[PROJECT 2] 서울대병원 모바일앱 API 활용 대시보드
0

이슈 1
모든 사용자들의 운동 기록을 받아오기 위해 map을 활용한 axios get을 하려던 중 useEffect와 useState 그리고 렌더링 사이의 순서에 대한 이슈가 발생함
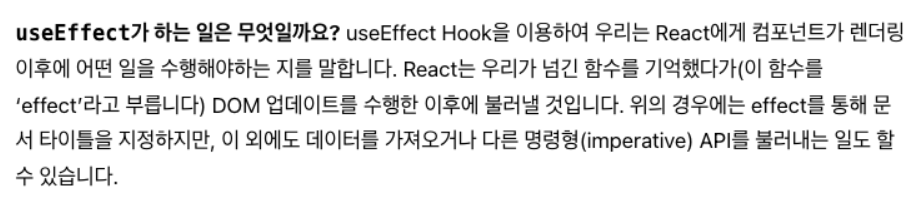
useEffect는 렌더링보다 늦게 동작하기 때문에
(return문이 먼저 읽힘)
모든 데이터를 반복해서 넣기 전에 처음 받아온 4개의 데이터만 그려준 후 DOM 상태를 변경 해줘야만 나머지 들어왔던 데이터들이 반영됨

돔 업데이틍 이후 -> 그렇기에 effect라고 함 (side-Effect 함수 핵싱기능과는 상관없는 부가기능)
return을 활용하면 useEffect 동작 전에 실행이 되긴 함 (clean up function)
공부했던 내용들 ... ?? 저장이 안됐네..?