디스트럭처링 (비구조화) 할당?
구조화된 배열과 같은 이터러블 또는 객체를 비구조화, 구조 파괴 하여 1개 이상의 변수에 개별적으로 할당하는 것
배열과 같은 이터러블 또는 객체 리터럴에서 필요한 값만 변수에 할당할 때 유용!
할당시 유의점
"할당의 대상 (우변)"은 이터러블 이어야하며
할당 기준은 "배열의 인덱스 (순서대로) " 임
예시
할당 연산자 왼쪽 (좌변)에 할당 받을 변수를 선언
이때에 변수를 배열 리터럴 형태로 선언
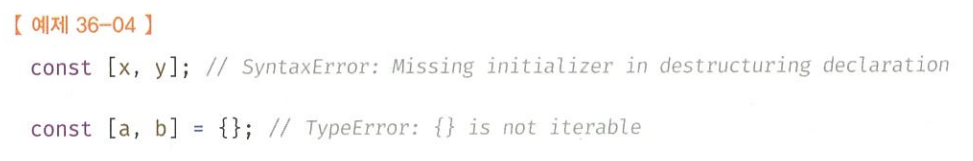
우변이 존재하지 않거나 이터러블이 아닌 애를 대입하면 에러
let x, y; [x, y] = [1, 2] // 이렇게 선언과 할당을 분리할 수 있지만 // const로 선언할 수 없기 때문에 권장 X
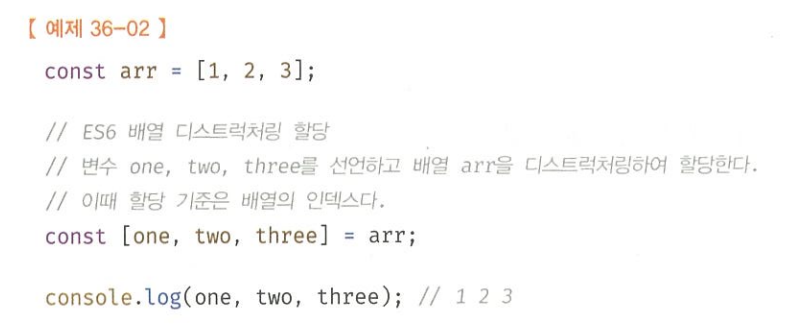
배열 디스트럭처링 할당 (비구조화 할당)
배열 디스트럭처링 할당 (비구조화 할당)의 기준은 배열의 인덱스 (순서대로)
단, 이때 변수의 개수와 이터러블 요소의 개수가 반드시 일치할 필요 X
const [c, d] = [1];
console.log(c, d); // 1 undefined
const [e, f] = [1, 2, 3];
console.log(e, f); // 1 2
const [g, , h] = [1, 2, 3];
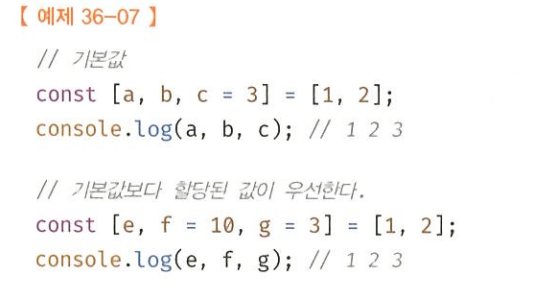
console.log(g, h); // 1, 3 배열 비구조화 할당을 위한 변수에 기본 값을 설정 할 수 있음

배열 비구조화 할당에 rest문법을 활용가능
단, Rest요소는 Rest파라미터와 마찬가지로 반드시 마지막에 위치

객체 디스트럭처링 할당
객체 디스트럭처링 할당의 대상 (할당문의 우변)은 항상 객체여야하며
할당 기준은 프로퍼티 키이다.
즉, 순서가 의미가 없으며, 변수이름과 프로퍼티 키가 일치하면 할당
const user = { firstName : "Ungmo", lastName : "Lee" };
const { lastName, firstName } = user;
console.log(firstName, lastName) // Ungmo Lee 또한, 배열과 마찬가지로 할당받을 변수 (집)을 선언 해놔야 하고 이때 변수를 객체 리터럴 형태로 선언 해야함

이때 우변이 객체 또는 객체로 평가될 수 있는 표현식 (문자열, 숫자, 배열 등)을 할당하지 않으면 에러 발생

객체의 프로퍼티 키와 다른 변수이름으로 프로퍼티 값을 할당 받으려면 다음과 같이 변수를 선언 
객체 디스트럭처링 할당은 객체에서 프로퍼티 키로 필요한 프로퍼티 값만 추출하여 변수에 할당하고 싶을 때 유용
length 프로퍼티 추출, id 프로퍼티 추출 (id란 값에 todo에서 일치하는 애를 대입)

배열의 요소가 객체인 경우 배열 비구조화 할당과 객체 비구조화 할당을 혼용할 수 있음
, { id } 이기 때문에 두 번째의 요소인 객체의 id프로퍼티가 추출됨
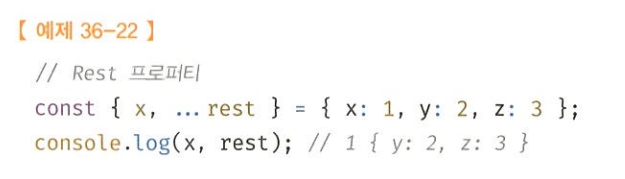
객체 비구조화 할당도 Rest 프로퍼티를 사용할 수 있음 (당연히 맨 마지막!)