boyage인지 girlage인지 확인 가능하다.
- 구조는 Function에서 named parameter과 같다. (참고 자료) → FUNCTIONS
Named Constructors
- 여러개의 Constructor를 만들고 싶을 때 사용한다
- 왜 Named Constructor인가요?
- 해당 생성자가 어떤 동작이나 초기화를 수행하는지 명확히 해주기 때문이다.
Player.createBluePlayer,Player.createRedPlayer,Player3개의 생성자를 만들면서 각 인스턴스에서 필요한 생성자를 골라서 쓸 수 있다.
class Player {
final String name;
int xp, age;
String team;
Player({
required this.name,
required this.xp,
required this.age,
required this.team,
});
Player.createBluePlayer({
required String name,
required int age,
}) : age = age,
name = name,
team = 'blue',
xp = 0;
Player.createRedPlayer({
required String name,
required int age,
}) : age = age,
name = name,
team = 'Red',
xp = 0;
}
void main() {
var player = Player.createBluePlayer(name: '성연', age: 24);
var player2 = Player.createRedPlayer(name: 'Seong Yeon', age: 24);
}Cascade Notation
- 다음과 같이 player에 id 속성을 계속 바꾸는 상황에서 쓰인다
..id = 4 ..id = 5 ..id = 6;..을 앞에 붙여주고 세미콜론은 마지막 속성 뒤에만 붙인다
- 사용 예시
class Player {
int id;
String name;
Player(this.name, this.id);
}
void main() {
var player2 = Player('김성연', 10);
var player = Player('성연', 3)
..id = 6
..name = 'ksy';
player2
..id = 55
..name = 'ksy';
print(player.id);
print(player2.id);
}Enums
- enum은 개발자들이 실수하지 않도록 도와주는 타입이다
- 선언 방법:
enum Team { blue, red }Team이라는 enum을 만들고 blue와 red만 넣을 수 있게 했다 - 다음 코드는 enum을 사용한 예시이다.
enum Team { blue, red }
class Player {
int id;
String name;
Team team;
Player(this.name, this.id, this.team); // constructor with `this` keyword
}
void main() {
var player2 = Player('김성연', 10, Team.blue); //blue, red만 선택 가
var player = Player('성연', 3, Team.red);
}Inheritance
-
자식 클래스가 부모 클래스를 상속 받아 property와 method를 사용하게 해준다
-
생성자는?? → 생성자는 가져오지 못하기 때문에 super라는 키워드를 이용해 명시적으로 부모 클래스의 생성자를 호출한다.
-
상속 받는 방법
class Player extends Human- 이 예시에서는 Player 클래스가 Human 클래스를 상속받고 있다, 즉 Player가 자식이고 Human이 부모이다.
-
예시 코드
class Human { final String name; Human({required this.name}); void sayHello() { print('hi my name is $name'); } } enum Team { blue, red } class Player extends Human { //상속 받을 때 부모 클래스의 프로퍼티와 메서드는 가져오지만 생성자는 가져오지 않는다. Player({required String name}) : super(name: name); //super를 이용해 명시적으로 부모 클래스의 생성자를 호출한다 } void main() { var player = Player(name: 'hello'); player.sayHello(); }
-
-
Override
-
자식 클래스가 부모 클래스에 있는 메서드, 프로퍼티를 가져와 재정의 하는 것이다.
-
예시 코드
class Parent { void showMessage() { print('This is a message from Parent class.'); } } class Child extends Parent { void showMessage() { super.showMessage(); print('This is a message from Child class.'); } } void main() { var a = Child().showMessage(); } -
Child 클래스가 Parent 클래스의 메서드를 재정의하는 코드이다
@override- Child 클래스의 showMessage()를 보면
super.showMessage();로 부모 클래스의 메서드를 호출하는 것을 볼 수 있고print('This is a message from Child class.');를 추가 하면서var a = Child().showMessage();해당 결과값은 다음과 같다 flutter: This is a message from Parent class. flutter: This is a message from Child class.
- Child 클래스의 showMessage()를 보면
-
-
super에 name을 전달하면 이 클래스를 전달한 name(Human)과 함께 호출하게 된다
- 생성자 뒤 : super 생성자 호출(super 클래스는 부모 클래스를 의미한다)
- Player 생성자에서 온 name은 즉시 super 생성자로 전달된다
Mixins
생성자가 없는 클래스, 클래스에 프로퍼티들을 추가할 때 사용 한다- Flutter, Flutter 플러그인에서 많이 사용한다
- extend와 차이점
- extend는 확장한 클래스는 부모 클래스가 되는거고, 자식 클래스는 부모 클래스를 super를 통해서만 접근 가능하다
- Mixin은 with 키워드를 사용해서 프로퍼티와 메소드들을 가져오는 것이다
- 사용 예시(walker, Swimmer, Flyer는 생성자가 없어야 한다)
mixin Walker {
void walk() {
print('Walking...');
}
}
mixin Swimmer {
void swim() {
print('Swimming...');
}
}
mixin Flyer {
void fly() {
print('Flying...');
}
}
class Human with Walker, Swimmer {}
class Bird with Walker, Flyer {
}
class Duck with Walker, Swimmer, Flyer {}
void main() {
var human = Human();
human.walk(); // Outputs: Walking...
human.swim(); // Outputs: Swimming...
var bird = Bird();
bird.walk(); // Outputs: Walking...
bird.fly(); // Outputs: Flying...
var duck = Duck();
duck.walk(); // Outputs: Walking...
duck.swim(); // Outputs: Swimming...
duck.fly(); // Outputs: Flying...
}