Ajax란?
Ajax(Asynchronous JavaScript and Xml) : 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식 Ajax는 브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작 (Http 비동기 통신을 위한 메서드와 프로퍼티를 제공)
-> 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나
웹 페이지 전체를 다시 로딩하지 않고 바뀐 웹 페이지의 일부만을 갱신
즉, 백그라운드 영역에서 서버와 통신하여 그 결과를 일부분에만 표시
서버와는 다음과 같은 형태의 데이터를 주고 받을 수 있음
- JSON
- XML
- HTML
- 텍스트 파일 등
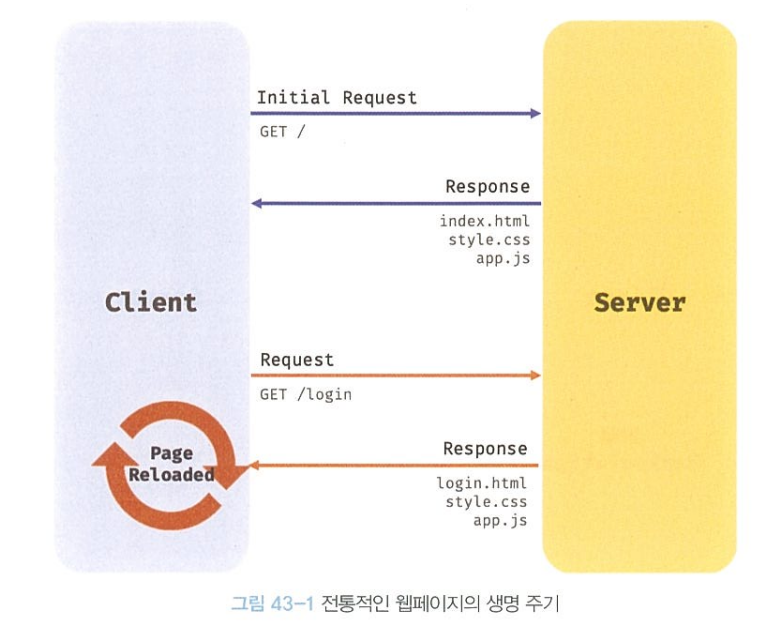
- 전통적인 웹페이지의 생명주기

전통적인 방식의 단점
- 차이가 없어 변경할 필요가 없는 부분까지 완전한 HTML을 서버로부터 매번 다시 전송받아 매번 불필요한 데이터 통신이 발생
- 변경할 필요가 없는 부분까지 처음부터 다시 렌더링하기 때문에 화면 전환이 일어나면 화면이 순간적으로 깜박이는 현상이 발생
- 클라이언트와 서버와의 통신이 동기 방식으로 동작하기 때문에 서버로부터 응답이 있을 떄까지 다음 처리는 블로킹됨
Ajax의 등장으로 브라우저에서도 데스크톱 애플리케이션과 유사한 빠른 퍼포먼스와 부드러운 화면 전환이 가능해짐
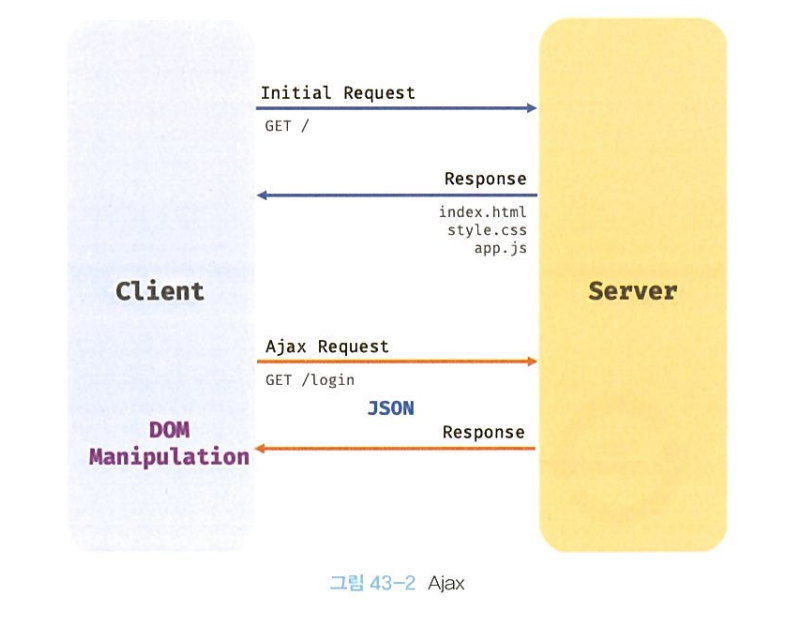
- Ajax 방식

Ajax 방식의 장점
- 변경할 부분만의 데이터를 서버로 전송받기 때문에 불필요한 데이터 통신이 발생하지 않음
- 변경할 부분은 다시 렌더링하지 않으므로 순간적으로 깜박이는 현상이 발생하지 않음
- 클라이언트와 서버와의 통신이 비동기적으로 동작하기 때문에 서버에게 요청을 보낸 후 블로킹이 발생하지 않음
Q1. Ajax의 한계는?
1. Ajax는 클라이언트가 서버에 데이터를 요청만 하는 클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 만들 수 없음
2. Ajax로는 바이너리 데이터를 보내거나 받을 수 없음
3. Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청을 보낼 순 없음
4. 클라이언트의 PC로 Ajax요청을 보낼 순 없음
JSON이란?
JSON (JavaScript object Notation) : 클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷, 자바스크립트에 종속되지 않는 언어 독립형 데이터 포맷이기 때문에 대부분의 프로그래밍 언어에서 사용할 수 있음
객체 리터럴과 마찬가지로 키와 값으로 구성된 순수한 텍스트

JSON의 키는 항상 큰따옴표로 묶어야함
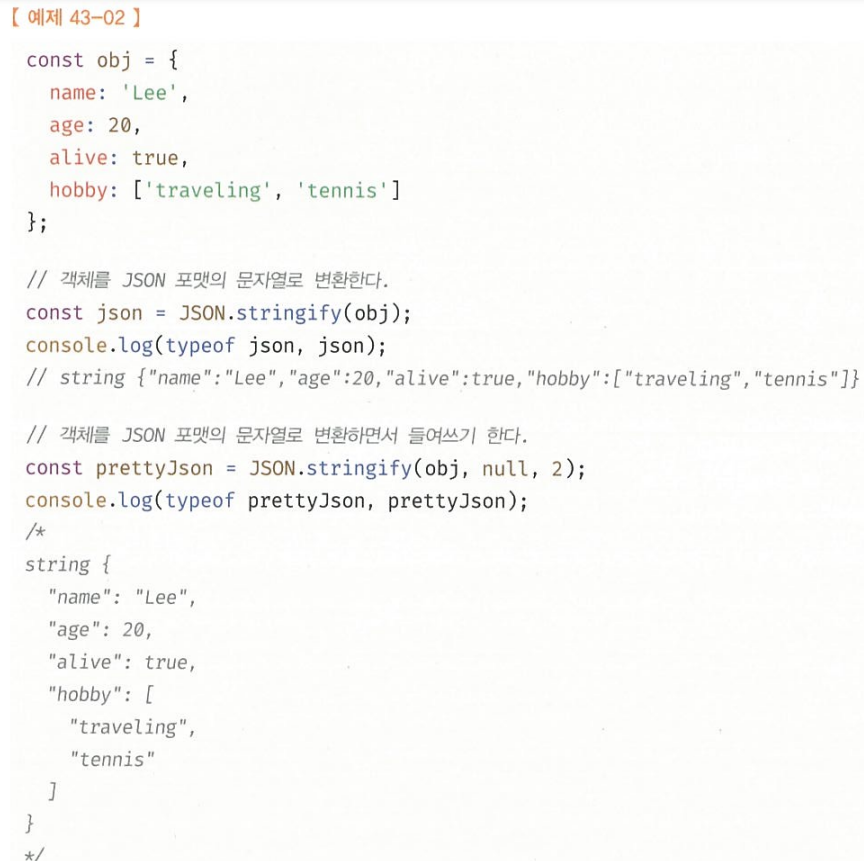
- JSON.stringify
객체를 JSON 형태의 문자열로 변환
Q2. 클라이언트가 서버로 객체를 전송하기 위해 객체를 문자열화 하는 과정은?
직렬화

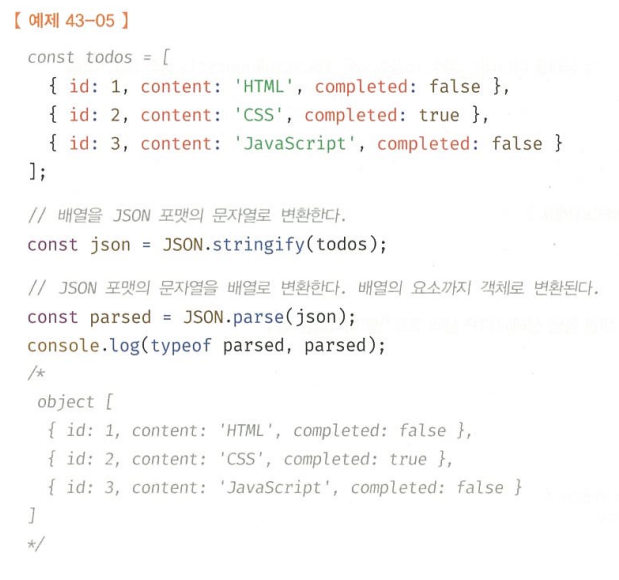
JSON.stringify 메서드는 객체뿐만 아니라 배열도 JSON 포맷의 문자열로 변환한다

대괄호에 묶인 것들을 볼 수 있다.
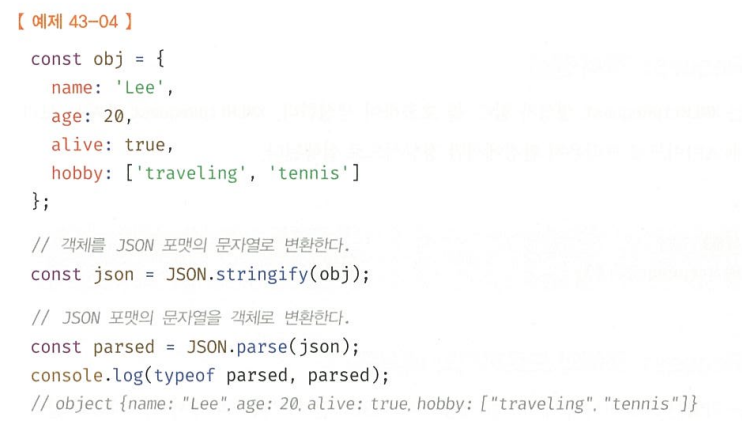
- JSON.parse
JSON 형태의 문자열을 객체로 변환
역직렬화 : 서버로부터 클라이언트에 들어온 문자열을 사용하기 위해 JSON을 객체로 변환하는 것

배열이 JSON 포맷의 문자열로 변환되어 있는 경우 JSON.parse는 문자열을 배열 객체로 변환하고 배열의 요소가 객체일 경우 배열의 요소도 원래 상태대로 객체로 변환한다

- XMLHttpRequest
브라우저는 알다시피 주소창이나 HTML의 form나 a 태그를 통해 Http 요청 전송 기능을 기본적으로 제공
자바스크립트를 활용하여 Http 요청을 전송하려면 XMLHttpRequest 객체를 활용
Web API인 XMLHttpRequest 객체는 Http 요청 전송과 Http 응답 수신을 위한 다양한 메서드와 프로퍼티를 제공
- XMLHttpRequest 객체 생성
객체는 생성자 함수를 호출하여 생성함
(XMLHttpRequest 객체는 브라우저에서 제공하는 Web APi이므로 브라우저 환경에서만 정상적으로 실행됨)

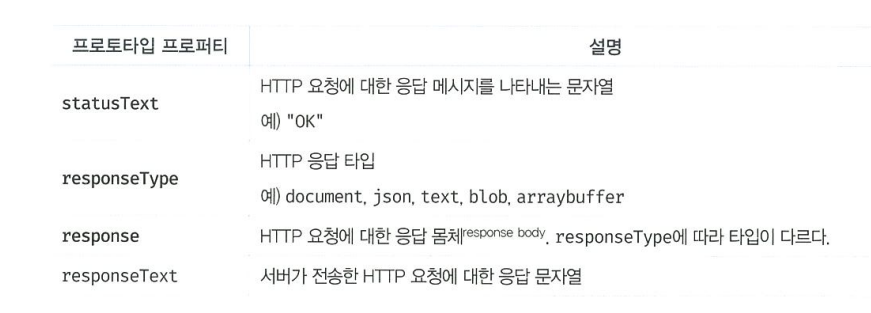
- XMLHttpRequest 객체의 프로퍼티와 메서드
- 프로토타입 프로퍼티


- 이벤트 핸들러 프로퍼티

- 메서드
메서드 설명
open Http 요청 초기화
send Http 요청 전송
abort 이미 전송된 Http 요청 중단
setRequestHeader 특정 Http 요청 헤더의 값을 설정
getResponseHeader 특정 Http 요청 헤더의 값을 문자열로 변환- 정적 프로퍼티
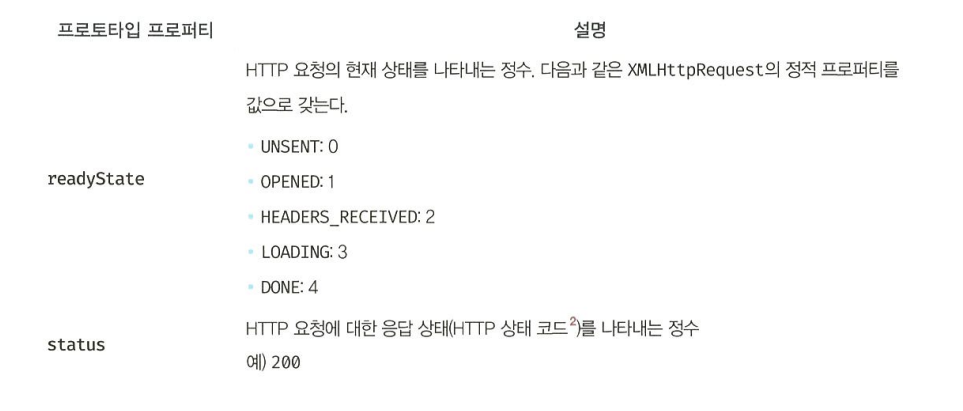
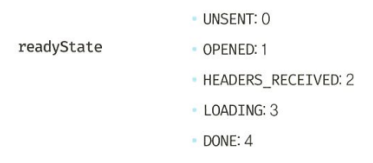
정적 프로퍼티 값 설명
UNSENT 0 open 메서드 호출 이전
OPENED 1 open 메서드 호출 이후
HEADERS_RECEIVED 2 send 메서드 호출 이후
LOADING 3 서버 응답 중
DONE 4 서버 응답 완료
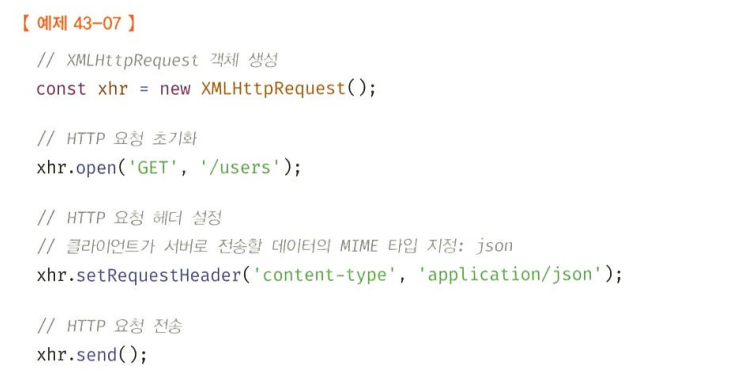
- Http 요청 전송
- open 메서드로 Http 요청을 초기화
- setRequestHeader 메서드로 특정 Http 요청의 헤더 값을 설정
- send 메서드로 Http 요청을 전송

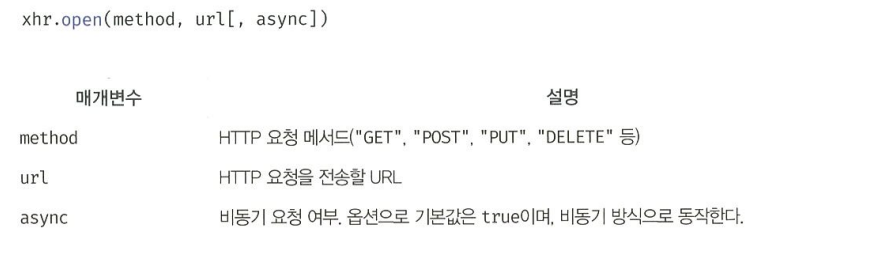
- XMLHttpRequest.prototype.open
open 메서드는 서버에 전송할 요청을 초기화

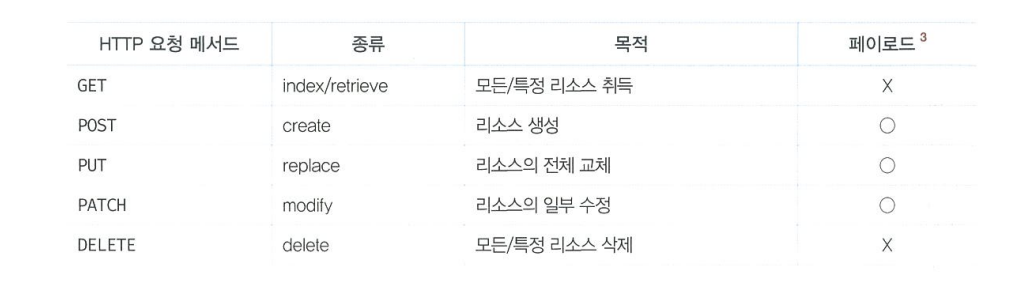
요청 메서드란 클라이언트가 서버에게 요청의 종류와 목적을 알리는 방법
**주로 5가지 요청 메서드 (GET, POST, PUT, PATCH, DELETE)를 사용하여 CRUD를 구현
Q2. CRUD를 나타내는 4가지는?
Create, Read, Update, Delete

- XMLHttpRequest.prototype.send
send 메서드는 open 메서드로 초기화된 요청을 서버에 전송
여기서 GET, POST 메서드엔 전송방식의 차이가 있다
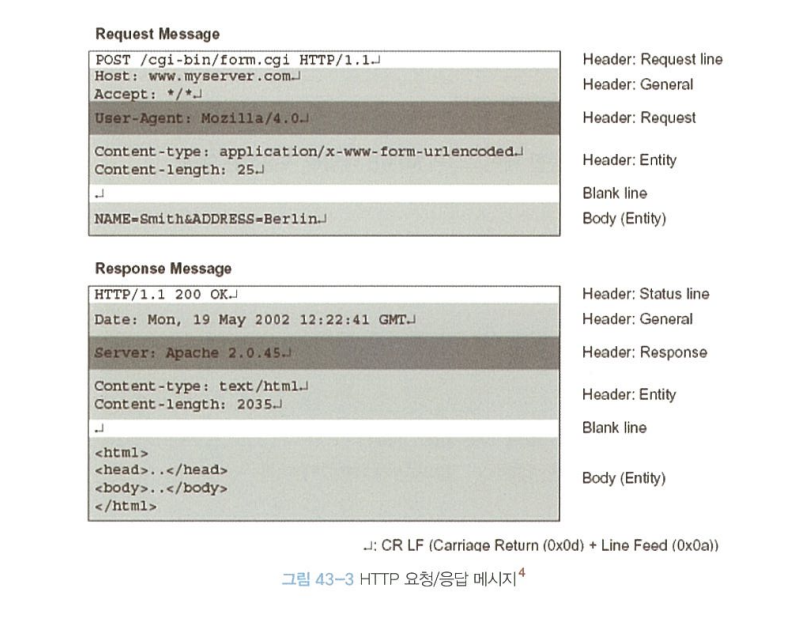
- GET : 데이터를 URL의 일부분인 쿼리 문자열로 서버에 전송
- POST : 데이터(페이로드)를 요청 몸체 (Request body)담아 전송

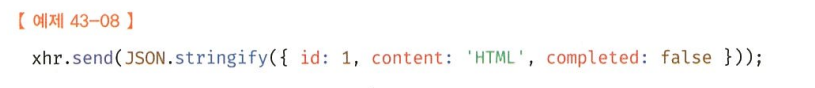
send 메서드에서 페이로드가 객체인 경우
반드시 JSON.stringify메서드를 사용하여 직렬화한 다음 전달해야만함

Http 요청 메서드가 GET인 경우 send 메서드에 페이로드로 전달한 인수는 무시되고 몸체엔 null로 설정됨
- XMLHttpRequest.prototype.setRequestHeader
setRequestHeader 메서드는 특정 요청의 헤더값을 설정함
반드시 open 메서드가 호출된 이후에 호출해야만 함
- 가장 많이 쓰이는 요청 헤더 "Content-type", "Accept"
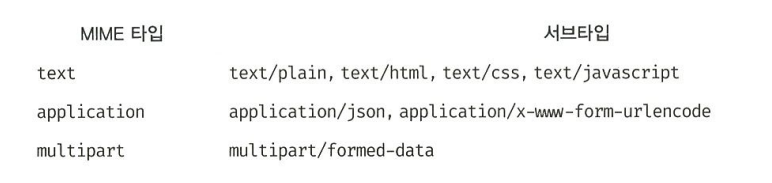
- Content-type
몸체에 담아 전송할 데이터의 MIME 타입의 정보를 표현
자주 사용되는 MIME 타입
Q3. MIME 이란?
Multipurpose Internet Mail Extensions의 약자로 간단히 말하면 파일 변환이다.
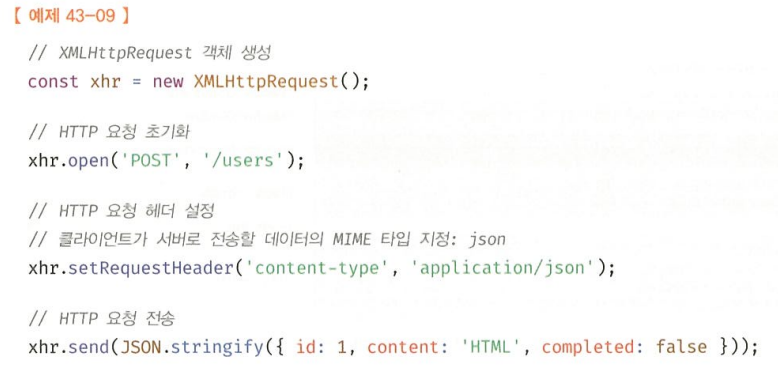
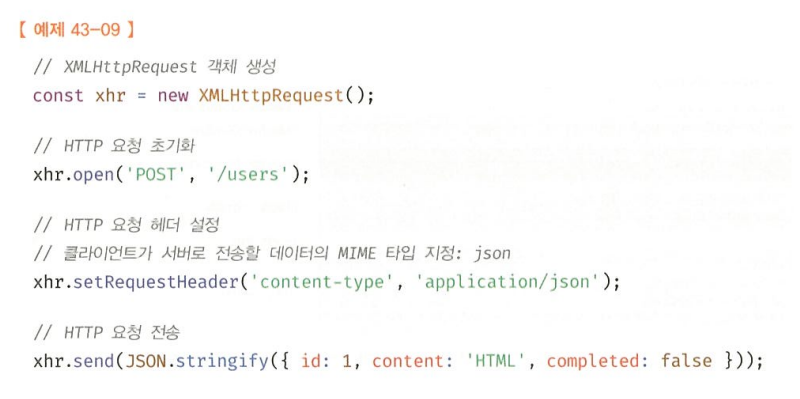
- setRequestHeader의 content-type 예시
클라이언트가 서버로 전송할 데이터의 MIME 타입을 지정하는 예

- setRequestHeader의 Accept 예시
서버가 응답할 데이터의 MIME 타입을 지정하는 예

만약 Accept헤더를 설정하지 않으면 send 메서드가 호출될 때 Accept 헤더가 */*로 전송
- Http 응답처리
서버가 전송한 응답을 처리하려면 XMLHttpRequest 객체가 발생시키는 이벤트를 캐치해야만 함
이벤트 핸들러 프로퍼티 중에서 Http 요청의 현재 상태를 나타내는 readyState 프로퍼티 값이 변경된 경우엔 readystatechange 이벤트를 캐치하여 처리할 수 있다
(XMLHttpRequest 객체는 브라우저에서 제공하는 Web API 이므로 반드시 브라우저에서 실행해야함)
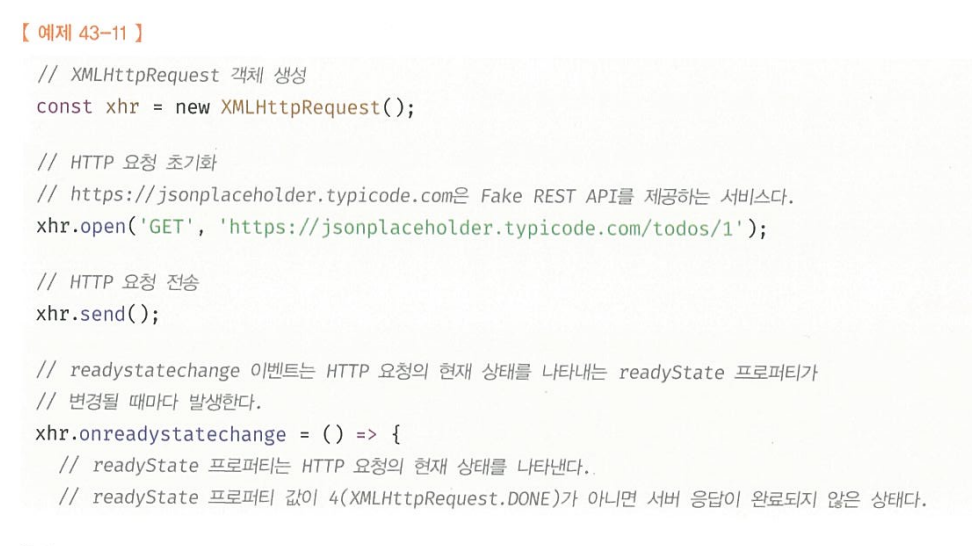
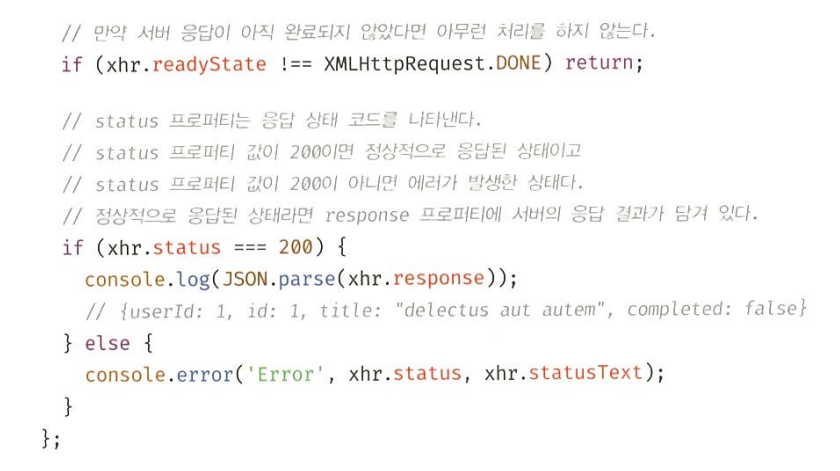
- 응답처리 예시 : readystatechange


send로 http 요청을 보내면 서버는 응답을 반환하지만
언제 응답이 클라이언트에 도달할지 모르기 때문에
readystatechange 이벤트를 통해 http 요청의 현재 상태를 확인 해야함
따라서, readyState 프로퍼티의 값이 변경될 때마다 실행됨

서버의 응답이 완료 되면 Http 요청에 대한 응답 상태 (Http 상태 코드)를 나타내는 xhr.status가 200일 때 정상처리를 함
그 후 응답으로 받아온 것을 JSON.parse를 통해 사용가능하게 만듦
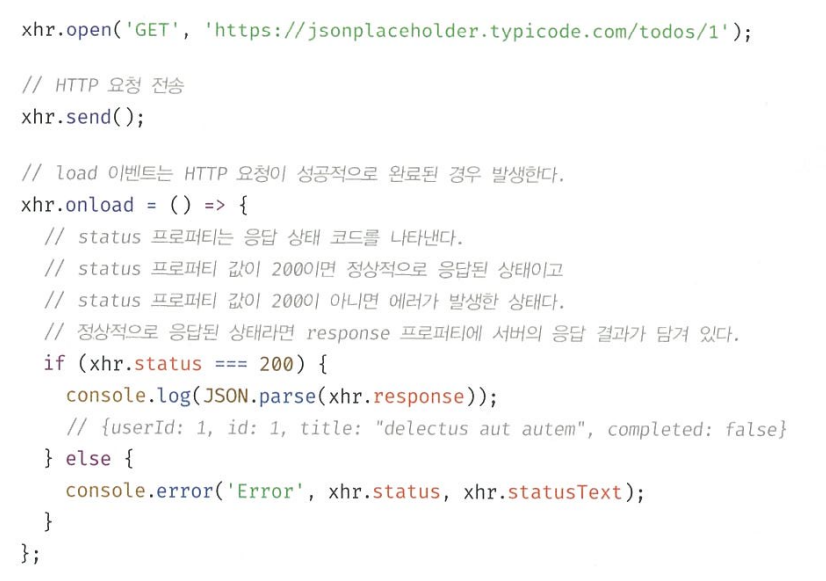
- 응답처리 예시 : load
readystateChange이벤트가 아니라 load 이벤트를 캐치해도 됨
load는 Http 요청이 성공적으로 완료 되었을 때만 발생함
따라서 readyState가 XMLHttpRequest.DONE인지 확인할 필요가 없다