
scroll-snap 을 사용하기 위해
body {
min-width: 580px;
overflow: hidden;
}
main{
height: 100vh;
overflow-y: scroll;
scroll-snap-type: y proximity;
scroll-behavior: smooth;
overflow-x: hidden;
}
위 코드처럼 body 에 overflow hidden 으로 하고
main에 scroll 을 줘서 sroll-snap 을 구현했다.
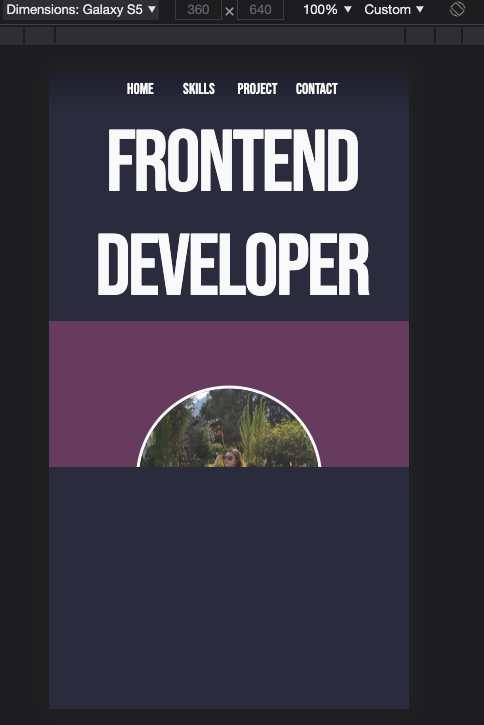
그리고 나는 웹을 중심으로 만들었기 때문에
모바일 화면에서는 배율을 줄여 사용할 수 있도록 했다.
하지만 여기서 문제가 생긴듯하다.
배율을 줄이다 보니
main에 height: 100vh;을 주어도
원래 화면 크기로 계산해서 보여주기 때문에
main이 크기만큼 배치되고 이후에는 body의 background 가 보인 것이다.
모바일 크기까지 생각해서 구현하면 문제가 없겠지만
나는 그렇게 하는 것보다 모바일에서 볼 때는 scroll-snap 이 필요 없을 것 같아
scroll-snap 을 없애는 방법을 택했다.
아래처럼 @media (max-width: 768px) 에서 scroll-snap 을 없애니
화면이 정상적으로 나왔다.
@media (max-width: 768px) {
body{
overflow: auto;
height: 100%;
}
body main {
height: 100%;
scroll-snap-type: none;
overflow-y: auto;
}
}나중엔 더 좋은 방법을 발견할 수 있겠지만 일단 내가 원했던 화면 문제를 해결했다 ㅎㅎㅎ