오늘은 성급함에 나 혼자 달리고 있지 않는지 다시 숨을 쉬고 둘러봐야 함을 알게 되었다.
그리고 소통이 진정한 소통인지 다시 한번 점검해야 함을 알게 되었다.
물론 아직 3일차이고 중도를 찾는 부분은 끊임없이 어려운 부분이지만
소통은 그 부분은 계속 조율하게끔 하는 유일한 방법이니
진정한 소통을 위해 끊임없이 노력하고 내 스스로를 점검하자.
큰 그림과 전체적인 흐름을 보도록 더 노력하자.
오늘 고민한 부분
장바구니는 어떻게 fetch 하지?!
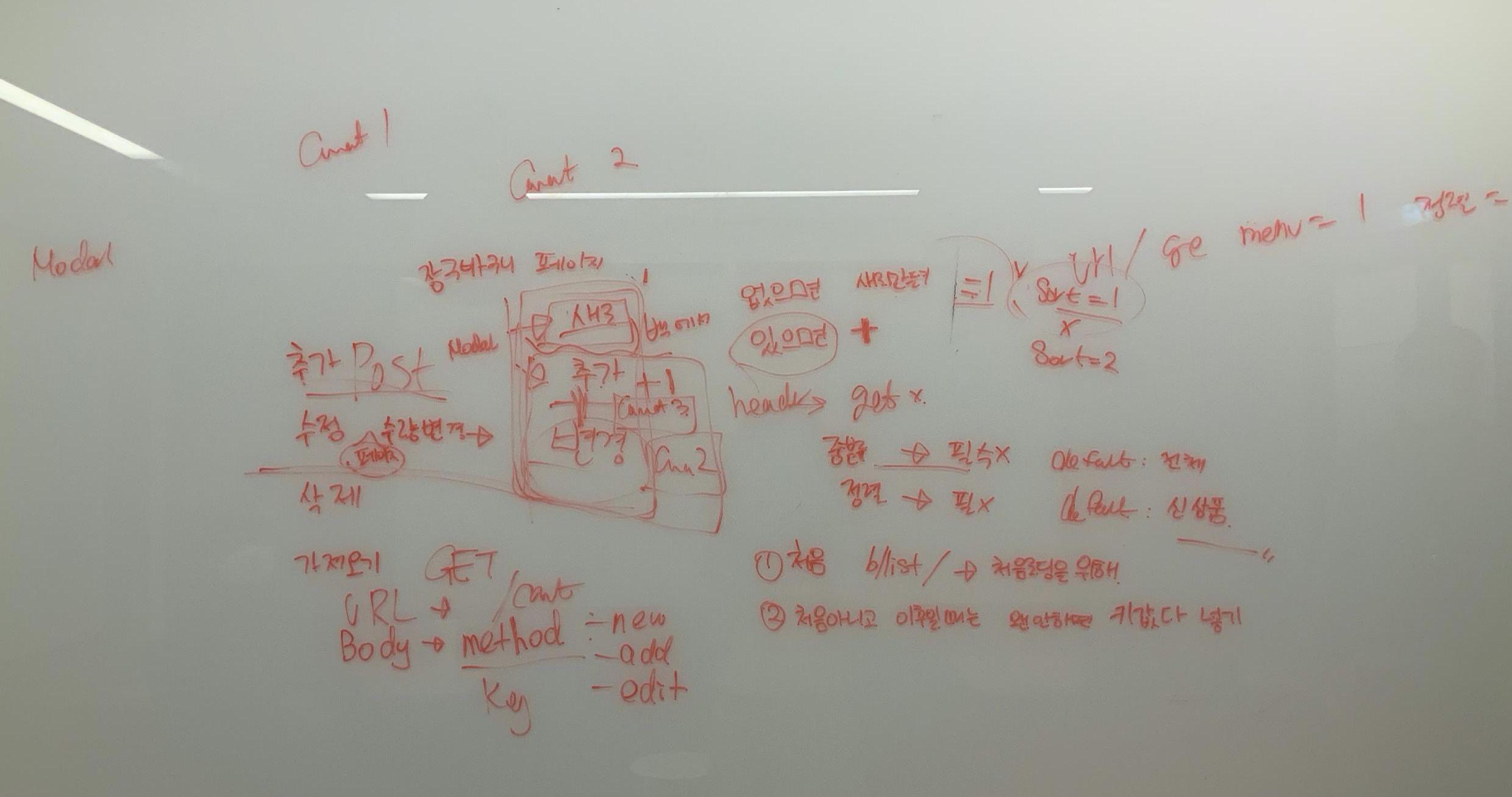
내 사이트는 제품을 추가하는 방법이 3가지 있었다.
1. 상품 페이지에서 상품 추가
- 원래 추가된 상품이 아닐 때 -> 새로운 상품이 추가되고 현재 추가한 수량이 총 수량이 된다.
- 원래 추가된 상품일 때 -> 기존 수량에서 방금 추가한 수량이 추가되어 총 수량이 증가한다.
- 장바구니 페이지
- 장바구니 페이지에서는 수량 변경만 일어난다. -> 변경 수량이 총 수량이 된다.
그렇기 때문에 3가지 경우의 수가 나온다
New - product(새로 만듦) : 방금 입력한 수량
Add - product(기존에 존재) : 방금 입력한 수량 + 기존에 있던 수량
Edit - product(기존에 존재) : 방금 입력한 수량 === 변경되어 쓰여야 하는 수량
그렇기 때문에 정확한 백엔드와의 소통을 위해 header에 이 부분을 포함해 보내주기로 했다.
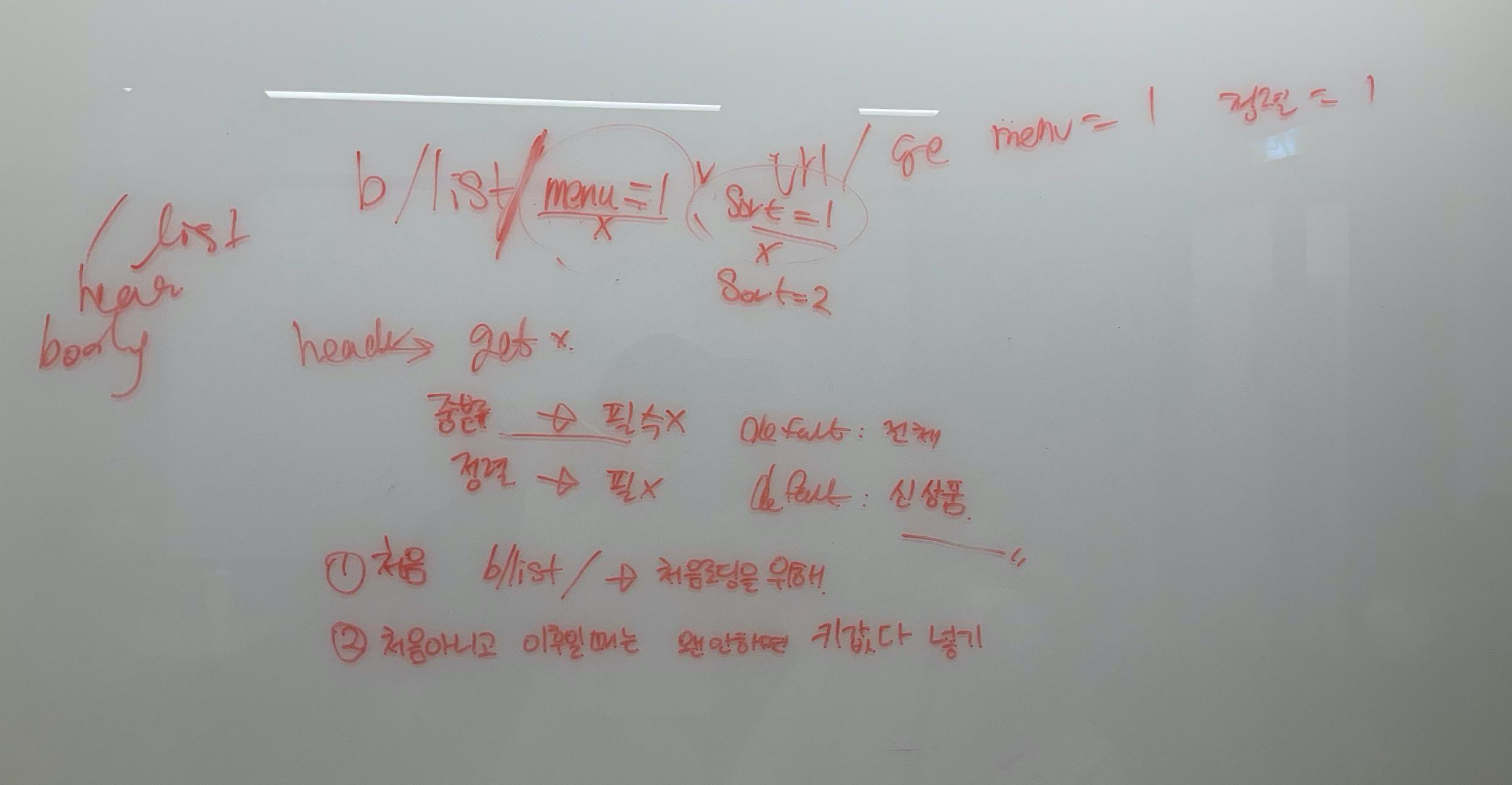
오늘 토론하며 칠판에 작성한 부분


상품들 정렬은 프론트 or 백?
- 카테고리 정렬을 해야 할 때가 있다. 신상품순, 낮은가격 순 등...
그럴때 아이템을 가지고 있는 프론트가 해야 하나?
아니면 데이터를 관리하는 백이 해야 하나?
백에게 물으니 백은 정렬을 불러 올때마다
1. 데이터 취합 2. 데이터 정렬
이 2가지를 계속 반복해야 한다고 한다.
이 부분만 보면 데이터를 한번 받아 계속 사용하면 되는 프론트에서 하는 게 맞아 보일 수 있다.
하지만 잘 생각해 보면 js 는 큰 데이터를 관리하라고 나온 언어가 아니다.
백엔드는 데이터를 관리하는 부분들이 더 잘 되어 있다. 그래서 데이터 관리에 대한 기능이 더 발달되어 있다.
자세한 부분은 모르지만 그렇기 때문에 백에서 큰 데이터의 정렬이나 관리를 하는 게 맞다고 한다.
결론! 백에서!
useState 비동기 문제는 함수 안에서만
함수안에서 useState 를 변경하고 그 값을 바로 사용하면 문제가 생겼던 부분 때문에 2개를 관리하고 있었다.
function ProductListHeader({ productMenu, setCurCategoty }) {
const [categoryCheck, setCategoryCheck] = useState(0);
const clickCategory = id => {
setCurCategoty(`${id}0`);
setCategoryCheck(id);
};
return (
<button className={`category ${categoryCheck === i ? 'category-checked' : '' }`}
key={i} onClick={() => clickCategory(i)}>
</button>
)
}하지만 생각해 보니
내가 상태를 사용하는 부분은
ui 부분이라 비동기의 문제가 생기는 것이 아니라
정상적으로 반영이 되는 로직이었다...
기억하자 ui 부분에서 usestate 의 현재 state 를 사용하면 변화된 부분이 잘 반영된다!! 어디서든!!!
아하... 결국 나중에 에러가 생기면 더 찾기 어렵게 만든 코드였던 것이다.
그래서 깔끔하게 한 개로 상태를 관리하는 코드로 수정했다.
function ProductListHeader({ productMenu, setCurrentCategory, currentCategory }) {
return (
<button className={`category ${currentCategory === i ? 'category-checked' : '' }`}
key={i} onClick={() => setCurrentCategory(i)}>
</button>
)
}내일부터는 그리고 standup 미팅의 취지에 맞게 짧고 굵은 standup Meeting 하기!!
그래도 오늘 제일 중요한 점은 다른 사람들과 일할 땐 달려가지 말고 템포를 다시 확인하고 소통을 다시 고민하자!
