Next.js는 애플리케이션을 구조화 하는 프레임워크와 개발 프로세스와 최종 애플리케이션을 더 빠르게 만드는 데 도움이 되는 최적화를 제공
이제부터 다양한 단계에서 애플리케이션 코드에 어떤 일이 일어나는지 살펴볼 것임
- 코드가 실행되는 환경 : 개발 vs 프로덕션 ( Development vs production )
- 코드가 실행될 때 : 빌드 타임과 런타임 타임
- 렌더링이 발생하는 위치 : 클라이언트 vs 서버
Development and Production Environments
환경을 코드가 실행되는 컨텍스트로 생각할 수 있음
개발을 하는동안, 로컬 컴퓨터에서 응용프로그램을 구축하고 실행함
운영환경으로 전환은 사용자가 애플리케이션을 배포하고 사용할 수 있도록 준비하는 프로세스
Next에 적용하는 방법
Next.js는 개발단계와 운영단계 모두를 위한 기능을 모두 제공함
개발단계 (Development)
- Next.js 는 개발자와 애플리케이션 구축 경험을 최적화함
TS 및 ESLint 통합, Fast Refresh 등 개발자 환경을 개선하기 위한 기능이 포함운영단계 (Production)
- 실제 서비스 운영단계로서 최종 사용자와 애플리케이션 사용 경험을 최적화함
이 때 성능과 접근성을 위해 코드를 변형시키는 것을 목표로 함
각 환경들이 다른 문맥과 목표를 가지고 있기 때문에 어플리케이션이 개발 -> 운영으로 가기 까지에는 많은 노력들이 필요함
예를 들어, 어플리케이션 코드들은 컴파일, 번들, 최소화 및 코드 분배할이 필요함
Next.js 컴파일러
Next는 코드 변환 및 기본 인프라의 대부분을 처리하여 애플리케이션이 프로덕션으로 쉽게 전환되게 함
이런 것은 Next.js가 저수준 프로그래밍 언어인 Rust로 작성된 컴파일러와 컴파일, 축소, 번들링 등을 활용할 수 있는 SWC(Speedy Web Compiler)를 갖고 있기 때문에 가능
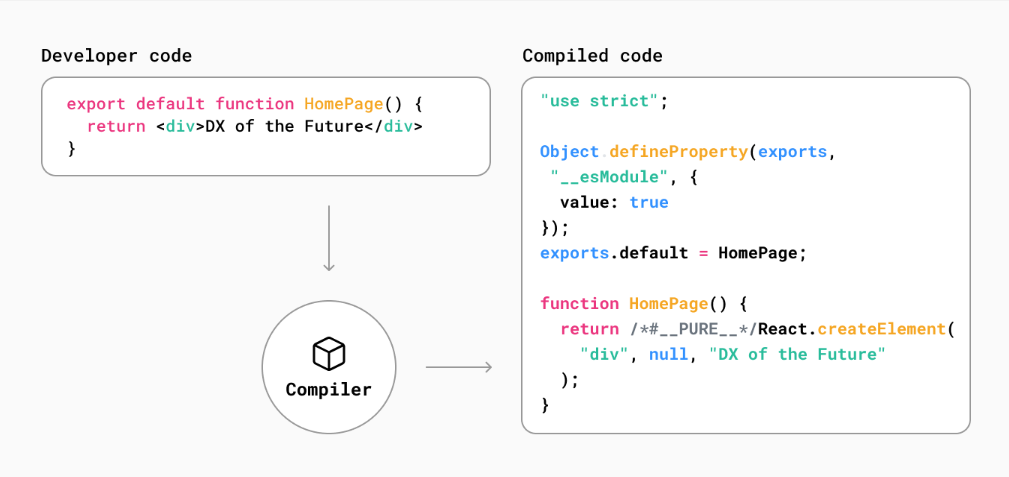
컴파일?
한 언어로 된 코드를 다른 언어 또는 해당 언어의 다른 버전으로 출력하는 프로세스
브라우저가 언어를 이해하기 위해 먼저 JS로 컴파일 되어야하는 것과 마찬가지

Next.js에서의 컴파일은 개발 단계에서 코드를 편집할 때 발생하고
프로덕션을 위해 애플리케이션을 준비하는 빌드 단계의 일부로 발생
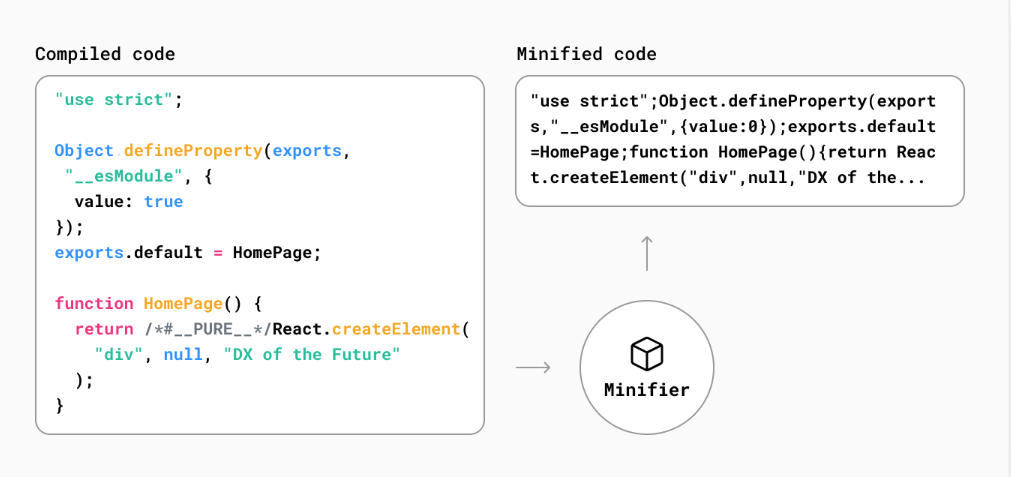
경량화(Minifying)란?

주석, 공백, 들여쓰기 등 코드 실행에 필요하지 않은 추가 정보들에서 코드 서식을 변경하지 않고 불필요한 코드 서식과 주석을 제거하는 것
여기서 목표는 당연히 React와 마찬 가지로 파일 크기를 줄여 애플리케이션의 성능을 향상 시키는 것
Next.js에서 JS 및 CSS 파일은 프로덕션을 위해 자동으로 축소됨
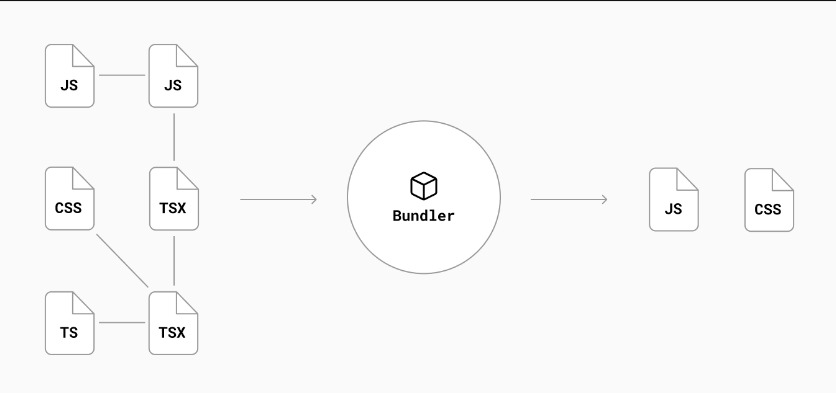
번들링(Bundling)이란?
개발자는 애플리케이션을 더 큰 애플리케이션을 구축하는데 사용할 수 있는 모듈, 컴포넌트 및 함수로 나눔
이러한 내부 모듈과 외부 서드파티 패키지를 내보내고 가져오면 복잡한 파일 종속성 웹이 생성

사용자가 웹페이지를 방문할 때 파일 요청수를 줄이기 위해서 복잡하게 얽힌 종속성을 풀고 파일 또는 모듈을 브라우저에 최적화된 번들로 병합(또는 패키징)하는 프로세스
웹 개발에 있어 컴파일러와 번들러의 차이?
컴파일러는 코드를 브라우저에서 파싱할 수 있는 것으로 변환하는 것이고
번들러는 애플리케이션 종속성 그래프를 해결하고 파일 수를 줄이는 것
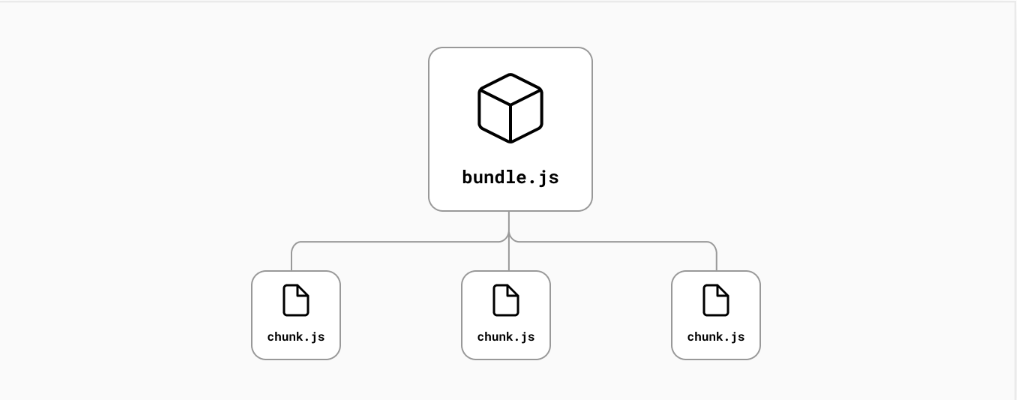
코드분할이란?
코드 분할은 애플리케이션의 번들을 각 진입점에 필요한 더 작은 링크로 분할하는 프로세스
목표로는 해당 페이지를 실행하는데 필요한 코드로만 로드하여 애플리케이션의 초기 로드시간을 단축하는 것을 목표로 함

Next.js는 코드 분할을 기본적으로 지원하며 디렉토리 내의 각 파일은 pages/ 빌드 단계에서 자체 JS 번들로 자동으로 코드 분할이 됨
더 나아가:
- 페이지 간에 공유되는 모든 코드는 추가 탐색에서 동일한 코드를 다시 다운로드하지 않도록 다른 번들로 분할
- 초기 페이지 로드 후 Next.js는 사용자가 탐색할 가능성이 있는 다른 페이지의 코드를 미리 로드할 수 있음
- 동적 가져오기 (Dynamic imports)는 처음에 로드된 코드를 수동으로 분할하는 또 다른 방법
빌드 시간 및 런타임
빌드 시간(Build time 혹은 빌드단계)
프로덕션을 위해 애플리케이션 코드를 준비하는 일련의 단계에 지정된 이름
애플리케이션을 빌드할 때 Next.js는 코드를 서버에 배포하고 사용자가 사용할 준비가 된 프로덕션 최적화 파일로 변환
여기엔
- 정적으로 생성된 페이지용 HTML 파일 (React-build/static/index.html)
- 서버에서 페이지를 렌더링 하기 위한 JS코드
- 클라이언트에서 페이지를 대화형으로 만들기 위한 JS코드
- CSS 파일
런타임(Run time)
애플리케이션이 빌드 및 배포된 후 사용자 요청에 대한 응답으로 애플리케이션이 실행되는 기간