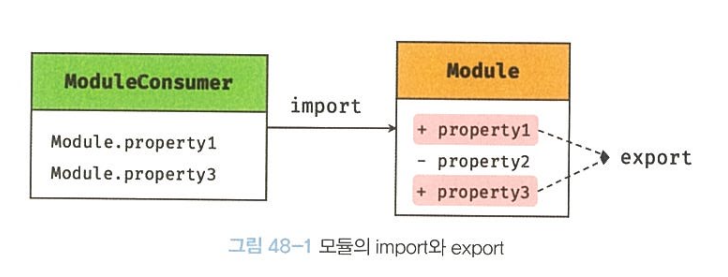
모듈(module)이란?
애플리케이션을 구성하는 개별적 요소로서 재사용 가능한 코드조각을 의미
일반적으로 모듈은 기능을 기준으로 파일 단위로 분리됨
이때 모듈이 성립하려면 모듈은 자신만의 파일 스코프 (모듈 스코프)를 가질 수 있어야함
자신만의 파일 스코프를 갖는 모듈에 포함된 변수, 함수, 객체들은 기본적으로 비공개
그렇기에, 자신만의 파일스코프를 갖는 모듈의 모든 자산은 캡슐화되어 다른 모듈에서 접근할 수 없음
즉, 모듈은 개별적 존재로 애플리케이션과 분리되어 존재
이렇게 분리되어 개별적으로 존재한다면 모듈은 재사용이 불가하므로 존재 의미가 없기에 모듈은 공개가 필요한 자산에 한정하여 명시적으로 공개가 가능 이를 export라고 함
모듈 사용자는 모듈이 공개한 자산 중 일부 또는 전체를 선택해 자신만의 스코프 내로 불러들여 재사용할 수 있음 이를 Import라고 함

- 자바스크립트와 모듈
자바스크립트는 웹페이지의 단순한 보조기능을 처리하기 위한 제한적인 용도로만 태어났기 때문에 다른 언어에 비하면 부족한 것이 사실
대표적으로 모듈 시스템을 지원하지 않음
즉, 자바스크립트는 모듈이 성립하기 위해 필요한 파일 스코프와 import, export를 지원하지 않았다
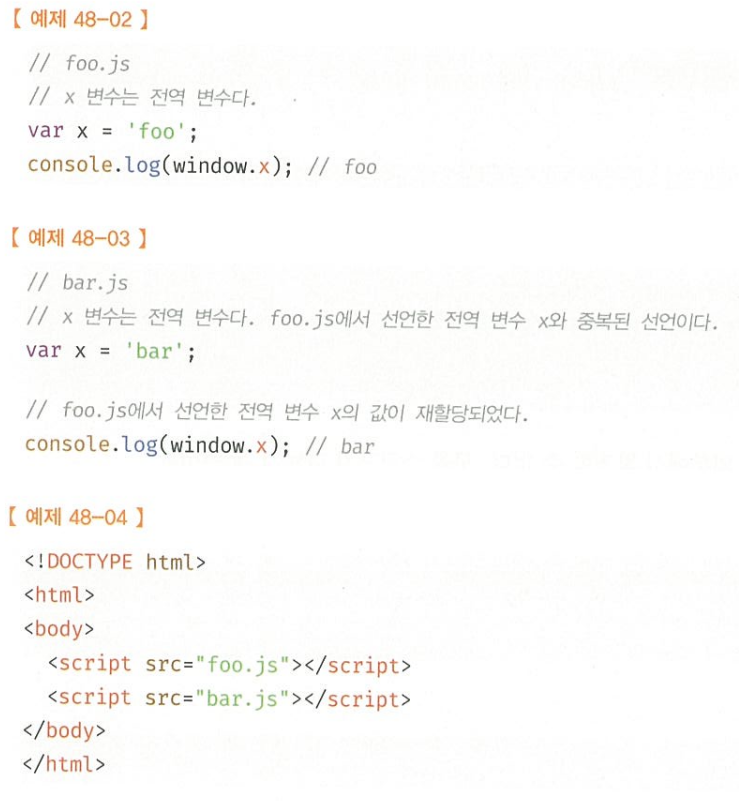
자바스크립트는 script 태그를 사용하여 외부의 자바스크립트 파일을 로드할 수는 있지만 파일마다 독립적인 스코프를 갖지는 않음
다시 말하자면, 자바스크립트 파일을 여러 개의 파일로 분리하여 script 태그로 로드해도 분리된 자바스크립트 파일들은 결국 하나의 자바스크립트 파일 내에 있는 것처럼 동작
즉, 모든 자바스크립트 파일은 하나의 전역을 공유한다.
그렇기에 분리된 자바스크립트 파일들의 전역 변수가 중복되는 등의 문제가 발생할 수 있음
자바스크립트를 클라이언트 사이드 (브라우저환경)에 국한하지 않고 범용적으로 사용하려는 움직임이 생기면서 CommonJS와 AMD (Asynchronous Module Definition)가 제안 되었다.
JS의 런타임 환경인 Node.js는 모듈 시스템의 표준인 CommonJS를 채택 했고 기볹적으로 CommonJS 사양을 다르고 있음
즉, NOde.js는 ECMAScript (ES)의 표준사양까지는 아니지만 모듈 시스템을 지원한다.
따라서, Node.js 환경에서는 파일별로 독립적인 파일 스코프 (모듈 스코프)를 가짐
.mjs?
- MJS는 Node.js ES모듈 파일이다.
- Node.js 애플리케이션과 함께 사용할 ES 모듈 (ECMAScript 모듈)을 포함하는 소스 코드 파일이다.
- MJS 파일은 JavaScript 로 작성되며 Node.js 컨텍스트 외부에서 .JS 확장자를 사용할 수도 있다.
- ES 모듈을 사용하면 웹 및 응용 프로그램 개발자가 코드를 재사용 가능한 작은 구성 요소로 구성 할 수 있다.
- 2018년 모든 주요 웹 브라우저는 ES 모듈을 지원한다.
- ES6 모듈 (ESM)
ES6 모듈의 사용법은 script 태그에 type = "module" 어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작
일반적인 JS 파일이 아닌 ESM임을 명확히 하기 위해 ESM파일의 확장자는 mjs를 사용할 것을 권장

ESM에는 클래스와 마찬가지로 기본적으로 strict 모드가 적용
- 모듈 스코프
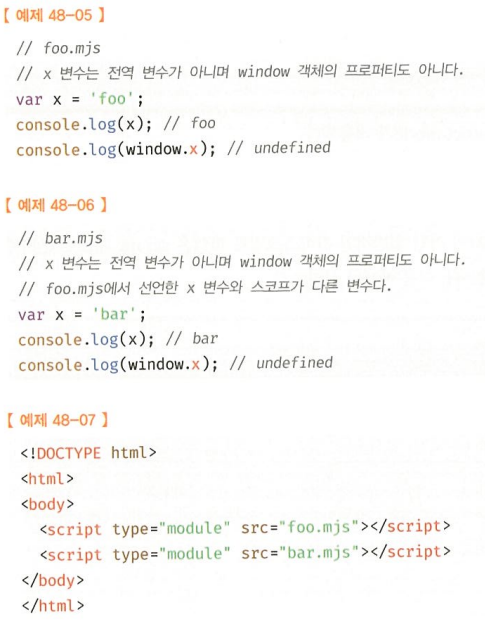
ESM은 독자적인 모듈 스코프를 가지기 때문에 일반 JS파일은 Script 태그로 분리해서 로드해도 독자적인 모듈 스코프를 갖지 않음

이렇듯 js파일로 이루어진 모듈들을 각각 script에 넣는다 하더라도
x의 값이 중복 됐으므로 전역변수 x의 값이 재할당 되는 모습을 볼 수 있다.
하지만, 반대로 ESM은 파일 자체의 독자적인 모듈 스코프를 제공하기 때문에 모듈 내에서 var 키워드로 선언한 변수는 더는 전역변수가 아니며 window 객체의 프로퍼티도 아니다.

보이는 것처럼 각 x는 전역변수가 아니기 때문에 다르게 나오는 모습을 볼 수 있다.

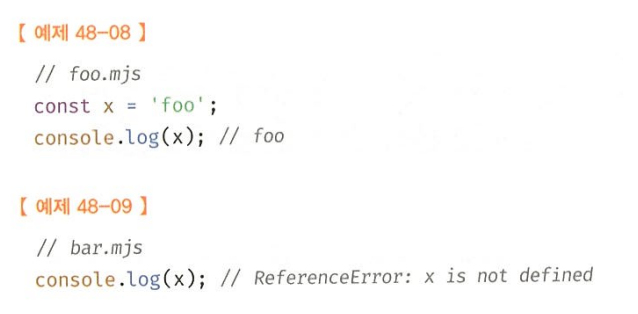
하지만 다음처럼 모듈 내에서 선언한 식별자는 모듈 외부에서 참조할 수 없다
왜냐하면 모듈 스코프가 다르기 때문이다,
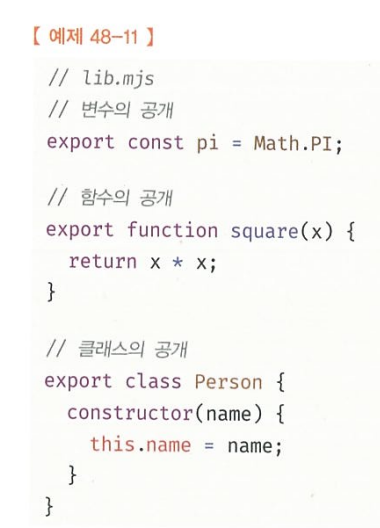
- export 키워드
모듈은 독자적인 스코프를 갖기 때문에 모듈 내부에서 선언한 모든 식별자는 기본적으로 해당 모듈 내부에서만 참조할 수 있다.
모듈 내부에서 선언한 식별자를 외부에 공개하여 다른 모듈들이 재사용할 수 있게 하려면 export 키워드를 사용함

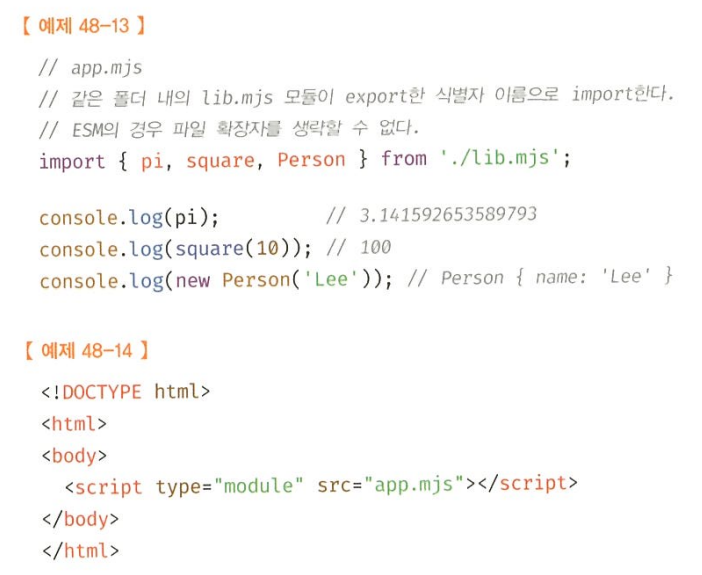
- import 키워드
다른 모듈에서 공개한 식별자를 자신의 모듈 스코프 내부로 로드하려면 import 키워드를 사용해야 함.
다른 모듈이 export한 식별자 이름으로 import 해야하며
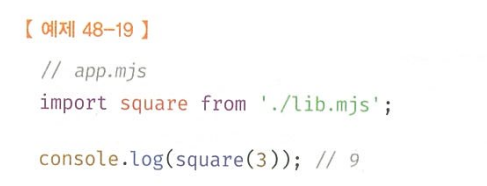
ESM의 경우 파일 확장자를 생략할 수 없다.

아래 app.mjs는 애플리케이션의 진입전이므로 반드시 script 태그로 로드해야하고
lib.mjs는 app.mjs의 import 문에 의해 로드되는 의존성 이므로 script 태그로 로드할 필요가 없다.
- default 키워드
모듈에서 하나의 값만 export한다면 default 키워드를 사용할 수 있다.
default 키워드를 사용하는 경우 기본적으로 이름없이 하나의 값을 export한다.

default 키워드를 사용하는 경우 var, let, const 키워드는 사용할 수 없다.
default키워드와 함께 export한 모듈은 {} 없이 임의의 이름으로 import가능