두 가지 중요한 기본페이지 _app과 _document

타입스크립트이기에 js대신 ts, jsx대신 jsx를 사용함
_app 페이지
_app은 서버로부터 요청이 들어왔을 때 가장 먼저 실행되는 컴포넌트로, 페이지에 적용할 공통 레이아웃의 역할을 함
- 주요 사용목적
모든 컴포넌트에 공통적으로 적용할 속성관리
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp- 규칙
-
component의 속성값은 서버에 요청한 페이지
(ex. localhost:3000/home에 접속하면 component는 home컴포넌트를 가리킴)

-
pageProps는 getInitialProps, getStaticProps, getServerSideProps 중 하나를 통해 페칭한 초기속성값이 됨
-
_app 에서도 getInitialProps을 활용한 모든 페이지에서 사용할 공동 속성값을 지정할 수 있으나 이럴 경우 자동 정적 최적화 (Automatic Static Optimazation)이 비활성화 되어 모든 페이지가 서버 사이드 렌더링을 통해 제공됨
-
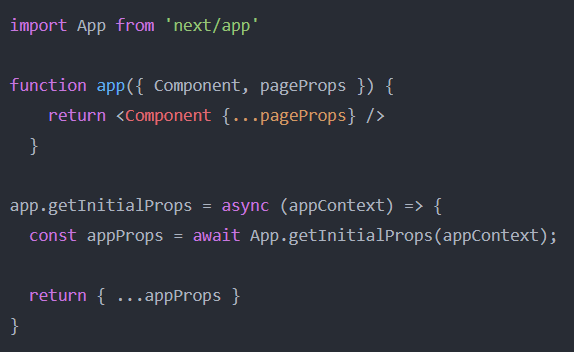
만약 app에서 getInitalProps를 사용하고자 한다면, 꼭 다음과 같이 App 객체를 불러온 후 getInitialProps를 통해 데이터를 불러와야함

_document
_document는 _app 다음에 실행되고 공통적으로 활용할 <head> (Ex. 메타태그) <body>태그안에 들어갈 내용을 커스텀 할 때 활용
- 주요 사용목적
- 폰트 import
- charset, 웹 접근성 관련 태그 설정

- 규칙
-
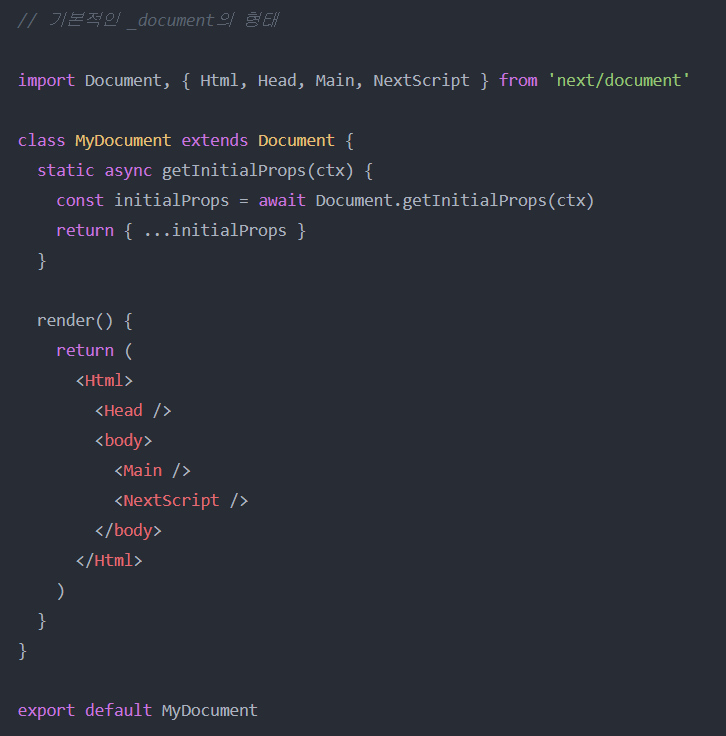
_document를 작성할 때는 Document 클래스를 상속받는 클래스 컴포넌트 형식으로 만들어야하며, 렌더함수는 꼭 <Html>, <Head>, <Main>, <NextScript> 요소를 리턴해줘야 함
-
_document에서 사용하는 <Head> 태그는 next/head가 아니라 next/document모듈에서 불러와야하고 _document의 <Head> 태그에는 모든 문서에 공통적으로 적용될 내용 (Ex. charset, 뷰포트 메타태그 등이 들어가야함)
import Document, { Html, Head, Main, NextScript } from "next/document";
export default class MyDocument extends Document {
render() {
return (
<Html>
<Head>
<!-- 모든 페이지의 제목이 혁스's Devlog로 변합니다. -->
<title>혁스's Devlog</title>
<meta charSet="utf-8"></meta>
<body>
<Main />
<NextScript />
</body>
</Head>
</Html>
);
}
}
만약 페이지별 title이나 open graph등 페이지별로 따로 적용되어야 한다면
각 페이지별로 따로 처리- _document는 언제나 서버에서 실행되므로 브라우저 API 또는 이벤트 핸들러가 포함된 코드는 실행되지 않음
또한 <Main> 부분을 제외한 부분은 브라우저에서 실행되지 않으므로 로직을 추가해서는 안 되고 _app과 마찬가지로 getStaticProps와 getServerSideProps를 통해 데이터를 불러올 수 없음
요약
- _app은 로직, 전역 스타일 등 컴포넌트에 공통 데이터를 다룬다. (보다 JS스러운?)
- _document는 공통적으로 적용할 HTML 마크업을 중심으로 다룬다.
