정리하며 꼼꼼히 MDN 을 읽기 위해 쓰는 post!
pop
- 배열의 마지막 요소 제거
- return -> 배열에서 제거한 요소
(빈 비열의 경우 undefined 반환)
push
- 배열 끝에 요소(또는 요소들) 추가
- 여러개 한번에 추가할 수 있음
- return -> 배열에 해당 요소(들)을 추가한 후의 length
shift
- 배열의 1 번째 요소 제거
- return -> 제거된 요소
(빈 비열의 경우 undefined 반환)
unshift
- 맨 앞에 요소 추가
- return -> 배열에 해당 요소를 추가한 후의 length
fill
arr.fill(value[, start[, end]])-
배열을 정적인 값 1개로 채움
-
value -> 채울 값
-
start -> 시작 인덱스 (기본 값 = 0)
-
end -> 끝 인덱스 (기본 값 = this.length)
-
return -> 변형된 배열
(복사본이 아닌 this 배열을 반환 -> 반환된 배열 수정하면 this 배열도 수정됨)

- 주의 !!! value 에 객체를 받을 경우 그 참조만 복사해 배열에 채우기 때문에 문제가 생길 수 있음!

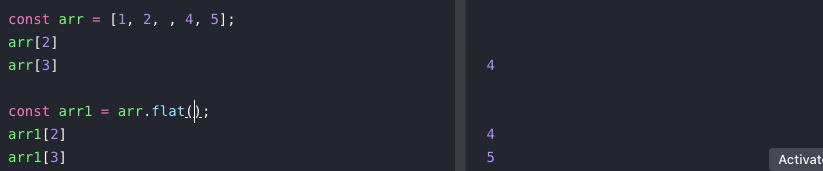
flat
const newArr = arr.flat([depth])- 하위 배열 요소를 지정한 깊이까지 재귀적으로 이어붙인 새로운 배열을 생성
- depth (optional) -> 기본값 1
- return -> 새로운 배열
- 아래처럼 사용하면 모든 하위 배열 평탄화 함
arr.flat(Infinity);- 배열의 구멍도 제거함

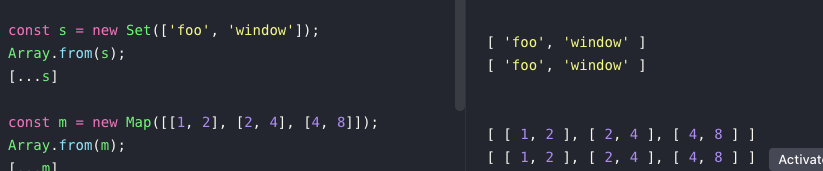
from
Array.from(arrayLike[, mapFn[, thisArg]])-
유사 배열 객체(array-like object)나 반복 가능한 객체(iterable object)를 얕게 복사해 새로운Array 객체를 만듦
-
Array.from(Set), Array.from(Map) => 배열로 만들어짐
(하지만 es6 부터 사용가능한 Spread operator를 사용하면 더 편리하다)

-
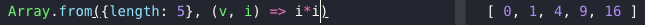
새로운 배열을 만들고 그 배열의 요소들 값을 함수를 사용해 만들고 싶을 때 사용가능!
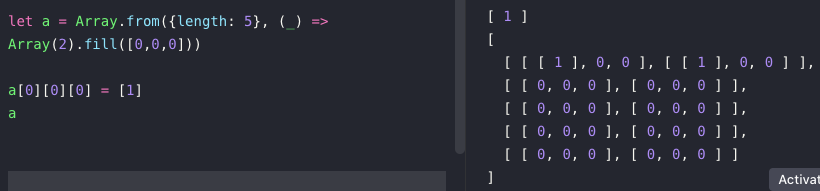
Array.from({length: 5}, (v, i) => i+2)
- 하지만 아래 처럼 사용할 생각은 하지말자 fill 은 기본형 데이터가 아닌 참조형 데이터(Object)를 value 로 넣을 경우 참조값을 복사하기 때문에 이후에 안의 내용을 수정하면 생각하지 못한 에러가 나타날 수 있다!

includes
arr.includes(valueToFind[, fromIndex])
- 배열이 특정 요소를 포함하고 있는지 판별
- 대소문자를 구분
- return -> Boolean
- fromIndex -> 검색 시작한 index , 기본값 = 0
(fromIndex > arr.length -> false 반환)
(fromIndex < 0 -> 배열 전체 검색)
join
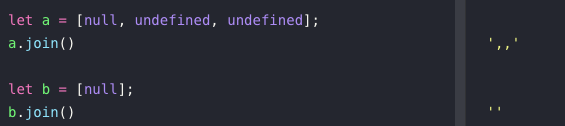
arr.join([separator])- 배열의 모든 요소를 연결해 하나의 문자열로 만듦
- 요소가 undefined 또는 null이면 빈 문자열로 변환

lastIndexOf
arr.lastIndexOf(searchElement[, fromIndex])- 배열에서 주어진 값을 발견할 수 있는 마지막 인덱스를 반환
- 마지막 인덱스 부터 해당 값을 찾음
- return -> 주어진 값과 일치하는 마지막 요소의 인덱스, 없으면 -1
- fromIndex -> 주어지지 않으면 배열 전체 탐색,
(fromInde < arr.length -> 전체 배열 탐색,
fromInde < 0 -> 배열의 마지막부터 시작하는 인덱스로 처리)
reduceRight
- 오른쪽 -> 왼쪽 으로 배열의 각 값을 불러와서 reduce 실행
(reduce 는 왼쪽 -> 오른쪽 으로 각 값을 불러옴)
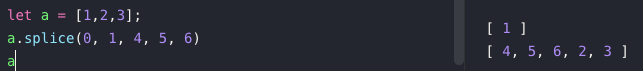
splice
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])- 인덱스를 넣어 배열의 기존요소를 삭제, 교체, 새로운 요소를 추가해 기존의 배열을 변경함
(🤔 pop, push, shift, unshift 는 배열의 처음과 마지막을 삭제 추가할 때 사용하고 나머지 중간에 요소를 추가, 삭제, 수정 할 때 이 문법을 많이 사용함.)