
오늘 글에서는 위 포스트의 북마크 기능에 대한 최적화 전후 성능 차이를 확인해 보려 합니다.
최적화 전 코드 성능
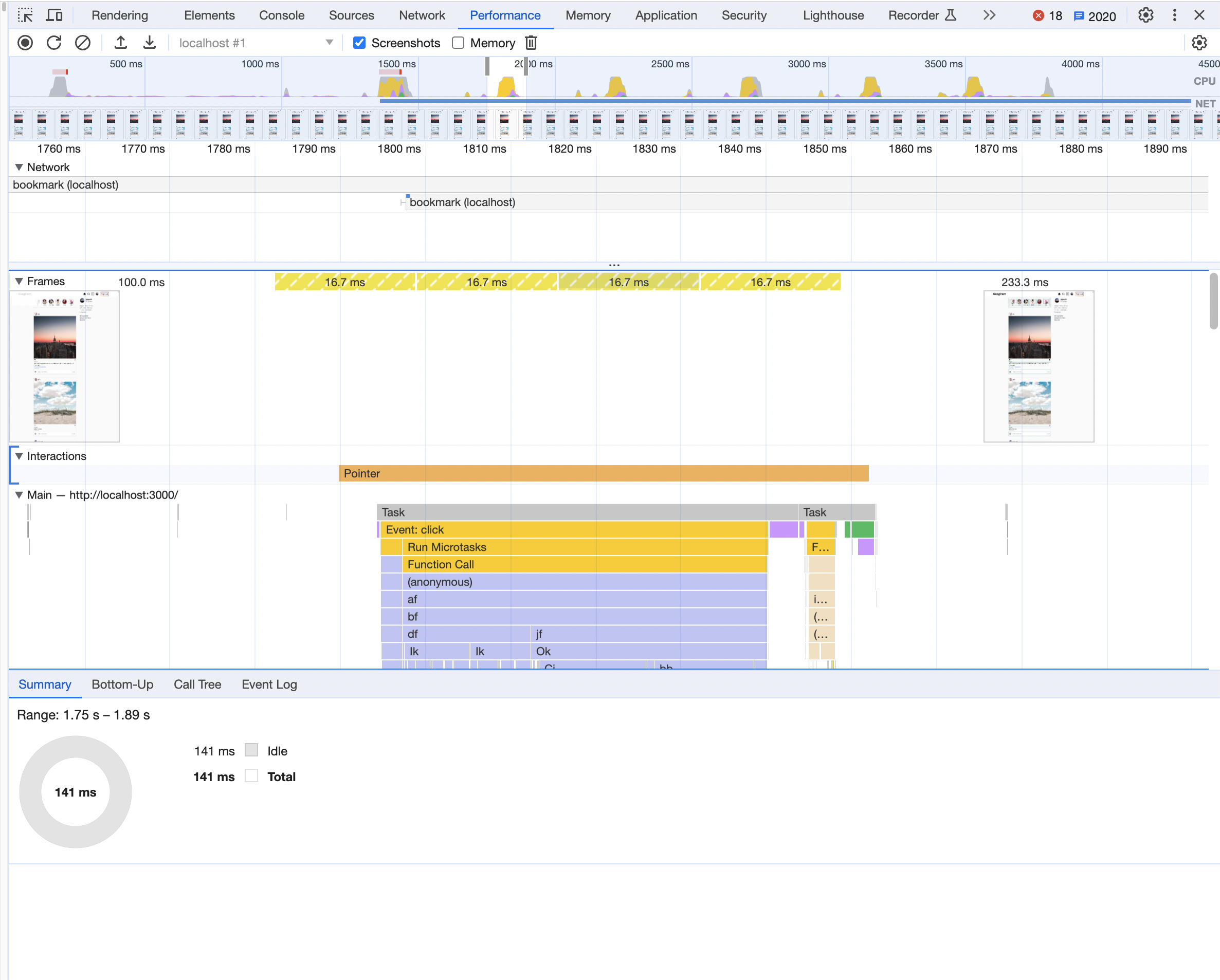
포스트 200개
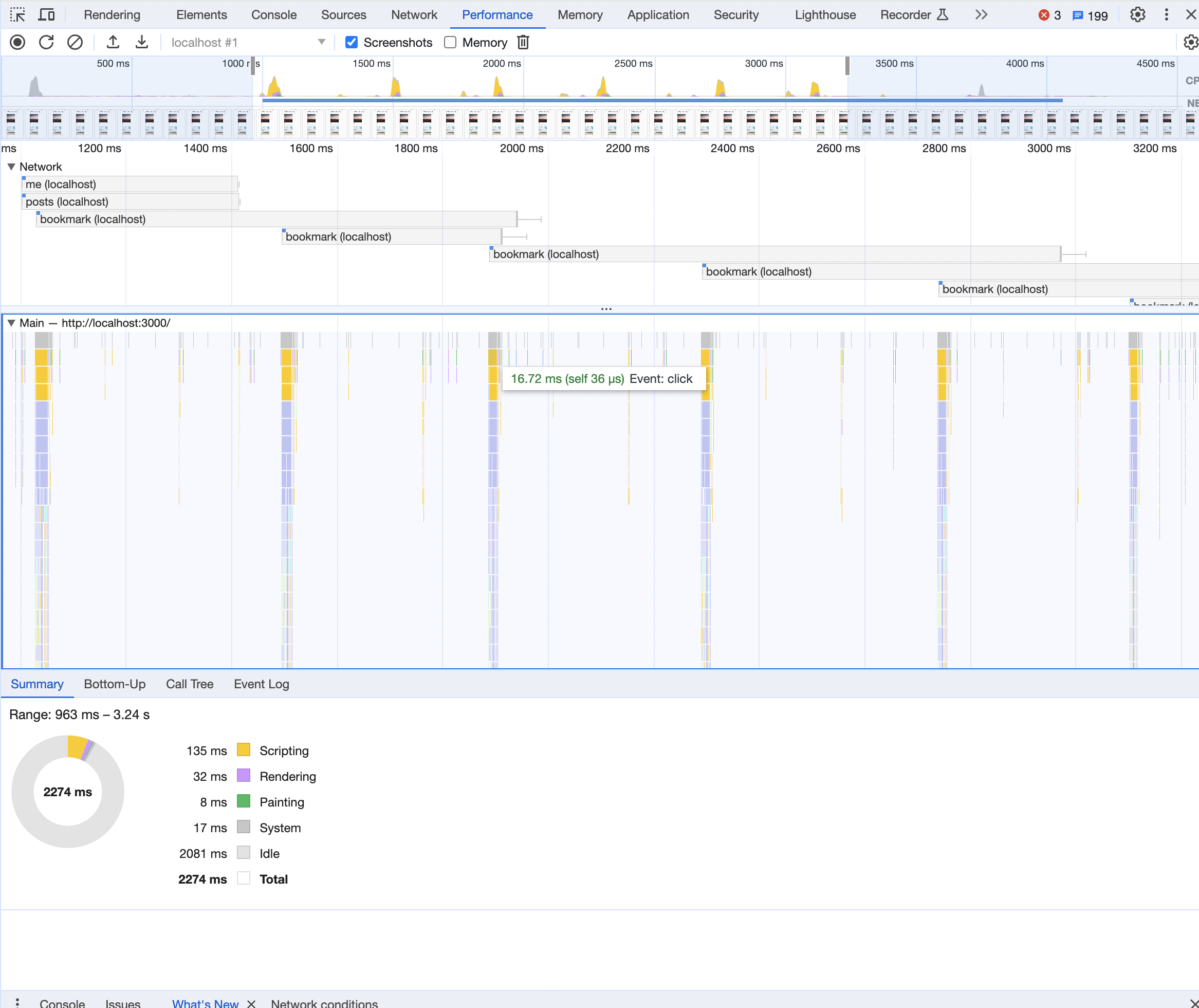
기능 첫 사용 시 Task 소요시간: 26ms
이후 기능 사용 시 Task 소요시간: 19ms - 23ms
- 1Frame 인 16.7ms를 일단 넘는다.

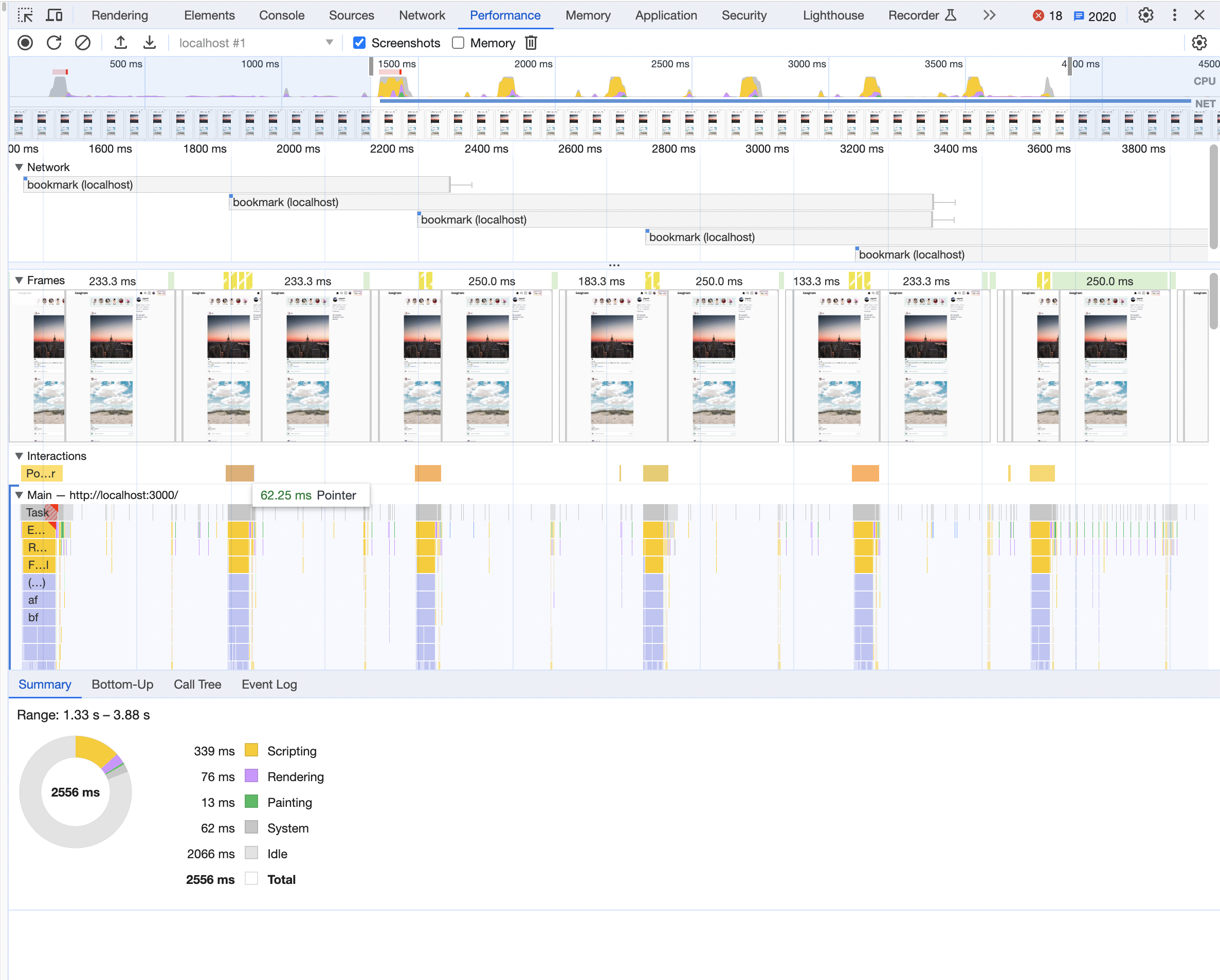
포스트 500개
기능 첫 사용 시 Task 소요시간: 79ms
이후 기능 사용 시 Task 소요시간: 46ms - 49ms

하나의 테스크를 자세히 보면 4번의 프레임이 지나간 것을 확인할 수 있다.
처음으로 기능을 실행했을 때는 롱 테스크('Long task')라고 빨간 딱지까지 붙은 것을 확인할수 있다. web.dev에서는 이러한 딱지가 붙는 이유는 사용자가 입력 지연을 느낄 수 있기 때문이라고 했다.
또, 200개에 비해 첫 사용 시간은 약 3배 이후 소요시간은 2배가 넘게 느려졌다.

최적화 후
- 문제점은 Bookmark 컴포넌트에서 사용하는 데이터 중에는 User의 데이터가 필요했다는 것이다.
- Bookmark 변화 -> User 값 변화 -> User 값 사용하는 모든 포스트 영향을 받아 리렌더링 된 것이다.
변경 사항
- API 재설계로 User의 Data 없이 Posts Data에 Bookmark에 대한 Data 포함하도록 수정
- 필요한 Props 만 하위 컴포넌트에 전달하기
- React memo, useCallback을 사용하여 해당 Post만 리렌더링 되도록 수정
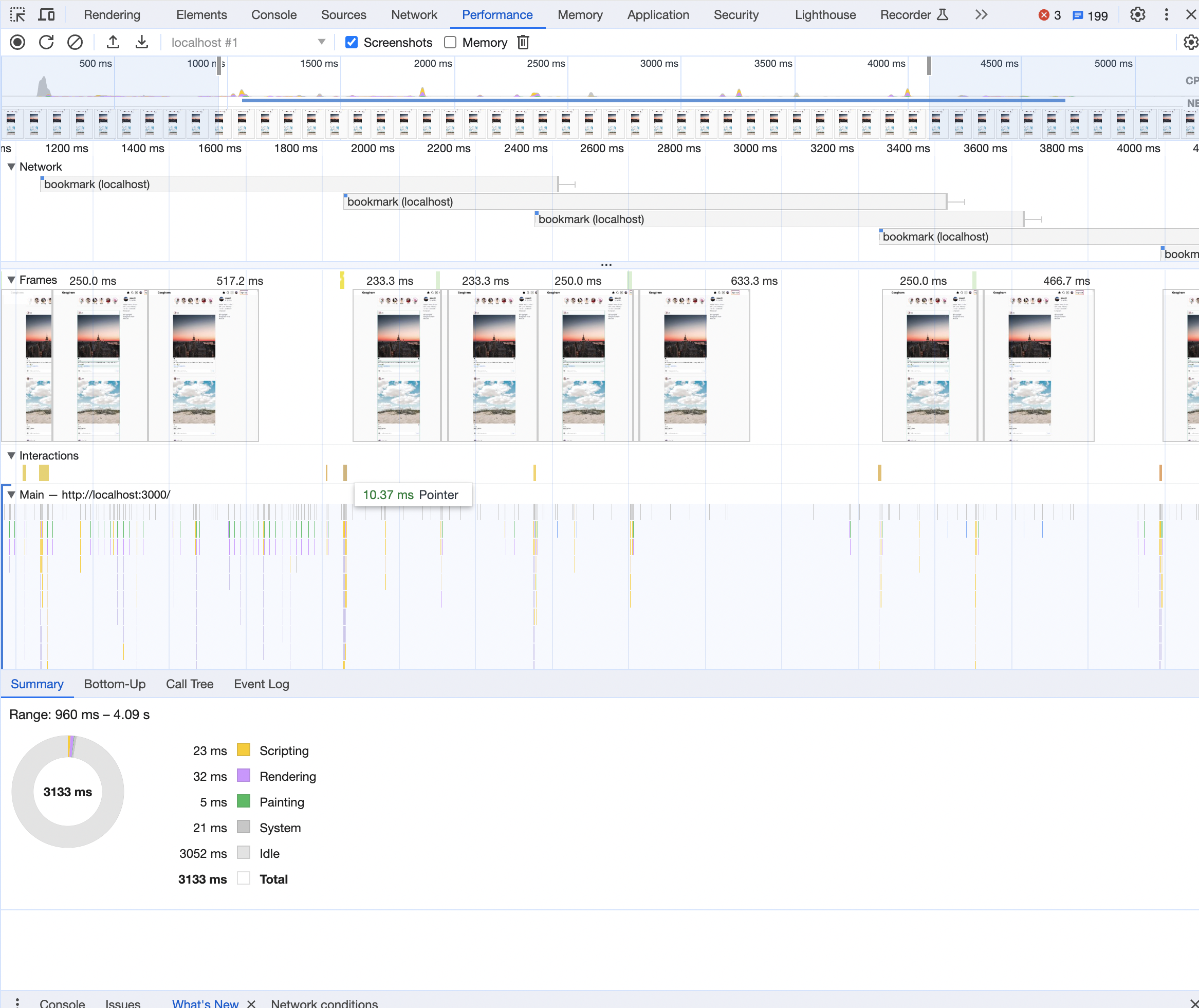
포스트 200개
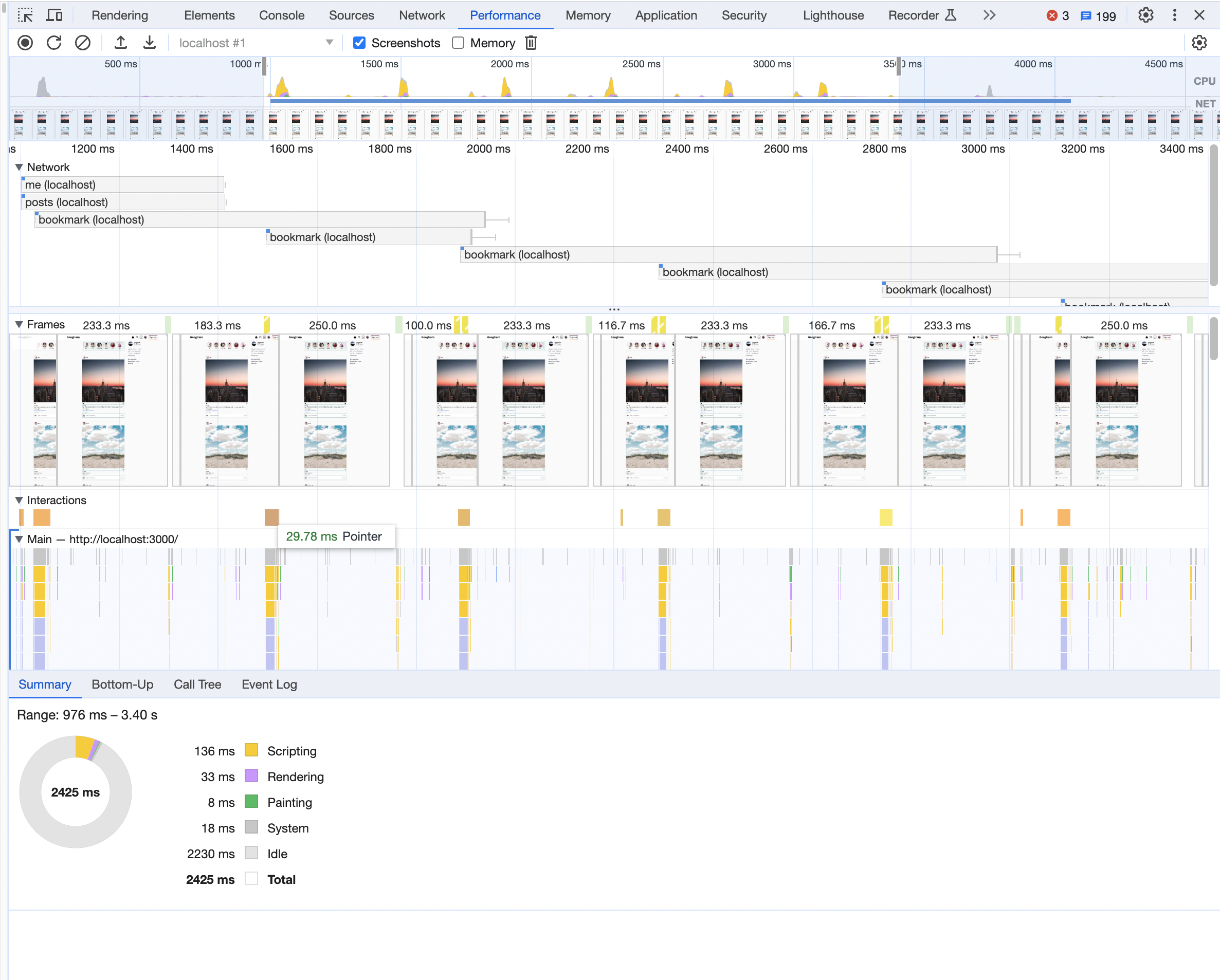
기능 첫 사용 Task 소요시간: 6ms
이후 기능 사용 시 Task 소요시간 : 2ms - 6ms

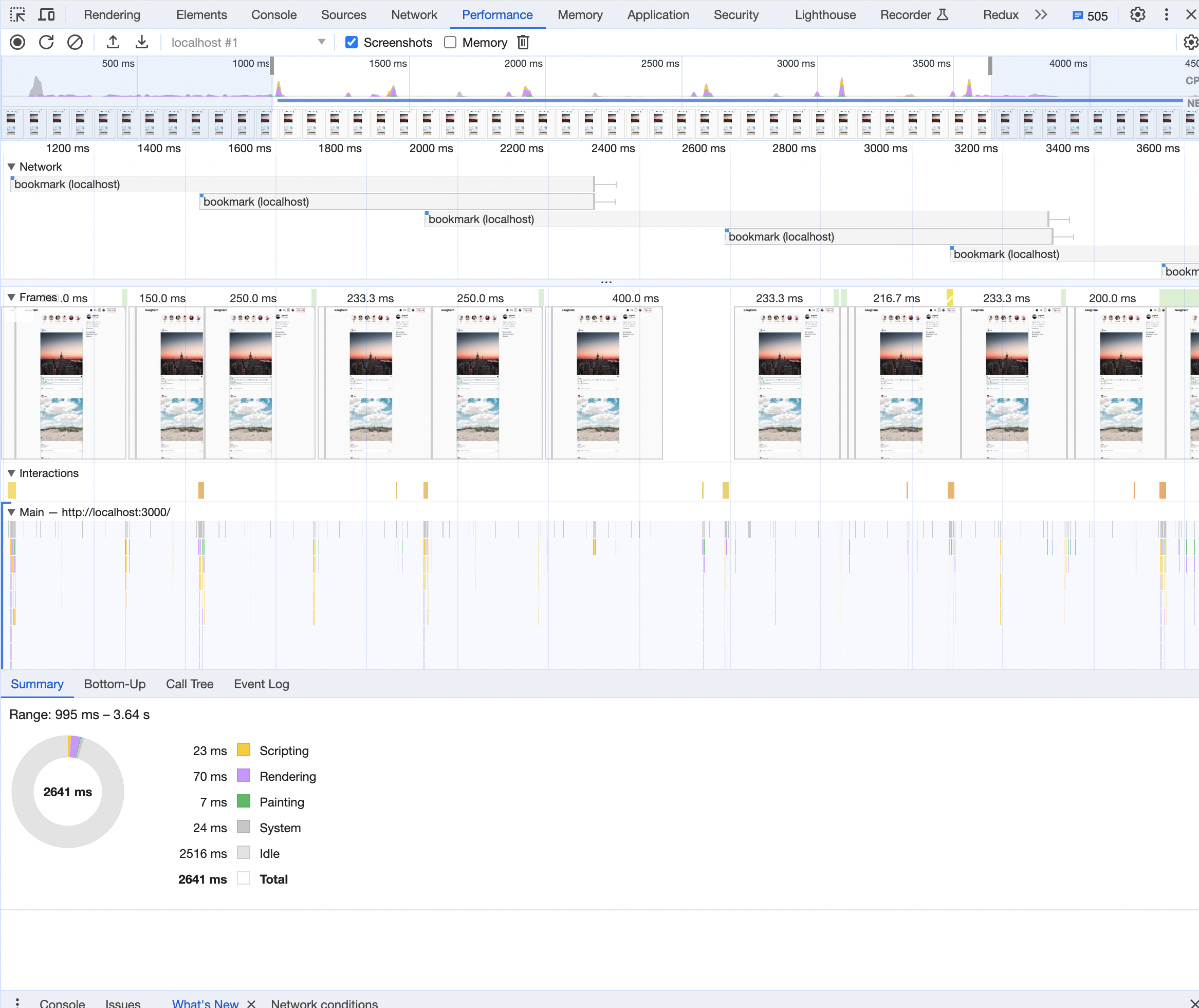
포스트 500개
기능 첫 사용 시 Task 소요시간: 7.8ms
이후 기능 사용 시 Task 소요시간: 7ms - 9ms

최적화 후에는 포스트 개수가 늘어나도 평균적으로 생각하는 프레임이 변경될 시간인 16.7ms이 넘지 않는 것을 알 수 있다.
결론
물론 500개의 포스트 길이는 비현실적이라고 생각할 수 있다. 하지만 인스타나 유튜브를 배회할 때 우리는 가끔 끊임없이 다음 Post를 확인한다. 또 한 줄에 몇 개의 게시물을 보여준다면 사실 200개는 순식간에 넘어갈 수 있다.
이렇게 데이터의 크기가 커져도 성능에 최대한 영향을 받지 않도록 계속 최적화해 나가는 게 중요한 것 같다.
또, 새로운 데이터의 형태를 매번 만들어 넘기는 것도 문제일 수 있지만, 필요한 데이터만 Props로 넘기는 게 얼마나 중요한지 다시 느꼈다.