React Navigation 공식문서 - Navigation prop
React Navigation 사용시 stack 간 이동할 때 Stack 간 props 전달 방법
문제
- 화면(stack)간 데이터 전달을 어떻게 할 것인가?
방법
- Redux -> 작은 프로젝트이기 때문에 redux 관리까지 필요할까? Plan B 로 생각해 보기
- Navigation props -> 현재는 화면 2개만 사용하기 때문에 이 방법 채택!
- 백통신 다시 받기 - 마지막까지 해결하지 못하면 써야 하는 부분...
- useState 사용 - Stack Navigator 부분이 중간에 들어 있기 때문에 애매...
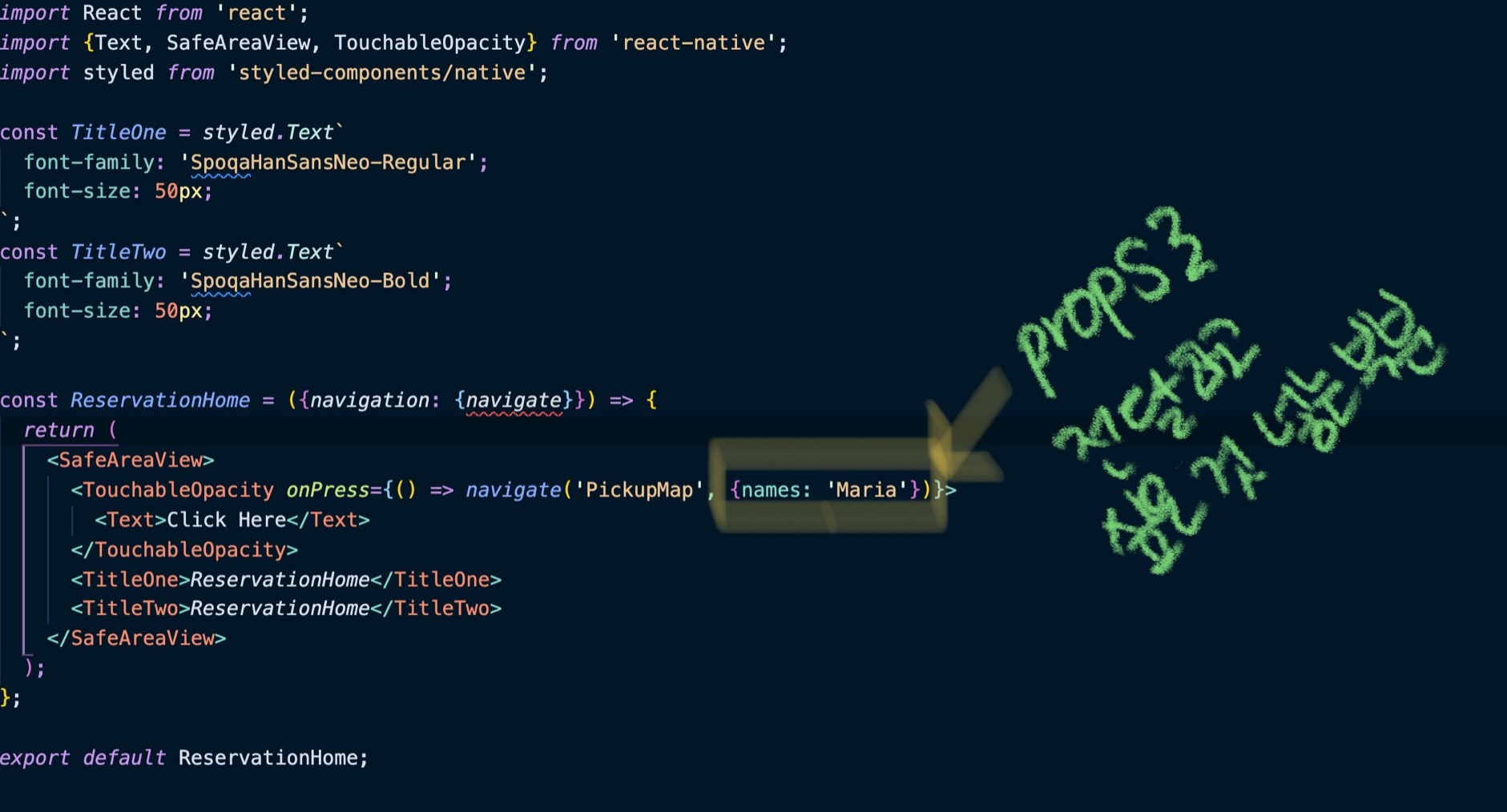
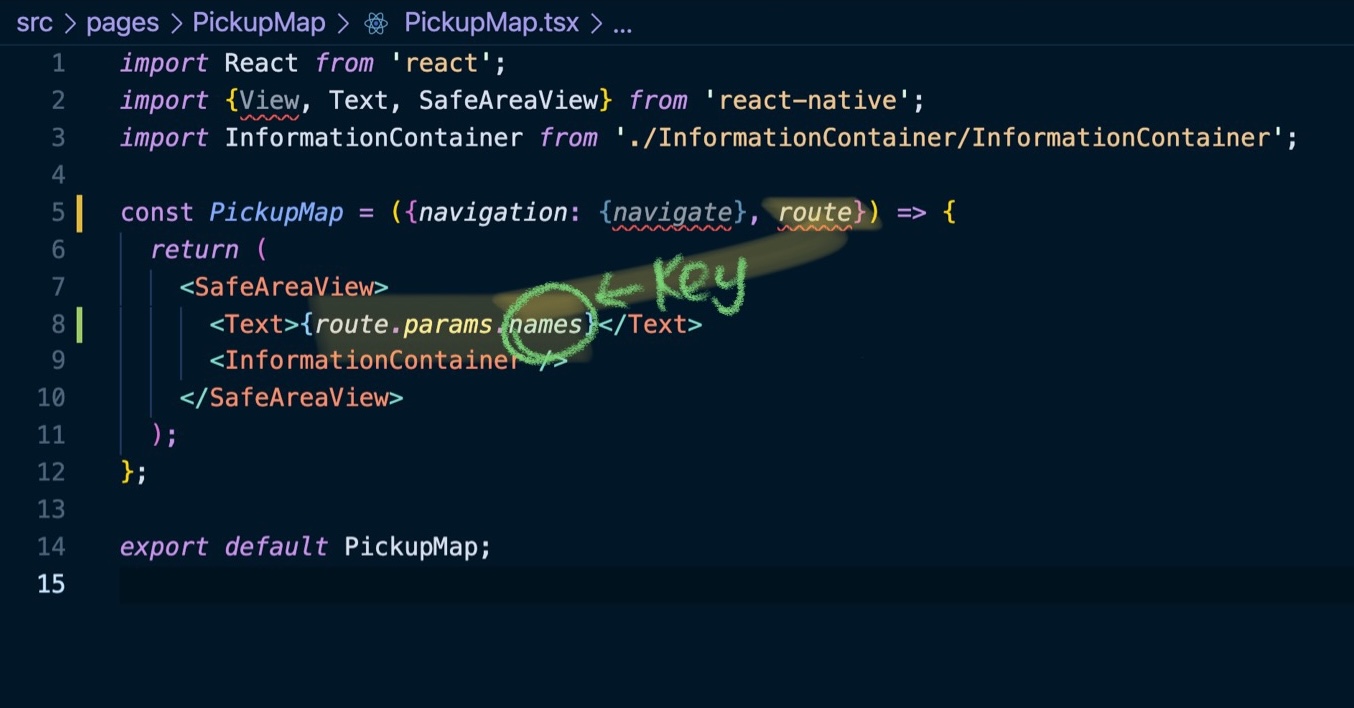
Stack 간 props 전달 방법 예시