항해 1주차 미니 프로젝트가 끝이 났다.
사실 나는 한게 없다..
우리 조는 카카오 도서 API를 받아와서 도서 검색 + 북마크 기능이 담긴 페이지를 만들었다.
거기서 내가 한 역활은

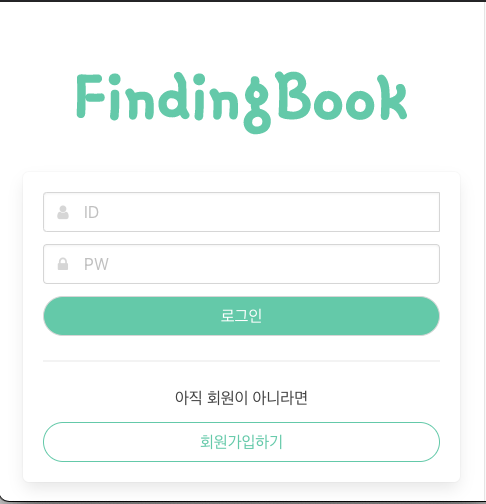
로그인 페이지를 만들고 회원가입 기능을 만든 것 이다.(강의를 보면 누구나 할 수 있는 기능이다)
구현하고 싶은 기능들은 정말 많았다.
아이디 저장기능, 이메일인증+비밀번호 찾기 기능, 소셜 로그인 기능 등등이 있다.
그중 가장 아쉬웠던 기능은 로그인하지 않은 상태에서 북마크를 하였을때 로그인을 하세요라는 메세지는 떴지만 로그인페이지로 연결을 못시킨 점 이다.
render_template, redirect, flash등
@app.route('/bookmarks/new', methods=['POST'])
def bookmark():
token_receive = request.cookies.get('mytoken') # 쿠키에서 mytoken jwt를 받아옴
if token_receive is None: # mytoken jwt가 없을때
return jsonify({'msg': '로그인을 먼저 해주세요'})
return값에 return render_template(login.html) 으로 바꾸고
function bookmark() {
let isbn = {{ isbn }};
let title = $('#title_give').val();
let thumbnail = jQuery('#thumbnail').attr("src");
$.ajax({
type: "POST",
url: `/bookmarks/new`,
data: {
isbn: isbn,
title: title,
thumbnail: thumbnail
}, success: function (response) {
alert(response['msg'])
window.location.reload(); window.location부분을 document.write(response)으로 바꿔서 로그인창으로 넘어 가긴 했지만. 원래 구상했던 메세지+로그인창으로 이동을 결국 구현해 내지 못해서 정말 아쉽다.
내가 조금만더 한사람의 몫을 해냈다면 좀 더 결과물이 좋아 지지 않았을까..
다음번 프로젝트에서는 팀원들에게 좀 더 도움이 되는 팀원이 되기 위해서 더 노력할 것 이다.
오늘의 명언
당신 미래의 비밀은 당신의 하루하루 판에 박힌 일상에 숨겨져 있다.
마이크머독