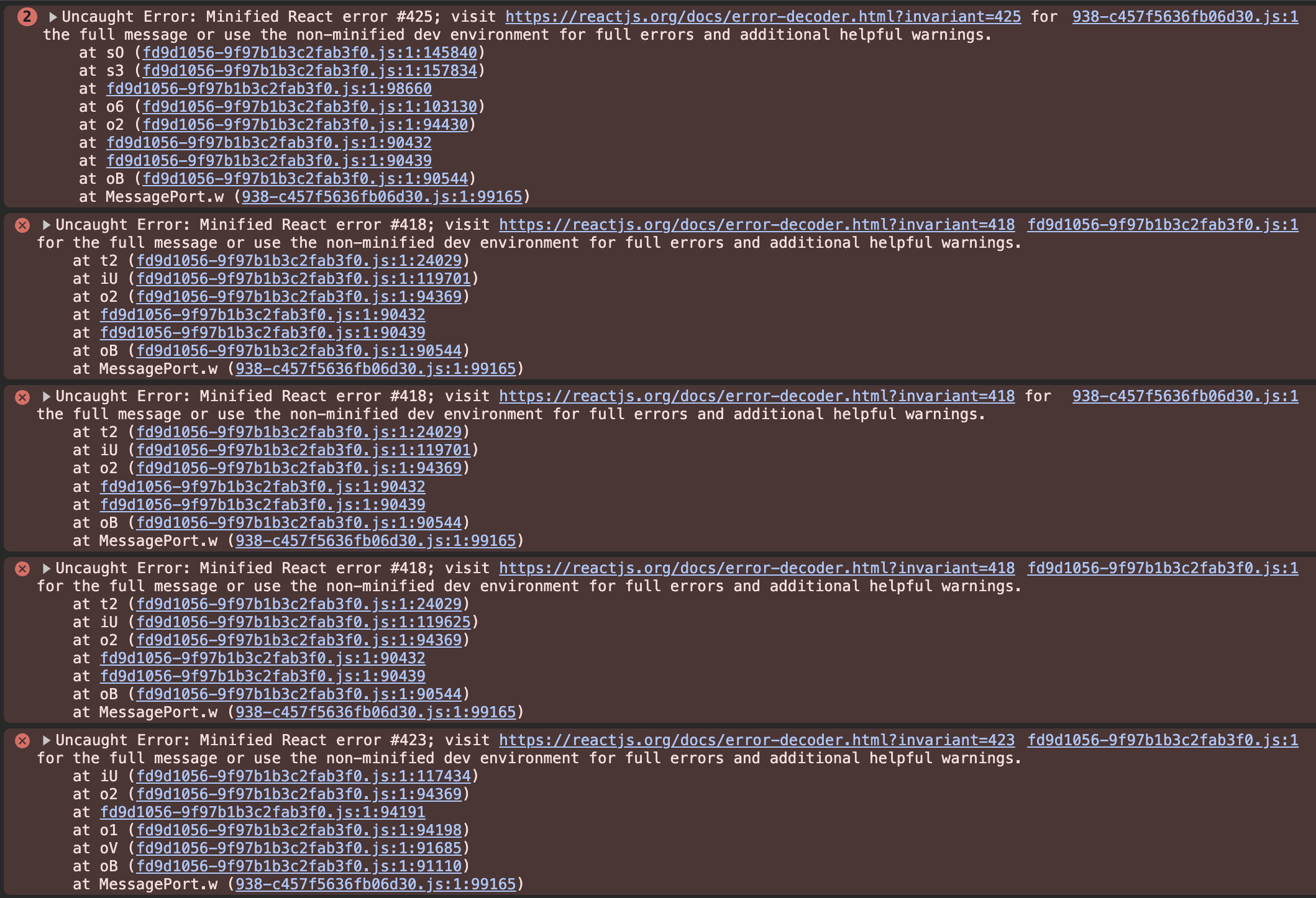
에러 문서에서 알 수 있는 문제 원인

React 공식문서 - Minified React error #418
React 공식문서 - Minified React error #423
React 공식문서 - Minified React error #425
먼저, 위 문서에서도 알 수 있듯이, 3개의 에러는 모두 서버에서 생성한 UI와 클라이언트에서 생성한 UI가 같지 않아 뜨는 에러이다.
프로젝트에서의 문제 원인
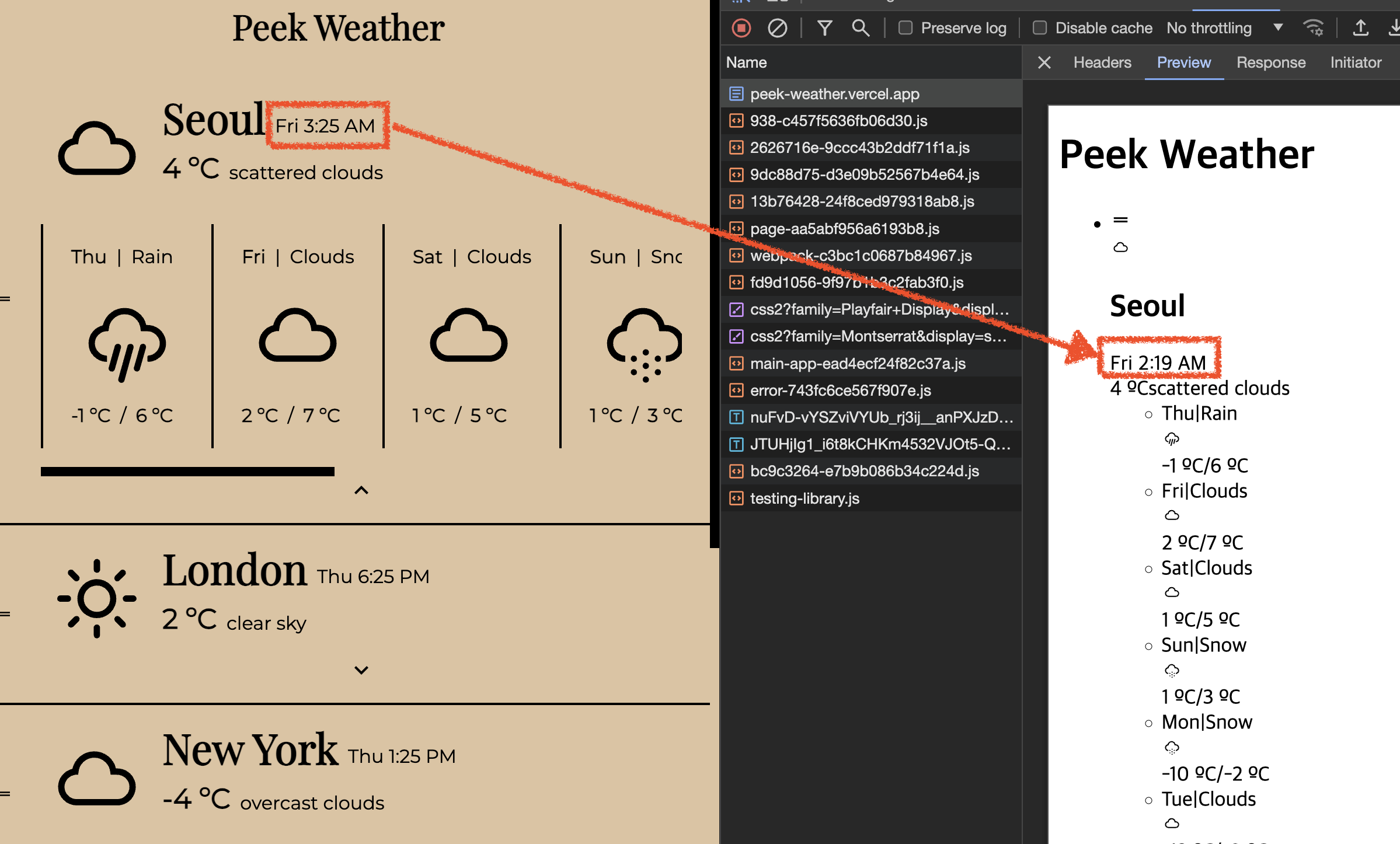
- 서버에서 생성한 date와 클라이언트에서 생성한 date와의 차이에 의한 에러인 것을 인지
- 우선, 검색을 진행했다. 검색 결과, date와 관련해서 생긴 에러 같았다. 서버에서 생성한 시간 관련 UI와 클라이언트에서 생성된 시간 관련 UI 간의 차이. 이 내용이 가장 나의 프로젝트와 관련 있어 보였다.
- 찾은 논의들
- next discussions - Next 13: Error: Minified React error #418
- 해당 이슈, 프로젝트에서 확인하기

- 이렇게 티 나게 달랐다니. 정말로 시간이 다른 것을 확인할 수 있었다.
해결해보자
고려사항
- 'use client'를 상단에 작성한 클라이언트 컴포넌트라도 해당 컴포넌트 내의 모든 UI가 클라이언트 쪽에서 그려지는 것이 아니다. 똑똑한 Next.js가 클라이언트 컴포넌트라도 최대한 서버에서 HTML을 그려 보내준다.
To optimize the initial page load, Next.js will use React's APIs to render a static HTML preview on the server for both Client and Server Components.
초기 페이지 로드를 최적화하기 위해 Next.js는 Client 및 Server Components 모두에 대해 서버에서 정적 HTML 미리보기를 React의 API를 사용하여 렌더링합니다.
=> 문제가 된 시간을 나타내는 컴포넌트도 클라이언트였다.
해결방법
서버에서 만들어지는 클라이언드 컴포넌트를,
클라이언트에서 만들어지도록 강제하자.
해결 기술
강제로 서버에서 만들어지지 않게 하는 dynamic을 사용하기.
해당 컴포넌트만 따로 분리하여 dynamic으로 불러오기
변경 전
...
<div className='flex gap-2 items-end'>
<h2 className='text-4xl font-bold'>{city.cityInfo.name}</h2>
<span>{getTimeWithDay(city.cityInfo.timezone, time)}</span>
</div>변경 후
const TimeWithDay = dynamic(() => import('./TimeWithDay'), { ssr: false, loading: () => <TimeWithDaySkeleton /> });
...
<div className='flex gap-2 items-end'>
<h2 className='text-4xl font-bold'>{city.cityInfo.name}</h2>
<TimeWithDay city={city} time={time} />
</div>끝!
오늘은 생각보다 빨리 문제를 해결할 수 있었다. 호호호 다른 분들도 오늘 에러가 술술 풀리는 Happy coding 되세요~
