[PROJECT 1] 햄릿증후군을 위한 술자리 결정 웹 서비스 #7 마이페이지-닉네임변경

- 마이 페이지 구성
- 찜 목록 (룰렛, 찜 정보) (Mypage.js)
- 닉네임 변경 (ChangeNickname.js)
- 비밀번호 변경 (ChangePassword.js)
- 회원 탈퇴 (Resign.js)
- 닉네임 변경
두 번째 메뉴에 존재하는 닉네임 변경입니다.
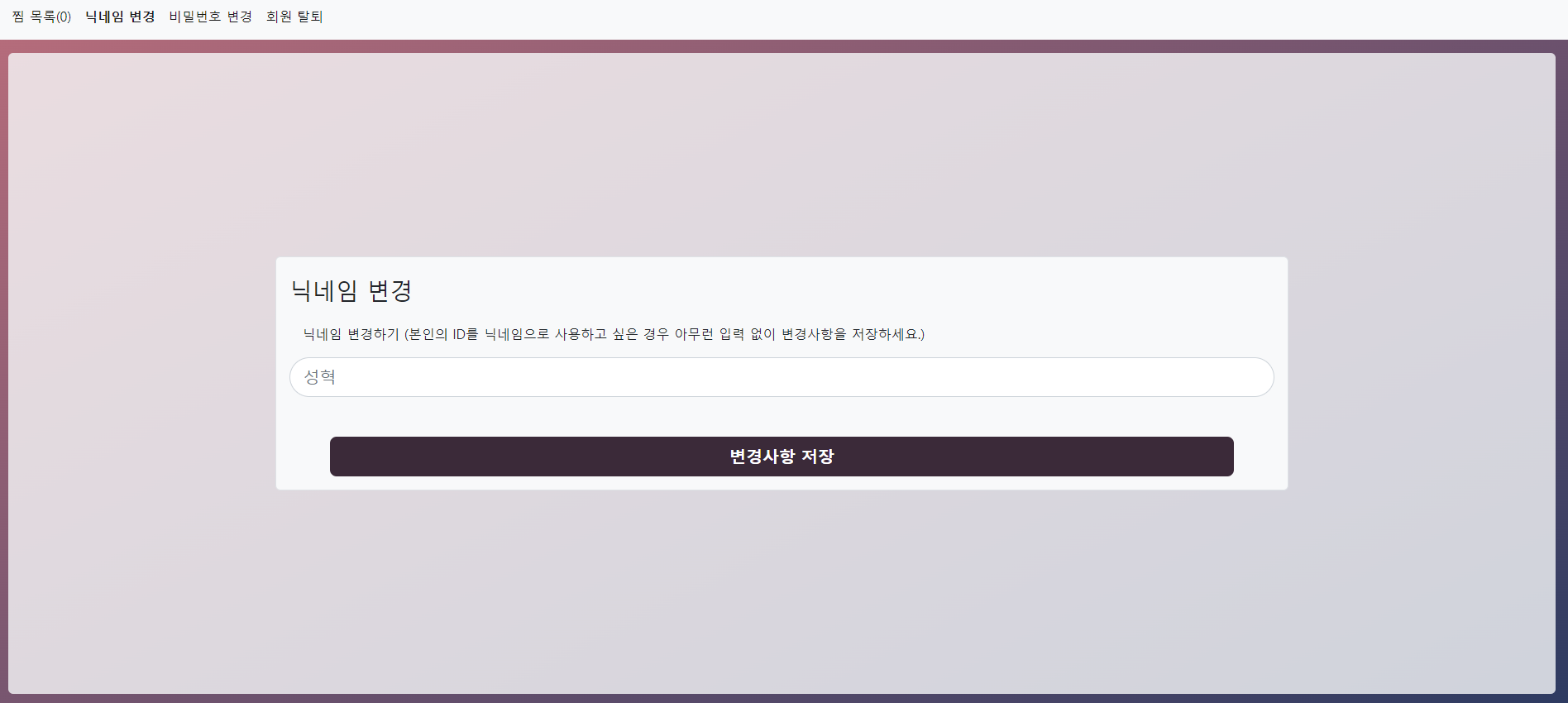
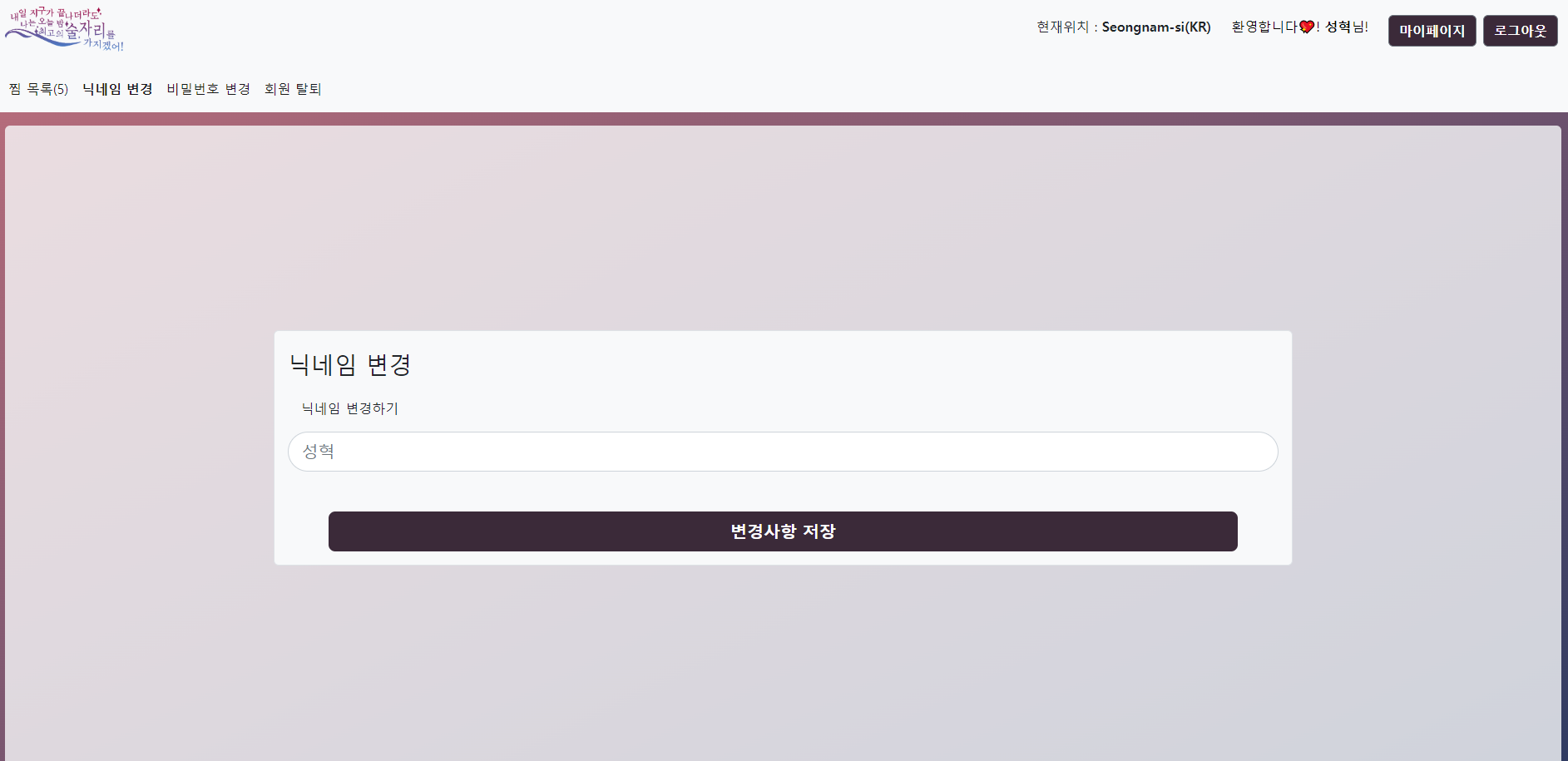
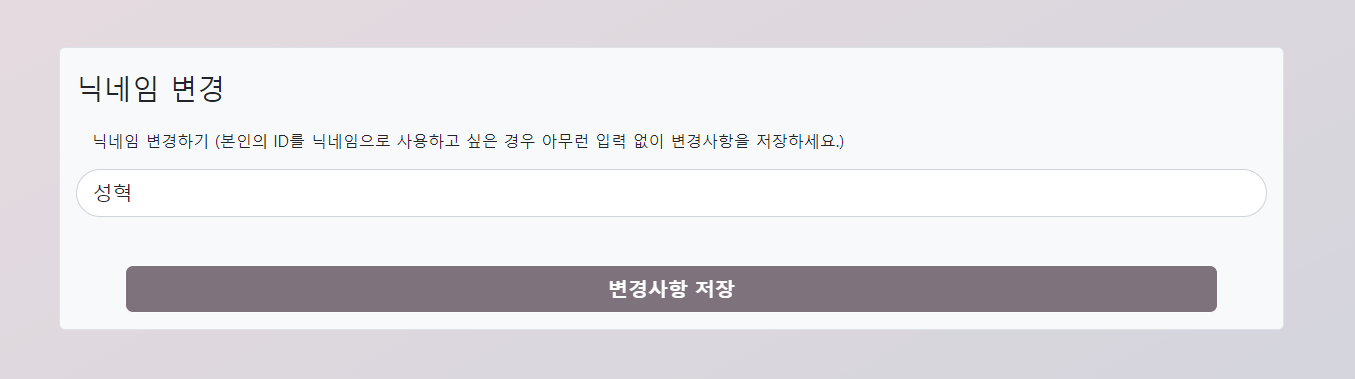
닉네임 변경 UI
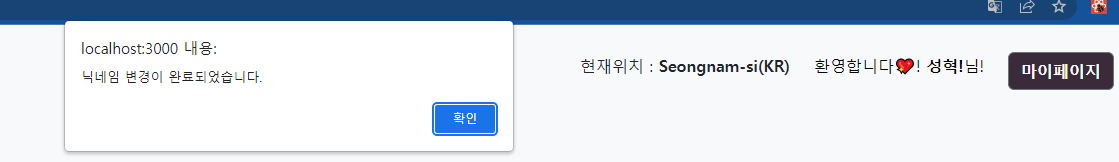
단순한 UI로 구성되어 있으며 변경사항 저장을 누를시에 닉네임 변경을 한 후에 알림창을 띄웁니다.
const [nickname, setNickname] = useState("");
const nowNickname = sessionStorage.getItem("Nickname");
const ID = sessionStorage.getItem("ID");
nickname은 추후에 변경할 때 사용하기 위한 state 변수로 구성되어 있고
nowNickname은 로그인시에 저장되는 나의 닉네임 정보가 들어간 sesstionStorage로부터 가져와 집니다.
-- 변경 하기 form
<div className=" border bg-light p-3 container col-8 m-2 rounded col rounded mx-auto ">
<h3 className="pt-2">닉네임 변경</h3>
<form onSubmit={submitHandler}>
<label className="p-3 font-500">닉네임 변경하기 (본인의 ID를 닉네임으로 사용하고 싶은 경우 아무런 입력 없이 변경사항을 저장하세요.)</label>
<input type="text" className="form-control form-control-lg rounded-pill" placeholder={nowNickname} value={nickname} onChange={Handler}></input>
<div className="d-grid gap-2 col-md-11 mx-auto">
{nickname === nowNickname ? (
<button className="btn btn-lg press_btn mt-5 gap-2 disabled">변경사항 저장</button>
) : (
<button onSubmit={submitHandler} className="btn btn-lg press_btn mt-5 gap-2 " type="submit">
변경사항 저장
</button>
)}
</div>
</form>
</div>input에는 placeholder로 앞서 보았던 sessionstorage에서 갖고온 nowNickname이 들어가 있고 value값으로 nickname을 주어 서버와의 통신 때 활용하게 됩니다.
또한, 변경하려는 nickname이 지금 내가 사용하는 nowNickname과 같다면 button을 disabled 시켜 변경사항을 저장할 수 없도록 했습니다.
(현재 닉네임 : 성혁)

-- Handler
// 수정할 닉네임
const Handler = (e) => {
e.preventDefault();
setNickname(e.target.value);
};수정할 닉네임을 받아오은 Handler입니다 onChange를 통해 입력한 값이 nickname 변수에 저장됩니다.
-- submitHandler (변경사항 저장)
[클라이언트]
async function submitHandler(e) {
e.preventDefault();
try {
const body = {
id: ID, // sessionStorage에서 가져온 ID
nickname: nickname,
};
axios.post("changeNickname", body).then((res) => {
sessionStorage.setItem("Nickname", res.data);
navigate("/Main");
});
} catch (err) {
console.log(err);
}
}
[서버]
//닉네임 변경
app.post("/changeNickname", function (req, res) {
db.collection("login").findOne({ 아이디: req.body.id }, function (err, result) {
if (result) {
db.collection("login").updateOne({ 아이디: req.body.id }, { $set: { 닉네임: req.body.nickname } }, function (err, result) {
res.json(req.body.nickname);
});
} else {
console.log("찾는 아이디 없음");
}
});
});변경사항 저장 버튼을 눌렀을 때 서버에 post요청을 줍니다.
우리가 보낸 id에 해당하는 id를 login DB에서 찾고
찾은 인덱스의 닉네임을 updateOne하여 우리가 보낸 nickname으로 변경하여 줍니다.
변경이 완료되었을 때 경고창을 주며 main (주류 선택 창)으로 이동하게 됩니다.


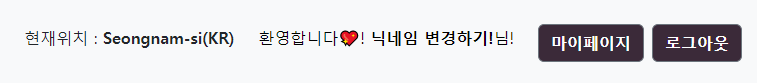
-- 본인의 ID를 닉네임으로 사용하고 싶은 경우
본인의 ID를 사용하고 싶은 경우 곧 바로 변경사항 저장 버튼을 눌러 공백의 값이 nickname으로 들어가게 됩니다.
이 경우 로그인시 해놓았던 nickname이 null일 땐 자신의 id가 닉네임이 되므로 해당 부분이 적용되어 자신의 nickname이 id로 설정이 됩니다.