텍스트 필드
텍스트 필드란?
텍스트 필드(TextField)는 사용자에게 글을 입력받는 위젯
텍스트 필드 예시
body: const TextField(
style: TextStyle(fontSize: 15),
textAlign: TextAlign.center,
),입력된 데이터 얻기 - TextEditingController
텍스트 필드에 입력된 데이터 획득, 변경 이벤트 감지 등의 작업 가능
final controller = TextEditingController();
텍스트 필드값 변경 감지 방법
void initState() {
// TODO: implement initState
super.initState();
controller.addListener(_printValue);
}
void dispose() {
super.dispose();
controller.dispose();
}꾸미기 - InputDecoration
decoration 속성에 InputDecoration 객체 지정
- labelText: 라벨 문자열
- helperText: 아래쪽에 출력되는 설명 문자열
- hintText: 입력 상자 안쪽에 출력되었다가 글 입력 시 사라지는 문자열
- errorText: 아래쪽에 출력되는 오류 문자열
- prefixIcon: 입력 앞 부분에 고정으로 출력되는 아이콘 이미지
- counterText: 아래쪽에 출력되는 문자열
- border: 테두리 지정, OutlineInputBoarder, UnderlineInputBoarder 중 하나 이용
액션 버튼 - textInputAction
키 제어 위젯?
- TextInputAction.next: 다음 위젯으로 포커스 이동
- TextInputAction.previous: 이전 위젯으로 포커스 이동
- TextInputAction.search: 검색 버튼
- TextInputAction.send: 전송 버튼
키보드 유형 - keyboardType
소프트 키보드가 나타날 때 키보드 유형 설정 가능
- TextInputType.number: 숫자 입력
- TextInputType.text: 문자 입력
- TextInputType.phone: 전화번호 입력
- TextInputType.emailAddress: 이메일 주소 입력
- TextInputType.url: URL 입력
텍스트 감추기- obscureText
비밀번호 처럼 보안과 관련된 텍스트에 사용
obscureText: true //활성화
여려 줄 입력 - maxLines, minLines
기본 줄 수와 최대 줄 수 설정
minLines: 기본 줄 수 maxLines: 최대 줄 수 //min과 max 같이 사용 가능
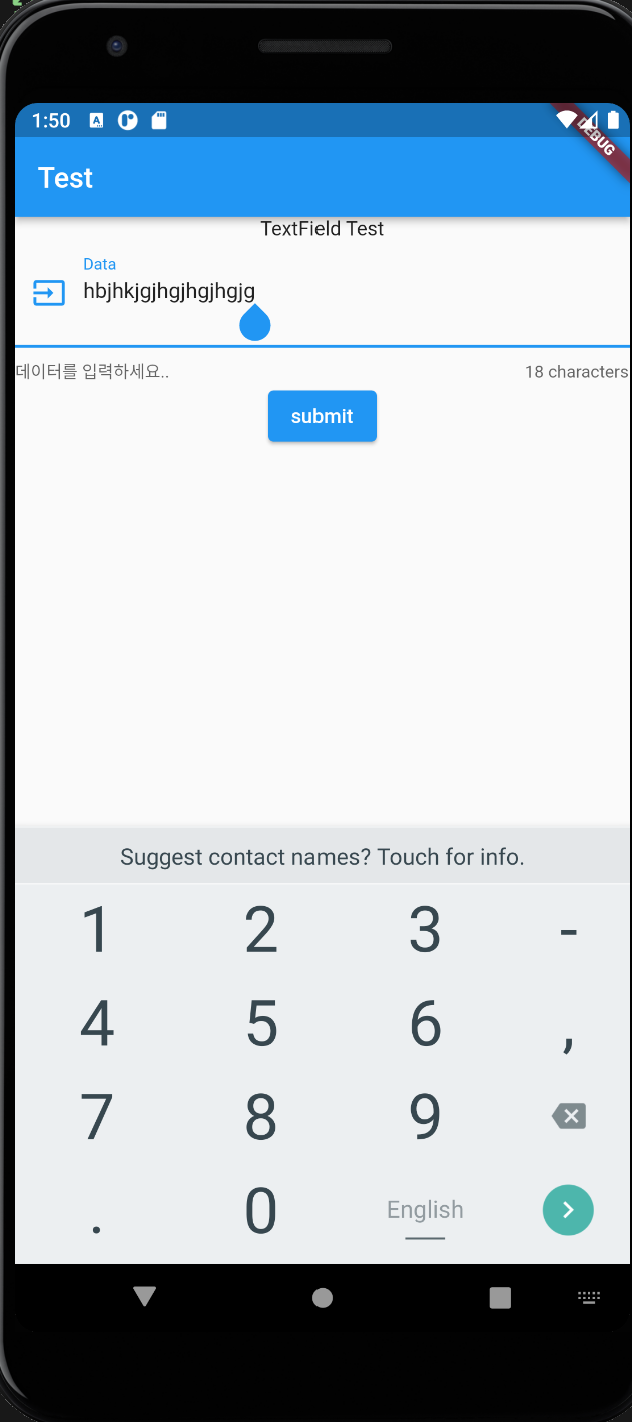
텍스트 필드 웨젯 활용하기 실습

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp11_1());
}
class MyApp11_1 extends StatelessWidget {
const MyApp11_1({super.key});
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Test'),
),
body: const TestScreen(),
),
);
}
}
class TestScreen extends StatefulWidget {
const TestScreen({super.key});
State<StatefulWidget> createState() {
return TextState();
}
}
class TextState extends State<TestScreen> {
final controller = TextEditingController();
int textCounter = 0;
_printValue() {
print("_printValue(): ${controller.text}");
setState(() {
textCounter = controller.text.length;
print('$textCounter');
});
}
void initState() {
// TODO: implement initState
super.initState();
controller.addListener(_printValue);
}
void dispose() {
super.dispose();
controller.dispose();
}
Widget build(BuildContext context) {
// TODO: implement build
return Column(
children: [
const Text('TextField Test'),
TextField(
style: const TextStyle(fontSize: 15),
controller: controller,
decoration: InputDecoration(
labelText: 'Data',
prefixIcon: const Icon(Icons.input),
border: const UnderlineInputBorder(),
hintText: 'Hint Text',
helperText: '데이터를 입력하세요..',
counterText: '$textCounter characters',
),
textInputAction: TextInputAction.search,
keyboardType: TextInputType.number,
maxLines: 5,
minLines: 2,
),
ElevatedButton(
onPressed: () {
_printValue();
},
child: const Text('submit'),
),
],
);
}
}