1개의 sprint의 끝! 금요일!! 한 주가 끝났다!
오늘은 팀과 함께 LOVE 면담을 하며 많은 부분을 느꼈지만
첫 키스 처럼 이번 프로젝트가 다시는 오지 않을, 계속 기억에 남을
내 첫!!프로젝트!라는 점이 참 와닿았다.
그렇게 생각하니 뭔가 더 애틋하고 더 잘 소중히 다뤄야겠다는 생각이 들었다.
더 소중히 해야지 돌아봤을 때 언제나 기억하고 싶은 순간으로 남게 해야지.
그러니 더 즐겁게 행복하게 화이팅하자!!
회고 미팅
나의 회고 : 벌써 일주일이 지났다니, 믿기지 않는다. 더 즐기면서 해야겠다!
팀원들의 회고
- 대화를 하자
- 월, 화요일까지만 해도 아직 여유있다고 생각했는데, 시간이 정말 빨리간다
- 날짜는 지나가는데, 정작 코드는 한 글자도 쳐내지 못해서 초조함이 중첩되고 있습니다. 하지만 최대한 침착하게 마음을 먹고, 팀원과 최대한 현 상태를 업뎃하고 소통해가면서 제가 맡은 부분을 해내고자 노력하고 있습니다. 체력적으로 지치는 부분은 없지만, 심적으로 더 매몰되지 않도록 해야겠습니다.
- 시간이 너무빨리지나가는것같고 앞으로 해야할것들이 많은데 조금은 막막하다. 그래도 열심히 하겠습니당
오늘의 성장
Modal 컴포넌트화
Modal
- 다양한 page에서 modal 을 사용해 알림, 팝업을 처리하기 위해 컴포넌트화 했다.
- Modal 내용의 크기는 유동적이여야 하기 때문에 Wrapper를 느낌으로 만들었다.
- Modal 컴포넌트가 하는 역할 :
- 배경 클릭되면 닫히게
- 배경 어둡게
- 상자 배경 흰색
- 화면에 전체 차지하기
js 파일
function Modal({ children, closeModal }) {
const modalContent = useRef();
const clickOutside = e => {
if (!modalContent.current.contains(e.target)) {
closeModal();
}
};
return (
<div className="modal" onClick={clickOutside}>
<div className="modalContent" ref={modalContent}>
{children}
</div>
</div>
);
}
export default Modal;scss 파일
.modal {
@include flexCenter;
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
background-color: rgba($color: #000000, $alpha: 0.3);
.modalContent {
background-color: $bg-white;
border-radius: 15px;
}
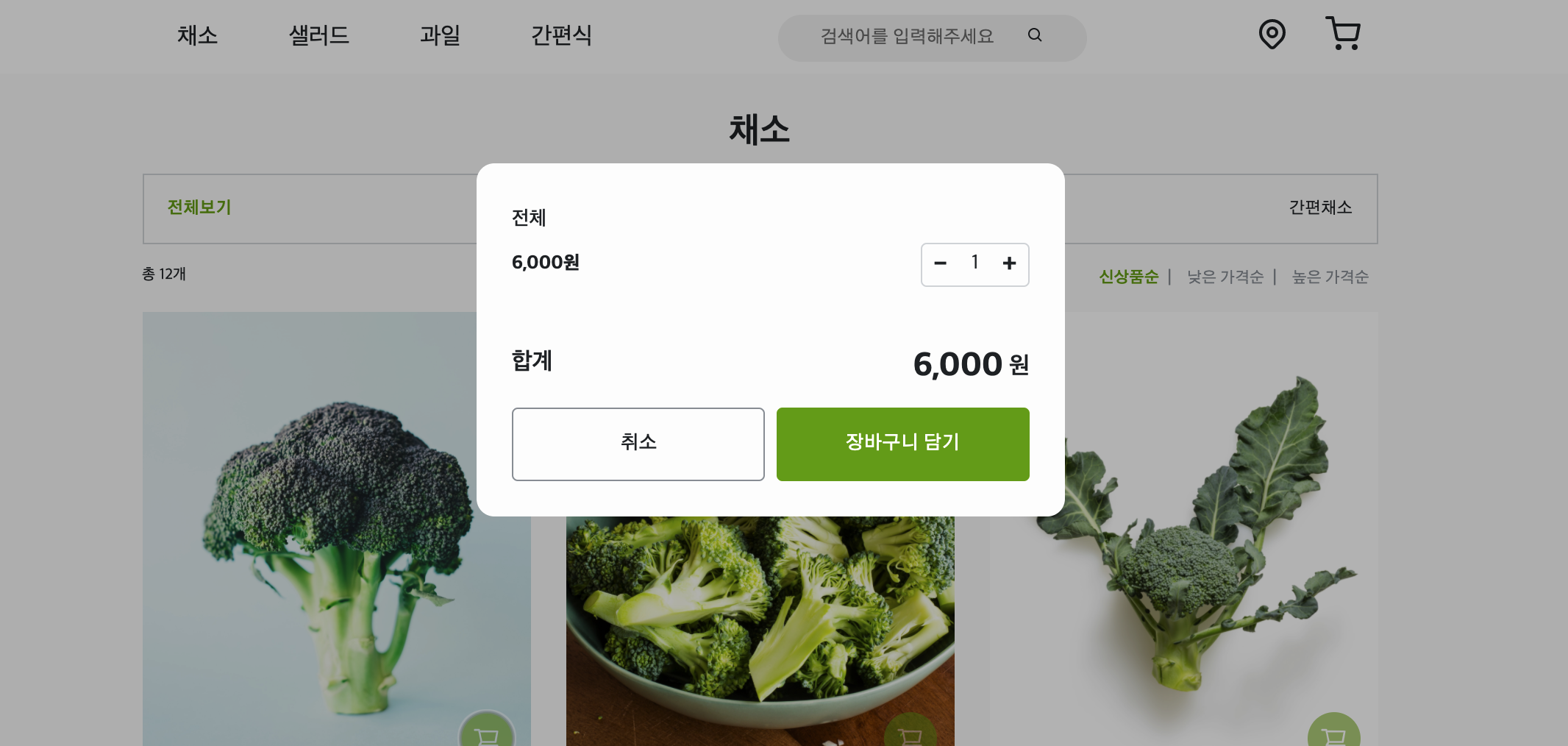
}Modal 사용해 기존 cart Modal 리팩토링
- 이전 코드
- modal 사용하는 상위 컴포넌트 부분
{isCartModalOpen && (
<CartModal
setCartInfo={setCartInfo}
product={cartInfo}
setIsCartModalOpen={setIsCartModalOpen}
/>- modal로 사용되었던 CartModal
function CartModal({ product, setCartInfo, setIsCartModalOpen }) {
const modalContent = useRef();
const [quantity, setQuantity] = useState(1);
const { name, price } = product;
const closeModal = () => {
setCartInfo({});
setIsCartModalOpen(false);
};
const addQuantity = () => {
setQuantity(quantity + 1);
};
const clickOutside = e => {
if (!modalContent.current.contains(e.target)) {
closeModal();
}
};
// TODO : 장바구니 추가 시 fetch 하기
const addProductToCart = () => {
closeModal();
};
return (
<div className="modal" onClick={clickOutside}>
<div className="modalContent" ref={modalContent}>
<div className="top">
<div className="productName">{name}</div>
<div className="productDetail">
<div className="price">{Number(price).toLocaleString()}원</div>
<div className="quantityContainer">
<button className="down" onClick={removeQuantity}>
-
</button>
<span className="quantity">{quantity}</span>
<button className="up" onClick={addQuantity}>
+
</button>
</div>
</div>
</div>
<div className="bottom">
<div className="totalContainer">
<h3 className="totalText">합계</h3>
<h2 className="total">
{Number(quantity * price).toLocaleString()}
<span className="unit">원</span>
</h2>
</div>
<div className="btns">
<button className="cancel btn" onClick={closeModal}>
취소
</button>
<button className="addToCart btn" onClick={addProductToCart}>
장바구니 담기
</button>
</div>
</div>
</div>
</div>
);
}- 변경된 코드
- 대신 Cartmodal 안에서 만들던 modal 닫힐 때 일어나야 하는 로직을 담은 closeModal 함수를 Modal 을 사용하는 상위 컴포넌트에서 만들어 Modal 컴포넌트와 Modal 안 상자 부분에 들어갈 CartModal 에 closeModal 함수를 넣어줘야 함.- Cartmodal 안에 Modal 배경, Modal 상자 에 대한 부분, Modal Outside click 시 닫히게 하는 로직 없어짐
- modal 사용하는 상위 컴포넌트 부분
{isCartModalOpen && (
<Modal closeModal={closeModal}>
<CartModal closeModal={closeModal} product={cartInfo} />
</Modal>
}- modal로 사용되었던 CartModal
function CartModal({ product, closeModal }) {
const [quantity, setQuantity] = useState(1);
const { name, price } = product;
const addQuantity = () => {
setQuantity(quantity + 1);
};
// TODO : 장바구니 추가 시 fetch 하기
const addProductToCart = () => {
closeModal();
};
return (
<div className="cartModal">
<div className="top">
<div className="productName">{name}</div>
<div className="productDetail">
<div className="price">{Number(price).toLocaleString()}원</div>
<div className="quantityContainer">
<button className="down" onClick={removeQuantity}>
-
</button>
<span className="quantity">{quantity}</span>
<button className="up" onClick={addQuantity}>
+
</button>
</div>
</div>
</div>
<div className="bottom">
<div className="totalContainer">
<h3 className="totalText">합계</h3>
<h2 className="total">
{Number(quantity * price).toLocaleString()}
<span className="unit">원</span>
</h2>
</div>
<div className="btns">
<button className="cancel btn" onClick={closeModal}>
취소
</button>
<button className="addToCart btn" onClick={addProductToCart}>
장바구니 담기
</button>
</div>
</div>
</div>
);
}outside click (Event.stopPropagation() 쓰지 않는 방법)

- 용어 설명
- closeModal : Modal 닫을 때 해야하는 로직을 적은 함수
- modal 배경 -> 어두어진 modal 상자 밖 부분
- modal 상자 -> 내용이 들어 있는 흰색 부분
- modalBackground -> modal 배경 요소
- modalContent -> modal 상자 제일 최상위 요소
1번째 방법
- 로직
- modal 배경에 클릭 이벤트를 넣어 -> 배경이 클릭되면 modal이 닫히게 함
- modal 상자 안에서 클릭되면 닫히지 않도록, modalContent에 클릭 이벤트를 넣어 modalContent이 클릭되거나 modalContent 내부에서 클릭되어 버블링 되어 modalContent까지 도달한 클릭 이벤트가 더 이상 상위 요소로 버블링 되지 않도록 stopClickPropagation 를 적용하는 함수를 넣음
- 문제
- stopClickPropagation 를 사용하기 때문에 이벤트에 대한 버블링을 막아 나중에 코드가 더 복잡해 지만 아래 클릭 이벤트를 다른 곳에서 확인하지 못해 문제가 생길 수 있음. 정~~~말 방법이 없다면 사용해야 하지만 사용하지 않는 것이 좋다.
function Modal() {
const stopClickPropagation = e => {
e.stopPropagation();
}
return (
<div className="modalBackground" onClick={closeModal}>
<div className="modalContent" onClick={stopClickPropagation}>2번째 방법
- 이전보다 나아진 부분
- stopPropagation를 사용하지 않았다.
- 버블릭 막기 탈출!
- 로직
- modalBackground에 클릭 이벤트를 넣고 e.target.closest 를 사용해
- 자기 자신을 포함해서 상위로 출발해 가장 가까운 부모요소에 modalContent 가 있는지 확인하게 함
- 배경 부분은 아래에 modalContent 가 있기 때문에 false가 나올 것이고 modal 상자 안에서는 무조건 상위에 modalContent가 있기 때문에 true가 나올 것임
- Element.closest() ?! 가장 가깝게 조건에 만족한 부모 요소가 반환, 없으면 null
[MDN] Element.closest()
- 문제
- className들이 변경이 되었을 때 등 유연한 대처가 어려움, 너무 제한적인 적용이 됨.
function Modal() {
const clickOutside = e => {
if (!e.target.closest('.modalContent')) {
closeModal();
}
return (
<div className="modalBackground" onClick={clickOutside}>
<div className="modalContent">3번째 방법
- 이전보다 나아진 부분
- contains method를 사용하는 게 좀 더 의미상 적합하고, 마크업, className 등이 변경됐을 때 좀 더 유연하게 대처할 수 있음
[MDN]Node.contains() - 로직
- modal 상자 부분에 ref 를 달음
- modal 배경 부분에 클릭 이벤트를 넣어 아래에서 일어나는 모든 이벤트를 인식하게 함
- 자신 포함 아래에서 일어나는 이벤트 중 이벤트가 일어나는 target 이 상자 안에 있으면 modal이 닫히지 않고
- 외부에 있으면 닫힘
function Modal() {
const modalContent = useRef();
const clickOutside = e => {
if (!modalContent.current.contains(e.target)) {
closeModal();
}
};
return (
<div className="modalBackground" onClick={clickOutside}>
<div className="modalContent" ref={modalContent}>
오늘의 성장
- absolute 와 fixed의 차이
- fixed를 잘 사용 할 일이 없다보니 대부분 absolute 를 사용했었다.
그래서 modal를 만들 때도 absolute를 사용했었다. 처음에는 문제가 없었어서 문제점을 못 찾았다가
Nav와 Footer를 내 컴포넌트와 붙이니 문제가 생겼다.
Main 부분에만 Modal이 차지 하는 것이 아닌가... ㅋㅋㅋㅋㅋㅋ
그때 아?! 화면을 고려한다면 fixed가 아닌가 ㅋㅋㅋㅋㅋ 생각을 하여 변경했다.
이를 계기로 어떻게 absolute와 fixed의 언제 사용해야 하는지 제대로 몸소 느낀 하루였다.
- fixed를 잘 사용 할 일이 없다보니 대부분 absolute 를 사용했었다.
- 수량을 수정하는 부분

- 이 수량을 변경하는 부분을 다 만들고 뿌듯해서 시연을 하는데 어머나 ㅋㅋㅋㅋ 멘토님이 1을 클릭하는 순간 어?! 잘못됨을 느꼈다.
- 1 부분을 input이 아닌 span 으로 만든 것이 아니겠는가 ㅋㅋㅋㅋㅋ
- 수량 변경을 더 자유롭게 하기 위해서는 당연히 input 으로 넣을 수 있게 만들어줘야 한다.(나도 사실 한 개씩만 변경되는 버튼만 되는 것을 사용하다가 답답했던 적이 있다.)
- 사용자를 더 고려 하자! 더 고민을 많이 하자!!!
- 수량이 몇까지 내려갈 수 있는가?
- 나는 당연히 1까지만 되게 하도록 했는데
- 커머스 사이트들을 돌아보니 0까지도 되도록하는것이 아닌가?!
- 왜 그런가 했더니 컴포넌트로 만들어 사용하고 선택사항이 여러 개인 경우 0도 되도록 해야 하기 때문이다.
- 그래서 주문 버튼을 누를 때 전체적으로 최소 1개가 주문되었는지 확인하는 로직이 있어 0을 주문 못하게 하는 방식이었다.
